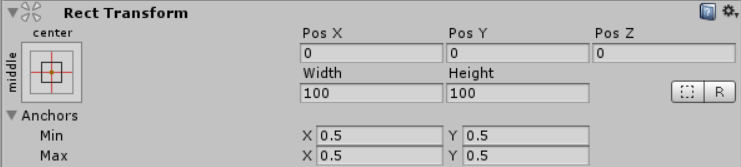
Rect Transform 面板

依据官方的描述:Rect Transform 主要提供一个矩形的位置、尺寸、锚点和中心信息以及操作这些属性的方法,同时提供多种基于父级 RectTransform 的缩放形式。Rect Transform 继承于 Transform,配合 Canvas 专门交给 UGUI 使用。

相较于 Transform,Rect Transform 提供了更强大的功能来对矩形进行操作,这主要归功于新增加的两个概念:Anchors(锚点)和 Pivot(中心)。
Anchors(锚点)
锚点(四个)由两个 Vector2 的向量确定,这两个向量分别确定两个点,归一化坐标分别是 Min 和 Max,再由这两个坐标确定一个矩形,这个矩形的四个顶点就是锚点。

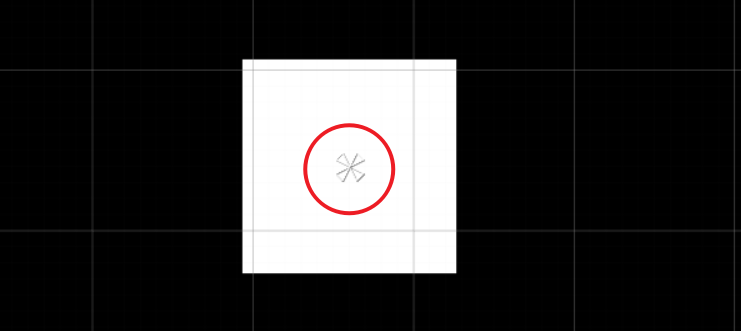
在 Min 的x、y值分别小于 Max 的x、y值时,Min 确定矩形左下角的归一化坐标,Max 确定矩形右上角的归一化坐标。比如刚创建的 Image,它 Anchors 的默认值为 Min(0.5,0.5) 和 Max(0.5,0.5),也就是说,Min 和 Max 重合,四个锚点合并成一点。

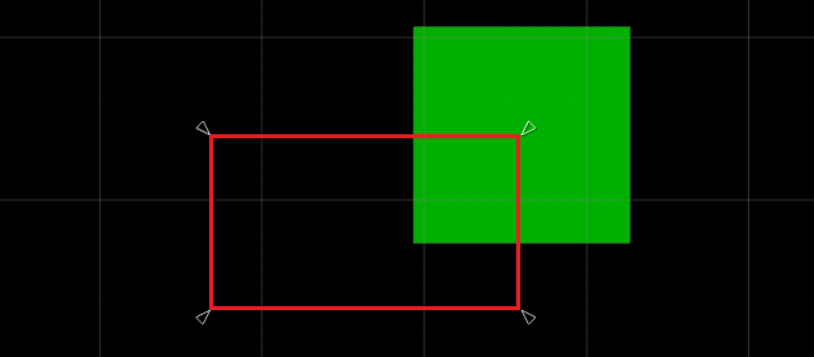
将 Min 和 Max 的值分别改为(0.4,0.4)和(0.5,0.5)的时候,就可以看见四个锚点已经分开,不再是一个点。

这里,Unity 提供了几个预置的 Anchors 设置,可以快速地设置锚点。

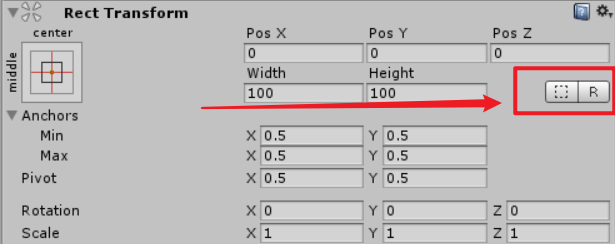
在 Inspector 面板中,Anchors 上方的属性会随着选择的 Anchors 的不同而发生变化。因为在不同的 Anchors 设置下,控制该 Rect Transform 的变量是不同的。
Pivot(中心)
Pivot 指的是一个 RectTransform 的中心点。在默认的情况下,Pivot 为(0.5,0.5),即 Pivot 在矩形中心。

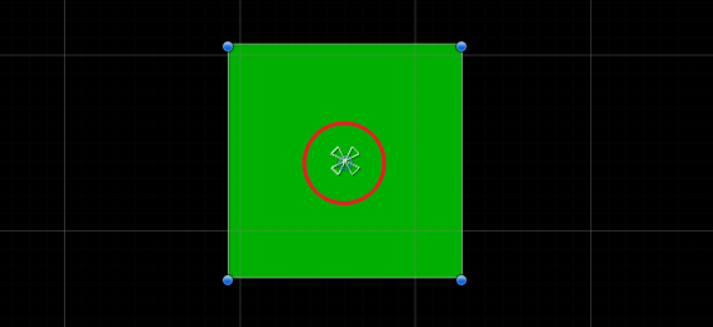
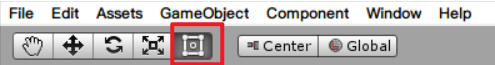
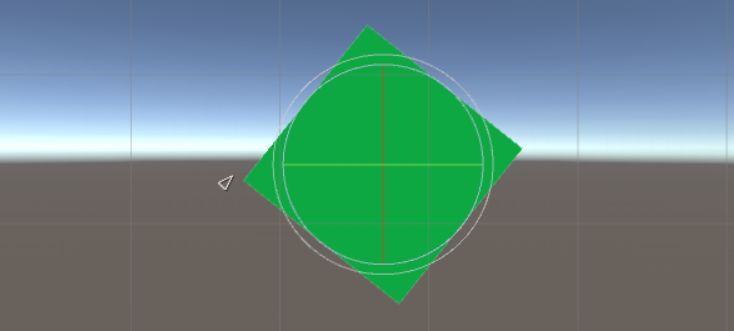
在工具栏中选择 Transform Tools 的最后一个选项,或者使用快捷键T,就能看到物体中心的蓝色圆圈,它表示的就是该物体的 Pivot。

在 Scene 视图中,可以直接拖动 Pivot 来调整锚点的位置,也可以直接输入 Pivot 的两个值定位到精确的位置。当要对 Rect Transform 进行定位、旋转和缩放操作的时候,都将以 Pivot 作为参考点进行相关操作。

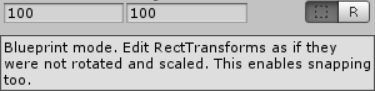
而 Rect Transform 右边的两个按钮分别是 Bule Print Mode 和 Raw Edit Mode。

Bule Print Mode(蓝图模式)

点击后,可以忽略物体的 Local Rotation 和 Local Scale 属性。
Raw Edit Mode(原始编辑模式)

点击后,在 Inspector 面板调整 Anchors 和 Pivot 的时候,物体会维持目前的位置和大小。