1. 获取浏览器信息
private void GetBrowserInfo() { StringBuilder sb = new StringBuilder(); sb.AppendLine(string.Format("浏览器信息如下:<br/>")); sb.AppendLine(string.Format("<hr/>")); sb.AppendLine(string.Format("浏览器:{0}<br/>",Request.Browser.Browser)); sb.AppendLine(string.Format("Type:{0}<br/>",Request.Browser.Type)); sb.AppendLine(string.Format("是否支持VBScript:{0}<br/>",Request.Browser.VBScript)); sb.AppendLine(string.Format("版本:{0}<br/>",Request.Browser.Version)); sb.AppendLine(string.Format("支持的W3C DOM版本:{0}<br/>",Request.Browser.W3CDomVersion)); sb.AppendLine(string.Format("客户端是否是基于Win32的计算机:{0}<br/>",Request.Browser.Win32)); sb.AppendLine(string.Format("是否支持ActiveX插件:{0}<br/>",Request.Browser.ActiveXControls)); sb.AppendLine(string.Format("客户端上的.Net版本:{0}<br/>",Request.Browser.ClrVersion)); sb.AppendLine(string.Format("允许提交按钮的最大数量:{0}<br/>",Request.Browser.DefaultSubmitButtonLimit)); sb.AppendLine(string.Format("支持的ECMA版本:{0}<br/>",Request.Browser.EcmaScriptVersion)); sb.AppendLine(string.Format("浏览器标识:{0}<br/>", Request.Browser.Id)); sb.AppendLine(string.Format("浏览器支持的输入类型:{0}<br/>", Request.Browser.InputType)); sb.AppendLine(string.Format("是否是移动设备:{0}<br/>", Request.Browser.IsMobileDevice)); sb.AppendLine(string.Format("浏览器主版本:{0}<br/>", Request.Browser.MajorVersion)); sb.AppendLine(string.Format("浏览器次版本:{0}<br/>", Request.Browser.MinorVersion)); sb.AppendLine(string.Format("客户端使用的平台:{0}<br/>", Request.Browser.Platform)); sb.AppendLine(string.Format("是否支持Java:{0}<br/>", Request.Browser.JavaApplets)); sb.AppendLine(string.Format("支持的JScript版本:{0}<br/>", Request.Browser.JScriptVersion)); sb.AppendLine(string.Format("可显示的最大页长度:{0}字节<br/>", Request.Browser.MaximumRenderedPageSize)); LabelBrowserInfo.Text = sb.ToString(); }
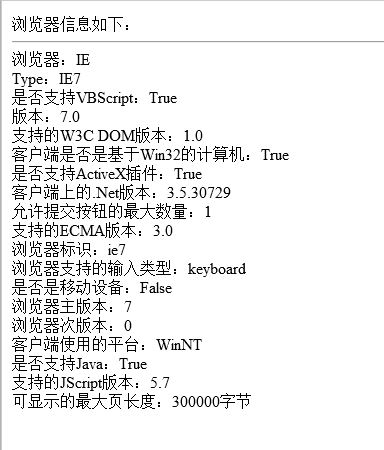
2. IE 浏览器访问页面时

3. FireFox 浏览器访问页面时
