
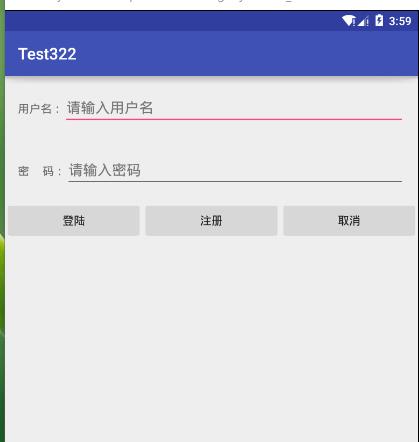
线性布局:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.example.chenshuai.test322.MainActivity" android:orientation="vertical" android:gravity="center_horizontal" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="16dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="用户名:" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请输入用户名"/><!--默认值--> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:padding="16dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="密 码:" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:hint="请输入密码" android:password="true"/><!--密码输入框--> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_horizontal"> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:text="登陆" android:layout_weight="1"/><!--权重--> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:text="注册" android:id="@+id/button2" android:layout_weight="1"/> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:text="取消" android:layout_weight="1"/> </LinearLayout> </LinearLayout>

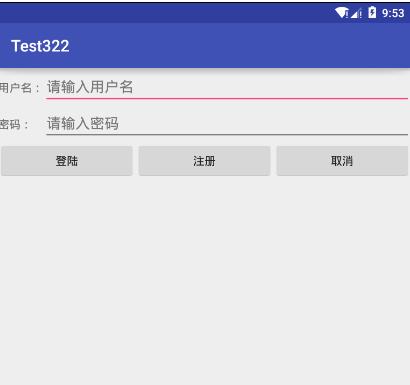
表格布局
<?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:stretchColumns="1,2"> <TableRow> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="用户名:" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_span="2" android:hint="请输入用户名"/> </TableRow> <TableRow> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="密码:" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:password="true" android:layout_span="2" android:hint="请输入密码"/> </TableRow> <TableRow> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:text="登陆" android:layout_weight="1"/><!--用权重对应的数值设为0dp--> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:text="注册" android:id="@+id/button2" android:layout_weight="1"/> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:text="取消" android:layout_weight="1"/> </TableRow> </TableLayout>

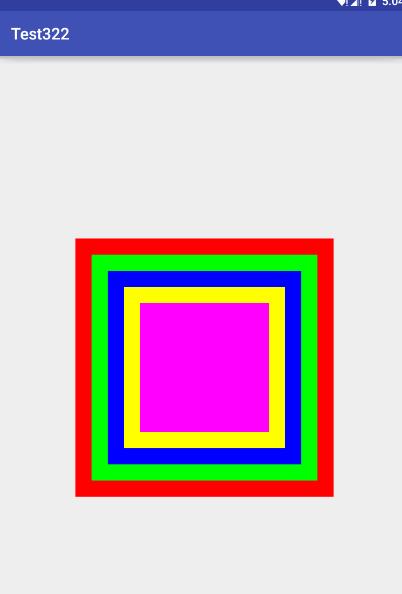
帧布局
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:width="320dp" android:height="320dp" android:layout_gravity="center" android:background="#f00"/><!--红色--> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:width="280dp" android:height="280dp" android:layout_gravity="center" android:background="#0f0"/><!--绿色--> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:width="240dp" android:height="240dp" android:layout_gravity="center" android:background="#00f"/><!--蓝色--> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:width="200dp" android:height="200dp" android:layout_gravity="center" android:background="#ff0"/><!--黄色--> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:width="160dp" android:height="160dp" android:layout_gravity="center" android:background="#f0f"/><!--紫色--> </FrameLayout>