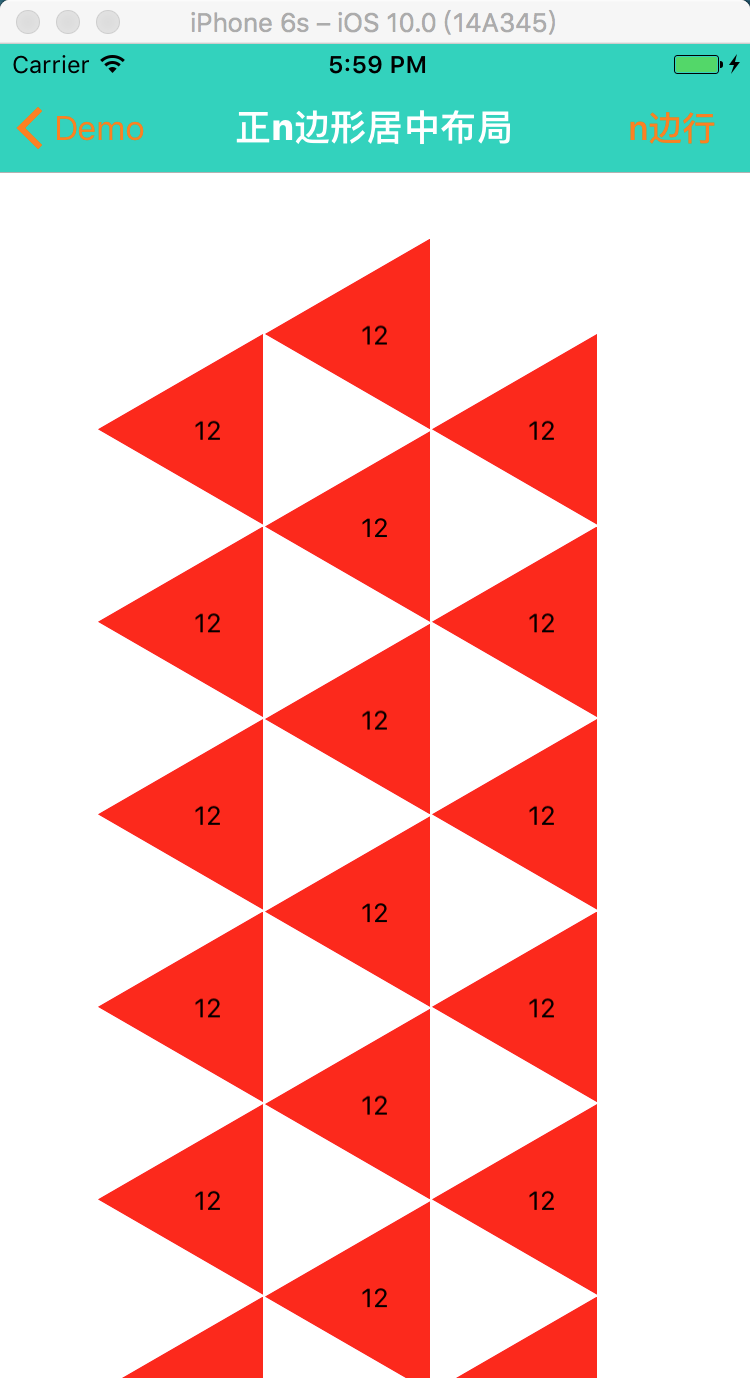
1. 自定义UICollectionLayout ---- 正三角形居中布局
支持多个图形的自动布局

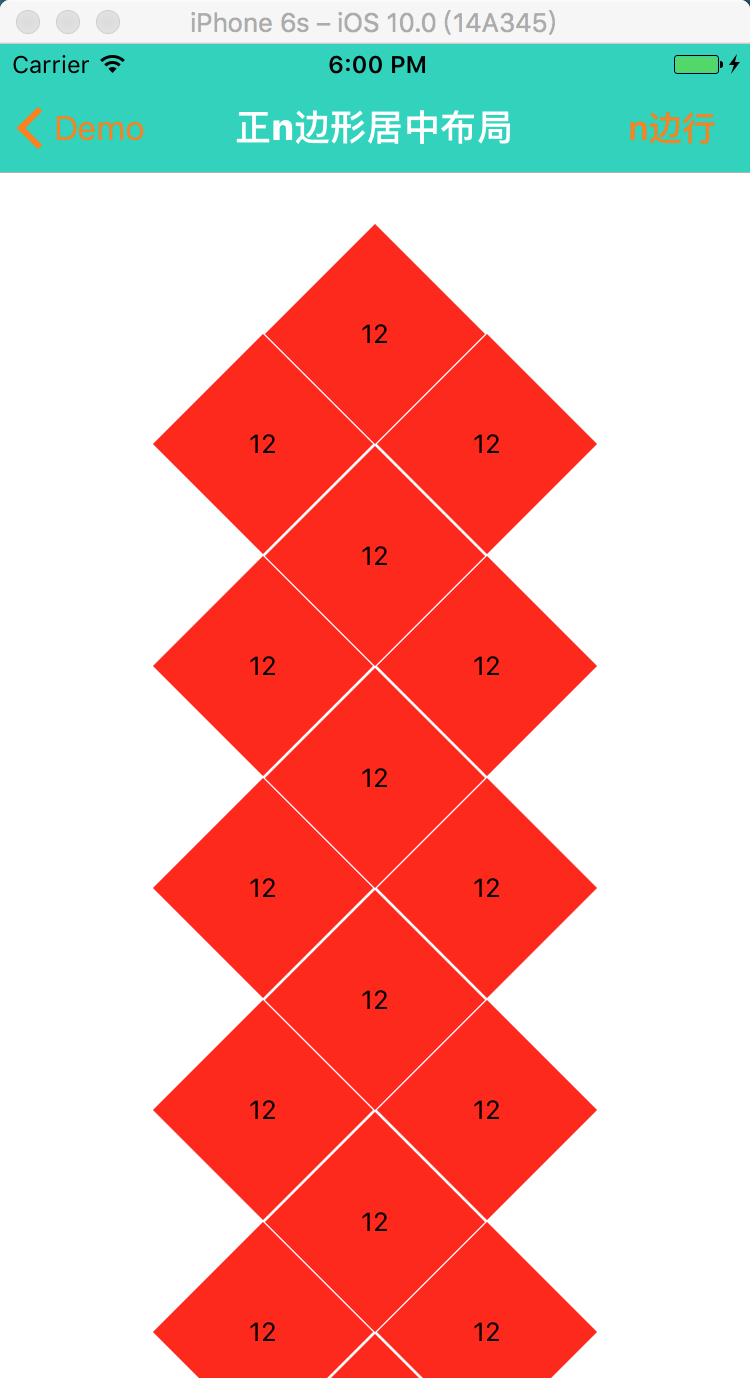
2. 自定义UICollectionLayout ---- 正方形居中布局

滚动展示的区域

3. 自定义UICollectionLayout ---- 正六边形居中布局(蜂窝布局)

等等正n变形布局,其中 正六边形支持 间距大小的改变,图形的旋转。

旋转 --

间距

4. 核心代码 ---- 绘制正n边形 (贝塞尔曲线)
- (void)layoutSubviews
{
[super layoutSubviews];
// step 1: 绘制正n变形
CGFloat X = self.contentView.frame.size.width * 0.5;
CGFloat Y = self.contentView.frame.size.height * 0.5;
UIBezierPath* bezierPath = [UIBezierPath bezierPath];
bezierPath.lineCapStyle = kCGLineCapRound;
bezierPath.lineJoinStyle = kCGLineCapRound;
CGFloat angle = labs(360/self.number);
[bezierPath moveToPoint: CGPointMake(X - mm , Y)];
for (int i = 0; i < self.number - 1; i ++) {
CGFloat angle1 = angle *(i + 1);
CGFloat XX = X + (mm * (COS(angle1)))*(-1);
CGFloat YY = Y + mm * (SIN(angle1));
[bezierPath addLineToPoint: CGPointMake(XX, YY)];
}
[bezierPath addLineToPoint: CGPointMake(X - mm , Y)];
// step 2: 根据路径生成蒙板
CAShapeLayer *maskLayer = [CAShapeLayer layer];
maskLayer.path = [bezierPath CGPath];
self.backgroundColor = [UIColor redColor];
// step 3: 给cell添加模版
self.layer.mask = maskLayer;
self.titleLabel.frame = self.bounds;
}
5. 核心代码 --- 自定义Layout布局

- (void)prepareLayout { [super prepareLayout]; _itemCount = [self.collectionView numberOfItemsInSection:0]; _attributeAttay = [[NSMutableArray alloc]init]; for (int i = 0 ; i < _itemCount; i ++) { //设置第一个正六边形的中心位置 CGFloat X = self.collectionView.frame.size.width*0.5; CGFloat Y = self.TopMargin; int num = i%3 == 2? -1:i%3; int num2 = i%3 == 2? 1:i%3; X += CST(-num)*([self judgeXWithNumber:self.number]); Y += ([self judgeSizeWithNumber:self.number].height + self.margin)*(i/3) + CST(num2)*([self judgeSizeWithNumber:self.number].height/2)+self.margin; UICollectionViewLayoutAttributes *attribute = [UICollectionViewLayoutAttributes layoutAttributesForCellWithIndexPath:[NSIndexPath indexPathForRow:i inSection:0]]; // 设置每隔item的大小 attribute.size = [self judgeSizeWithNumber:self.number]; // 设置每隔item的圆心 // 计算每个item的中心坐标 attribute.center = CGPointMake(X, Y); [_attributeAttay addObject:attribute]; } } // X轴方向的间隔 - (CGFloat)judgeXWithNumber:(NSInteger)xNumber { if (xNumber == 3 ) { return mm + self.margin - COS(360/xNumber)*mm; } else if (xNumber == 4) { return mm + self.margin + COS(360/xNumber)*mm; } else if (xNumber == 5) { return mm + self.margin + SIN(360/xNumber)*mm - 5; } else if (xNumber == 6) { return mm + self.margin + COS(360/xNumber)*mm; } else if (xNumber == 7) { return mm + self.margin + SIN(360/xNumber)*mm; } else { return 2*mm + self.margin ; } } // 就算正n变形的大小 - (CGSize)judgeSizeWithNumber:(NSInteger)sNumber { if (sNumber == 3 || sNumber == 6 ) { return CGSizeMake(2*mm,2*SIN(360/sNumber)*mm); } else { return CGSizeMake(2*(mm),2*mm); } } //设置内容区域的大小 -(CGSize)collectionViewContentSize { CGFloat hh = [self judgeSizeWithNumber:self.number].height; CGFloat height = (hh+self.margin)*(self.itemCount/3 + 1) + self.TopMargin + 20; if (height > Device_height) { height = height; } else { height = Device_height; } return CGSizeMake(Device_width, height); } //返回设置数组 -(NSArray<UICollectionViewLayoutAttributes *> *)layoutAttributesForElementsInRect:(CGRect)rect{ return _attributeAttay; }
