Canvas 的三种渲染模式
Canvas 画布
Canvas 就是 Unity 渲染UI的组件。UGUI 是 Unity 支持的2D界面控件,所有的 UI 控件都需要在包含 Canvas 组件的物体下边充当子物体,我们通过在 GameObject/UI 创建物体时,会自动生成 Canvas 以及与其对应的 EventSystem 控件。

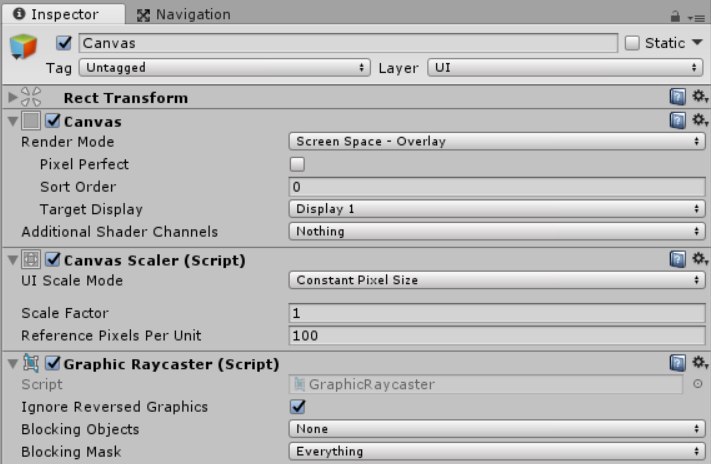
Canvas 主要包含了以下部分:Canvas、Canvas Scaller、Graphic Raycaster。

Canvas
Canvas 可以只有一个,也可以多个 Canvas,或者将一个 Canvas 作为另一个 Canvas 的子物体。
其中 Canvas 的渲染方式有3种,分别是 Screen Space - Overlay,Screen Space - Camera 和 World Space。

一、Screen Space - Overlay
在这种模式下,Canvas 将作为 2D 图像直接渲染在屏幕上,且处于屏幕的最前方,不会受其他任何物体的遮挡,同时不受任何设置的影响,即使没有相机也可以看到其内容。

二、Screen Space - Camera
在这种模式下,Canvas 可以指定渲染的相机,并根据相机距离 Canvas 的远近以及相机的视锥体大小进行动态缩放,最终实现在屏幕上的平铺效果。当有物体比 Canvas 更接近相机的时候,该物体会显示在 Canvas 的前方。距离相机比 Canvas 远的物体将会被遮挡。

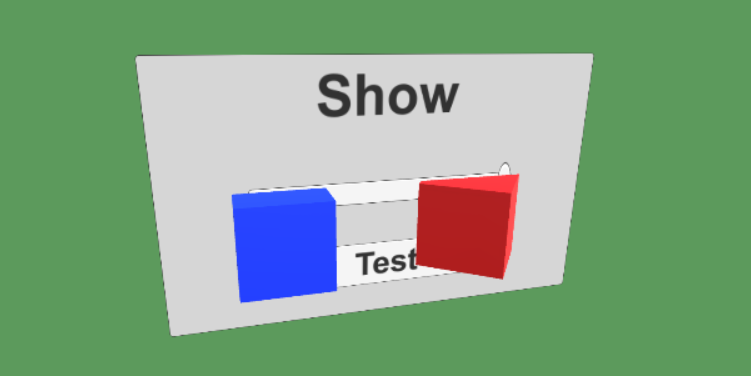
三、World Space
在这种模式下,Canvas 会像 3D 物体一样位于游戏场景中,可以设置它的位置和大小,与其他 3D 物体具有同样的显示效果。

具体详细信息可以参看官方文档