一、画三角形
参考资料:https://www.cnblogs.com/wangjiachen666/p/9462837.html
思路:div的宽高设为0,线宽设为一个较大的数,边框颜色分开设置,把不需要的块背景色设为透明,就可以了。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>三角型</title> <style type="text/css"> div { width: 0px; height: 0px; border:150px solid #000; border-top-color:red; border-bottom-color:transparent; border-left-color:blue; border-right-color:transparent; } </style> </head> <body> <div></div> </body> </html>
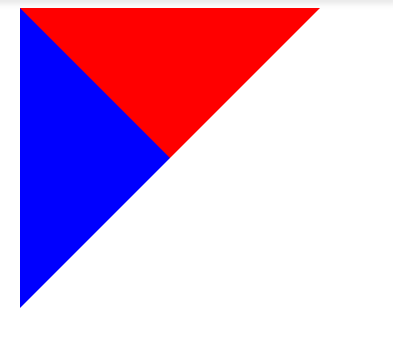
结果:

图1.1 三角形