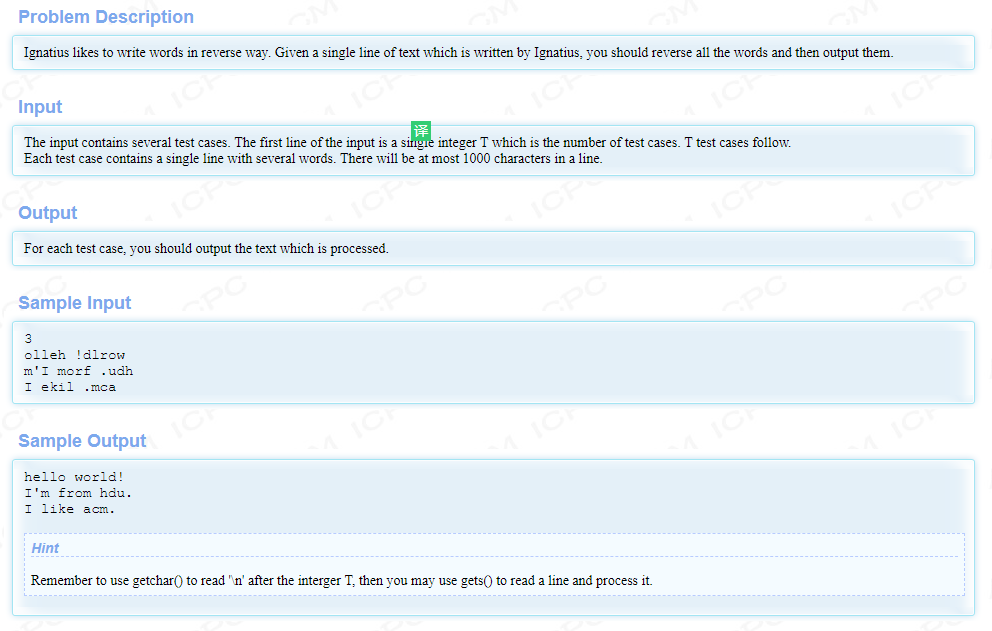
http://acm.hdu.edu.cn/showproblem.php?pid=1062

思路:
最主要的是通过getline函数存取字符串。
如何读取单个单词,并且反向输出?
用 作为单个单词的判定。
扩展:
getline函数的用法,详解
int main() { string line; while(getline(cin,line)) cout<<line<<endl; return 0; }
大家会发现运行时怎么也跳不出循环,甚至会发生各种莫名其妙的错误。why?
getline()的原型是istream& getline ( istream &is , string &str , char delim );
istream &is 表示一个输入流,譬如cin;
string&str表示把从输入流读入的字符串存放在这个字符串中(可以自己随便命名,str什么的都可以);
char delim表示遇到这个字符停止读入,在不设置的情况下系统默认该字符为’ ’,也就是回车换行符(遇到回车停止读入)。
现在来分析一下while(getline(cin,line))语句
在这个语句中,首先getline从标准输入设备上读入字符,然后返回给输入流cin,注意了,是cin,所以while判断语句的真实判断对象是cin,也就是判断当前是否存在有效的输入流。在这种情况下,我想只要你的电脑不中毒不发神经你的输入流怎么会没有效?所以这种情况下不管你怎么输入都跳不出循环,因为你的输入流有效,跳不出循环。
注意:这里默认回车符停止读入,按Ctrl+Z或键入EOF回车即可退出循环。
#include<stdio.h> #include<iostream> #include<string> using namespace std; int main() { int n, length, count = 0; string input_str; cin >> n; //读取换行符,否则会出错 getchar(); for (int i = 0; i < n; i++) { //将输入的字符串存储到string里 getline(cin, input_str); //获取字符串长度 length = input_str.size(); input_str[length] = ' '; //遍历整个字符串 for (int j = 0; j <= length; j++) { //统计字符串里面每个英语单词的长度 if (input_str[j] != ' ') { count++; } else { for (int k = j - 1; k >= j - count; k--) { cout << input_str[k]; } if (j != length) cout << " "; count = 0; } } //输出完后换行 cout << endl; } return 0; }