header组件
vue-resourse应用
https://github.com/pagekit/vue-resource
vue-resource是Vue.js的一款插件,它可以通过XMLHttpRequest或JSONP发起请求并处理响应。也就是说,$.ajax能做的事情,vue-resource插件一样也能做到,而且vue-resource的API更为简洁。另外,vue-resource还提供了非常有用的inteceptor功能,使用inteceptor可以在请求前和请求后附加一些行为,比如使用inteceptor在ajax请求时显示loading界面。
vue-resource插件具有以下特点:
1. 体积小
vue-resource非常小巧,在压缩以后只有大约12KB,服务端启用gzip压缩后只有4.5KB大小,这远比jQuery的体积要小得多。
2. 支持主流的浏览器
和Vue.js一样,vue-resource除了不支持IE 9以下的浏览器,其他主流的浏览器都支持。
3. 支持Promise API和URI Templates
Promise是ES6的特性,Promise的中文含义为“先知”,Promise对象用于异步计算。
URI Templates表示URI模板,有些类似于ASP.NET MVC的路由模板。
4. 支持拦截器
拦截器是全局的,拦截器可以在请求发送前和发送请求后做一些处理。
拦截器在一些场景下会非常有用,比如请求发送前在headers中设置access_token,或者在请求失败时,提供共通的处理方式。
http://www.cnblogs.com/keepfool/p/5657065.html
Header组件:商家数据,通过异步请求后端的数据接口获得的,header组件就负责接受这样的数据并渲染 。那我们就可以在app.vue组件(header的父组件),通过发送一个AJAX请求去获取商家的相关数据,然后把这些数据通过header的prop属性传递给这个组件。
可以查看:http://cn.vuejs.org/v2/guide/components.html#example-2-5
父子组件间的通信
组件意味着协同工作,通常父子组件会是这样的关系:组件 A 在它的模版中使用了组件 B 。它们之间必然需要相互通信:父组件要给子组件传递数据,子组件需要将它内部发生的事情告知给父组件。然而,在一个良好定义的接口中尽可能将父子组件解耦是很重要的。这保证了每个组件可以在相对隔离的环境中书写和理解,也大幅提高了组件的可维护性和可重用性。
在 Vue.js 中,父子组件的关系可以总结为 props down, events up 。父组件通过 props 向下传递数据给子组件,子组件通过 events 给父组件发送消息。看看它们是怎么工作的。

使用 Prop 传递数据
组件实例的作用域是孤立的。这意味着不能并且不应该在子组件的模板内直接引用父组件的数据。可以使用 props 把数据传给子组件。
prop 是父组件用来传递数据的一个自定义属性。子组件需要显式地用 props 选项声明 “prop”:
Vue.component('child', { // 声明 props props: ['message'], // 就像 data 一样,prop 可以用在模板内 // 同样也可以在 vm 实例中像 “this.message” 这样使用 template: '<span>{{ message }}</span>' })
然后向它传入一个普通字符串:
<child message="hello!"></child>
结果输出“hello”。
回到项目中来
首先我们需要给app.vue定义一个seller的对象:可以通过data()方法。在vue.js中,这个data属性是一个函数(可查看链接),因为组件是可以被复用的,如果定义一个对象然后修改某一个组件的话会影响另外的组件,所以这里定义成一个函数。这个函数return一个对象,对象里面有seller对象,先定为空,然后我们通过发送AJAX请求去拿到一个seller对象,然后send给它。这样就可以拿到seller对象的数据。
Vue.js社区有个第三方插件:vue-resource,用来处理一些前后端请求数据交互的。
示例:
{ // GET /someUrl this.$http.get('/someUrl').then((response) => { // success callback }, (response) => { // error callback }); }
同样的,在package.json添加它的依赖:

第三方插件import引用时需要注册,用Vue.use(vueResource)把这个注册。在main.js注册
然后回到app.vue,在这里我们需要通过一个vue.resource去发送一个AJAX请求,需要在什么时序去发起呢?
我们知道每个vue实例化的时候都有一个生命周期,其中有个钩子叫created().
关于钩子:https://segmentfault.com/q/1010000004335505
关于实例的生命周期:https://cn.vuejs.org/v2/guide/instance.html#实例生命周期
这是它的一个生命周期钩子函数,就是一个vue实例被生成后调用这个函数。一个vue实例被生成后还要绑定到某个html元素上,之后还要进行编译,然后再插入到document中。每一个阶段都会有一个钩子函数,方便开发者在不同阶段处理不同逻辑。一般可以在created函数中调用ajax获取页面初始化所需的数据。

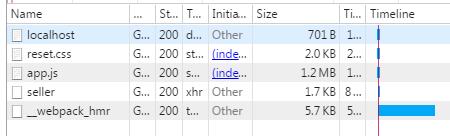
能够看到这里已经发送了:

还有很多字段:每个字段都有get和set方法:

到这vue-resource就介绍完了,seller对象已经拿到,接下来就把seller对象传递给header组件,让header渲染即可。
外部组件
vue2.0组件间通信:http://blog.csdn.net/qq_24122593/article/details/53509229
上一讲从后端的seller API获得这个seller对象,现在就来把这个seller对象传给header组件
https://cn.vuejs.org/v2/api/#props

通过v-bind指令去传,把这个seller这个变量传给这个header组件。
我们在header组件里面就会通过propS属性去接受传过来的seller。

有了这个变量就可以来写它的DOM结构了。
<img width="64" height="64" src="seller.avatar">
这样不行,不能直接指定src。需要用v-bind,这样才可以去引用头像图片的地址,因为seller.avatar一开始是不存在的

再写写样式
有的层之间会有空隙,需要怎么处理呢?方法有很多,这里使用font-size。可以先把父级的font-size设为0,再设置本身的font-size。
图片的2x和3x是对应不同的dpr的。需要用到媒体查询,代码比较多,写在mixin.styl。

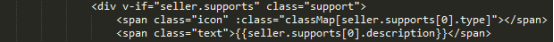
减价、打折、特价等图标需要根据后台返回的数据来选择,所以这里就得根据后台返回的数据修改class,这是需要动态绑定
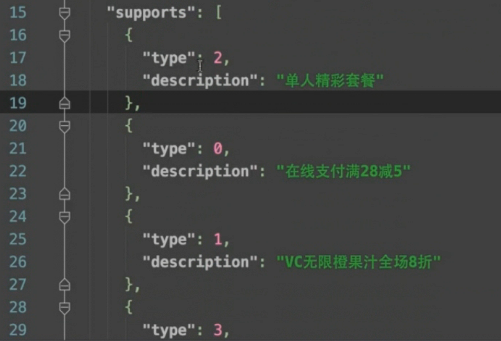
为了将它的数值对应到各自的含义,可以定义一个classMap:

然后再动态添加class的值:

想要变化:减价变成特价。可以去后台该数据的顺序:

接下来写右下角的“5个”:
<i class="icon-keyboard_arrow_right"></i>
这个小图标用到的是字体图标。
关于公告区:
为了清除间隙还有不影响省略号,我们就不用font-size为0了,用其他方法,就是元素紧贴一起。
设置对齐的时候,可以先设置顶部对齐:vertical-align: top,再进行调整
背景图:
Image标签设置它的容器的filter。
背景置于容器的顶部:
position: absolute top: 0 left: 0 z-index: -1
接下来:内部弹层详细页
要求:全屏、模糊、底部还有关闭按钮,而且,高度可能比手机高度还高,这是就会有滚动条。
关闭按钮在最下方,如果用普通的布局的话,就会盖在文字上面,这显然不行。这时就要用到css striky footers布局。相对窗口做fixed布局
最外层:
.detail position: fixed z-index: 100 top: 0 left: 0 100% height: 100% overflow: auto background: rgba(7,17,27,0.5)
控制显示和隐藏,在vue里面可以通过v-show指令去控制,还要给vue的实例里面加一个选项data,它是一个function,因为可能会有多个实例组件。这个function会return一个object,会去跟踪依赖一些变量。
data() { return { detailShow: false }; },
也就是说,我们在new这个vue的时候,它会对data里面的变量去编译然后给它添加getter和setter,这样当我们的变量变化的时候,DOM就会跟着变化。
查看元素:

这是就要添加方法了:
showDetail() { this.detailShow = true; },
也就是说当我们去点击这个层的时候,会调用这个方法去改变detailShow,由于这个变量是依赖跟踪的,他就会访问到data里的detailShow,变化的时候vue也可以检测到,最后会通知这个DOM的指令,然后更新状态。
就是这样,用过vue去操作数据,从而改变DOM的状态,这过程我们并没有去操作DOM。
接下来写详情页里面的内容了,布局是个问题
讲一下sticky footers:http://www.tuicool.com/articles/rEbQjaM
Sticky footers可以概括如下:如果页面内容不够长的时候,页脚块粘贴在视窗底部;如果内容足够长时,页脚块会被内容向下推送。
有很多种方案,这里作者介绍一种比较复杂的但是兼容性好的方案。
定两层,上一层要清除浮动:

最终套路:

detail-wrapper层要让它的最小高度撑满整个屏幕的,按钮才会定在最下面。内容层有个padding-bottom,关闭层有个margin-top,就是为了向上提。
还要在base.styl添加清楚浮动的代码。
detail-main是内容区块,向上需要有margin-top,向下有padding-bottom。
detail-close也是用到图标字体,这里还有一个重要的点:相对定位,然后向上的负margin-top,还要清除浮动。不管内容再多,关闭按钮仍然能够定在底部,padding-bottom很关键。
接下来添加内容

不可能这样整张图吧,因为如果评分多的话,有100分呢,那么这样的图片不得有上百行。而且项目也多处有星星,所以这样可以弄一个组件star.vue。而且把图片都单独切开,这样不管什么状态都只有这么多图片。
为了有更好的扩展性,并且足够灵活,我们要利用vue里面的v-for的指令,根据我们定的星星个数去遍历它。
并且,由于这里的star有不同尺寸,所以也有不同样式,所以就用一个v-bind绑定class。

首先,star有不同的尺寸,这个尺寸的大小是由外部数据传进来的,所以需要对外提供接口,可以传过来变量,告诉你star的尺寸是多少,得分又是多少。
这个过程主要还是两方面:根据得分给星星,星星尺寸也不同。
这里还需要一个公式来根据传过来的尺寸分数映射一个类型。

就比如传进来的size是24,那么计算之后就得到star-24,这是就可以设置size-24的相关样式了。
再添加不同类型尺寸的star的样式。
接下来就是star的遍历了,它是一个数组,要得出需要多少个star。取整再除2,再取整数部分和小数部分。
因为半星只会有一个,所以只需一次push
长度不到5就补全。
itemClasses() { let result = []; let score = Math.floor(this.score * 2) / 2; let hasDecimal = score % 1 !== 0; let integer = Math.floor(score); for (let i = 0; i < integer; i++) { result.push(CLS_ON); } if (hasDecimal) { result.push(CLS_HALF); } while (result.length < LENGTH) { result.push(CLS_OFF); } return result; }
接下来回到header组件去引入了,然后注册。注册之后就可以在DOM用这个标签了。
Star标签它是要传两个参数的。

Tract-by:https://segmentfault.com/q/1010000005143763
查看元素:

还要在header.vue组件中设置他们的样式,比如边距什么的,当然不能放在组件里面,如果这样就受限了。我们可以在在外层去包装它的容器,然后在定义它的内边距啊、高度等等

优惠公告:
这也是一个经典的布局问题:线的宽度是自适应,文字居中。文字与线之间的空隙也要有半透明的背景,这里会用移动端常见的布局flex。
Flex布局:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool
一般有两层,父元素display:flex子元素指定flex。

这里为什么子元素用div呢?因为用span的话在Android某些浏览器会有问题。
关于代码中CSS的样式兼容问题:我们并无需全部写出,因为有工具帮忙完成:

接下来写优惠信息详细内容:
这块内容跟我们外层的.support是相似的。
但是vue2.0中的index这样用,请查看:http://cn.vuejs.org/v2/guide/list.html#v-for

接下来再添加详细介绍,添加按钮的关闭功能。
还可以添加动画,我还没添加。
https://vuefe.cn/v2/guide/migration.html#过渡
https://segmentfault.com/q/1010000007738500
还有一点就是:在设计稿上可以看到,它的背景是模糊的,和刚刚图片模糊是完全不一样的。这个模糊只有在IOS上才能实现,它的实现是通过一个backdrop-filter: blur(10px)
下一张就到了商品这个组件了,这个组件才是大大发挥vue的优势。