百度地图API基础功能实现
百度地图API官网
http://lbsyun.baidu.com/
前台代码
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>grp游击队</title>
<style type="text/css">
html {
height: 100%;
}
body {
height: 100%;
margin: 0px;
padding: 0px;
}
#container {
height: 100%;
}
</style>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=1.0&type=webgl&ak=您的密钥"></script>
<script type="text/javascript" src="https://api.map.baidu.com/library/TrackAnimation/src/TrackAnimation_min.js"></script>
@*鼠标拖拽js*@
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
@*鼠标拖拽js*@
<script type="text/javascript" src="https://api.map.baidu.com/library/RectangleZoom/1.2/src/RectangleZoom_min.js"></script>
</head>
<body>
<div id="container"></div>
</body>
</html>
JS代码
<script type="text/javascript">
var map = new BMapGL.Map("container");// 创建地图实例 allmap
var point = new BMapGL.Point(114.009122, 22.671896); // 创建城市的坐标点
map.centerAndZoom(point, 12);// 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
map.setTrafficOn(); // 添加交通流量图层
//map.setTrafficOff(); // 移除交通流量图层
//map.setHeading(64.5); //设置地图旋转角度
//map.setTilt(73); //设置地图的倾斜角度
//map.setMapType(BMAP_EARTH_MAP); // 设置地图类型为地球模式
//map.setMapStyleV2({
// styleId: 'e0539e74d896bf6e17b369f6c1694de0'
//});//地图样式
var scaleCtrl = new BMapGL.ScaleControl(); // 添加比例尺控件
map.addControl(scaleCtrl);
var zoomCtrl = new BMapGL.ZoomControl(); // 添加缩放控件
map.addControl(zoomCtrl);
var cityCtrl = new BMapGL.CityListControl(); // 添加城市列表控件
map.addControl(cityCtrl);
//标注
//var myIcon = new BMapGL.Icon("markers.png", new BMapGL.Size(23, 25), {
// // 指定定位位置。
// // 当标注显示在地图上时,其所指向的地理位置距离图标左上
// // 角各偏移10像素和25像素。您可以看到在本例中该位置即是
// // 图标中央下端的尖角位置。
// anchor: new BMapGL.Size(10, 25),
// // 设置图片偏移。
// // 当您需要从一幅较大的图片中截取某部分作为标注图标时,您
// // 需要指定大图的偏移位置,此做法与css sprites技术类似。
// imageOffset: new BMapGL.Size(0, 0 - 25) // 设置图片偏移
//});
var grp = new BMapGL.Point(114.008781, 22.671829);//grp坐标
var marker = new BMapGL.Marker(grp); // 创建标注
map.addOverlay(marker); // 将标注添加到地图中
//监听点击事件
marker.addEventListener("click", function () {
var opts = {
250, // 信息窗口宽度
height: 100, // 信息窗口高度
title: "grp游击队总部" // 信息窗口标题
}
var infoWindow = new BMapGL.InfoWindow("你瞅啥?", opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow, grp); // 打开信息窗口 map.getCenter()地图中间
//alert("grp游击队被你点了一下并向你发射了一发RPG");
//polygon.removeEventListener("click", function () { });
});
//抽象基类 Overlay 所有的覆盖物均继承此类的方法
//点 Marker 表示地图上的点,可自定义标注的图标
//折线 Polyline 表示地图上的折线 (三条线)
//多边形 Polygon 表示地图上的多边形(多条线)
//圆 Circle 表示地图上的圆
//fillColor string 点的颜色,格式为 '#xxxxxx',比如'#f00'
//fillOpacity number 点的透明度,范围0-1,默认0.8
//strokeColor string 边线颜色
//strokeWeight number 边线宽度,以像素为单位
//fillOpacity number 填充透明度
//strokeStyle string 边线样式,solid或dashed
//多边形
var polygon = new BMapGL.Polygon([
new BMapGL.Point(114.008588, 22.672871),
new BMapGL.Point(114.012953, 22.668602),
new BMapGL.Point(114.009666, 22.666101),
new BMapGL.Point(114.005731, 22.669069)
], { strokeColor: "blue", fillColor: "greed", strokeWeight: 2, strokeOpacity: 0.5 });
map.addOverlay(polygon);//添加到map中
map.addEventListener('click', function (e) {
var pt = e.latlng;
myGeo.getLocation(pt, function (rs) {
var addComp = rs.addressComponents;
alert(addComp.province + ", " + addComp.city + ", " + addComp.district + ", " + addComp.street + ", " + addComp.streetNumber);
})
//alert('点击的经纬度:' + e.latlng.lng + ', ' + e.latlng.lat);
//var mercator = map.lnglatToMercator(e.latlng.lng, e.latlng.lat);
//alert('点的墨卡托坐标:' + mercator[0] + ', ' + mercator[1]);
});
//监听点击事件
polygon.addEventListener("click", function () {
//alert("grp游击队活动范围");
});
//圆
var circle = new BMapGL.Circle(grp, 500,{ strokeColor: "black",fillColor: "red", strokeWeight: 2, fillOpacity: 0.3, strokeOpacity: 0.5 });
map.addOverlay(circle);
//检索圆内的餐馆
var local = new BMapGL.LocalSearch(map, { renderOptions: { map: map, autoViewport: false } });
local.searchNearby('餐馆', grp, 500);
//文本
var content = "grp游击队总部";
var label = new BMapGL.Label(content, { // 创建文本标注
position: grp, // 设置标注的地理位置
offset: new BMapGL.Size(10, 20) // 设置标注的偏移量
})
map.addOverlay(label); // 将标注添加到地图中
label.setStyle({ // 设置label的样式
color: '#000',
fontSize: '10px',
border: '2px solid #1E90FF'
})
var contextMenu = new BMapGL.ContextMenu(); // 给地图添加右键菜单
contextMenu.addItem(new BMapGL.MenuItem("打开信息窗口", function (e) {
var opts = {
250, // 信息窗口宽度
height: 120, // 信息窗口高度
title: "查看敌情" // 信息窗口标题
}
var infoWindow = new BMapGL.InfoWindow("前方有敌人,开炮!", opts); // 创建信息窗口对象
map.openInfoWindow(infoWindow, e); //在右键点击位置处打开信息窗
}, 120));
contextMenu.addSeparator();//添加一个分隔线
map.addContextMenu(contextMenu); //将右键菜单加入地图
var path = [{
'lng': 114.008588,
'lat': 22.672871
}, {
'lng': 114.012953,
'lat': 22.668602
}, {
'lng': 114.009666,
'lat': 22.666101
}, {
'lng': 114.005731,
'lat': 22.669069
}, {
'lng': 114.008588,
'lat': 22.672871
}];
var point = [];
for (var i = 0; i < path.length; i++) {
point.push(new BMapGL.Point(path[i].lng, path[i].lat));
}
var pl = new BMapGL.Polyline(point);
var trackAni = new BMapGLLib.TrackAnimation(map, pl, {
overallView: true, // 动画完成后自动调整视野到总览
tilt: 30, // 轨迹播放的角度,默认为55
duration: 20000, // 动画持续时长,默认为10000,单位ms
delay: 3000 // 动画开始的延迟,默认0,单位ms
});
trackAni.start(); // 开启动画
//trackAni.cancel(); // 强制停止动画
var myGeo = new BMapGL.Geocoder();
myGeo.getPoint('广东省深圳市龙华区龙观快速路40号', function (point) {
if (point) {
map.centerAndZoom(point, 16);
map.addOverlay(new BMapGL.Marker(point, { title: 'grp游击队总部' }))
} else {
alert('您选择的地址没有解析到结果!');
}
}, '深圳市')
// 根据坐标得到地址描述
//myGeo.getLocation(grp, function (result) {
// if (result) {
// alert(result.address);
// }
//});
////拖拽鼠标放大
//var myDrag = new BMapLib.RectangleZoom(map, {
// followText: "拖拽鼠标进行操作"
//});
//myDrag.open(); //开启拉框放大
////myDrag.close(); //关闭拉框放大
// 定义自定义覆盖物的构造函数
function SquareOverlay(center, length, color) {
this._center = center;
this._length = length;
this._color = color;
}
// 继承API的BMapGL.Overlay
SquareOverlay.prototype = new BMapGL.Overlay();
// 实现初始化方法
SquareOverlay.prototype.initialize = function (map) {
// 保存map对象实例
this._map = map;
// 创建div元素,作为自定义覆盖物的容器
var div = document.createElement("div");
div.style.position = "absolute";
// 可以根据参数设置元素外观
div.style.width = this._length + "px";
div.style.height = this._length + "px";
div.style.background = this._color;
// 将div添加到覆盖物容器中
map.getPanes().markerPane.appendChild(div);
// 保存div实例
this._div = div;
// 需要将div元素作为方法的返回值,当调用该覆盖物的show、
// hide方法,或者对覆盖物进行移除时,API都将操作此元素。
return div;
}
// 实现绘制方法
SquareOverlay.prototype.draw = function () {
// 根据地理坐标转换为像素坐标,并设置给容器
var position = this._map.pointToOverlayPixel(this._center);
this._div.style.left = position.x - this._length / 2 + "px";
this._div.style.top = position.y - this._length / 2 + "px";
}
// 添加自定义覆盖物
//var mySquare = new SquareOverlay(map.getCenter(), 100, "red");
//map.addOverlay(mySquare);
</script>
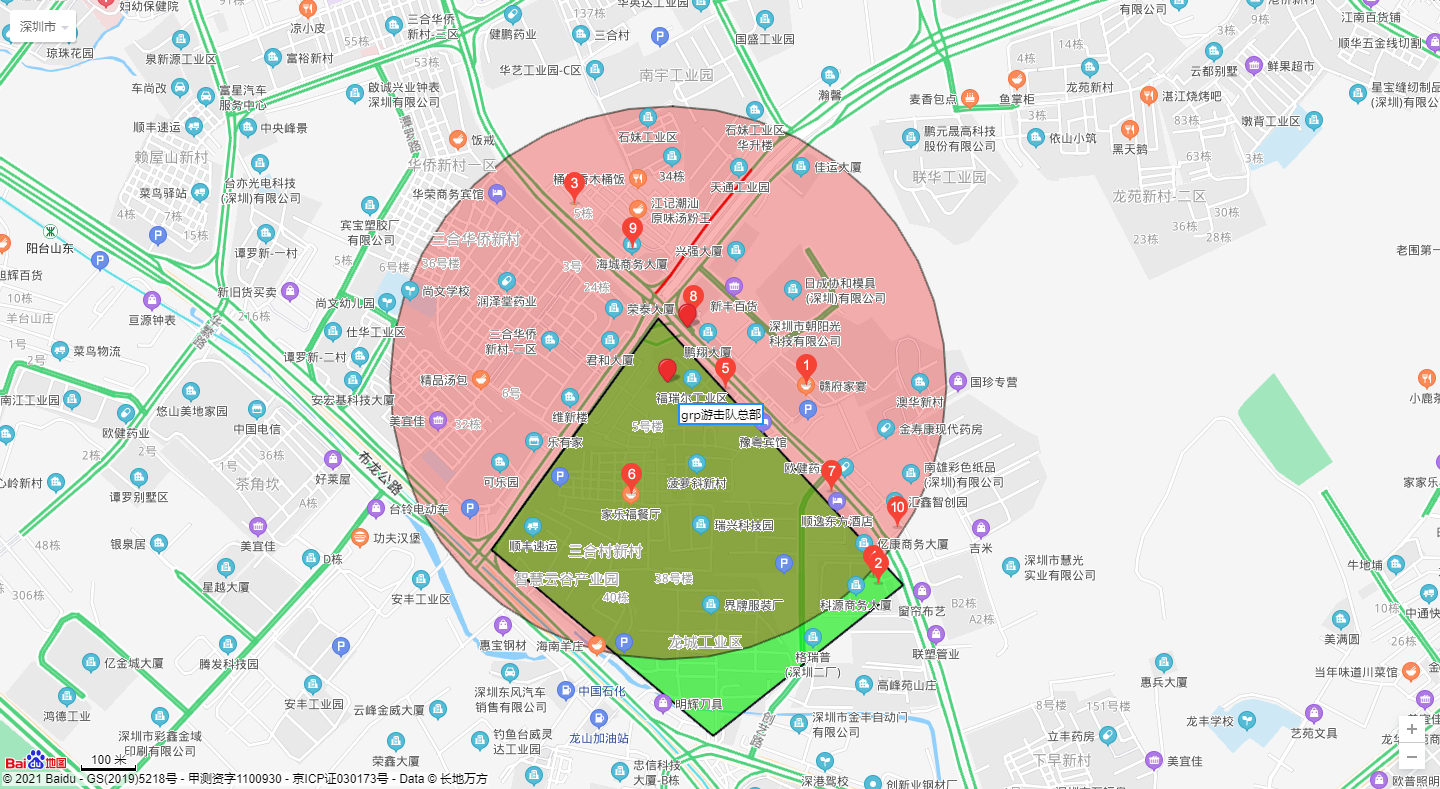
实现效果如下