活动图用来描述一个过程或者操作的工作步骤。
首先,要注意的是活动图(Activity Diagram)与流程图(Flow Diagram)的区别:
活动图描述了需要做的活动以及执行这些活动的顺序。在用活动表达并发过程时,活动图给予了用户选择做事顺序的自由。
流程图一般用来表示串行过程,而活动图则常用来表示并行过程。
活动图中的泳道(swimlane):
泳道技术,试讲活动用线条分成一些纵向的矩形,这些矩形成为泳道。每个矩形属于一个特定的对象或部门的责任区。
例:
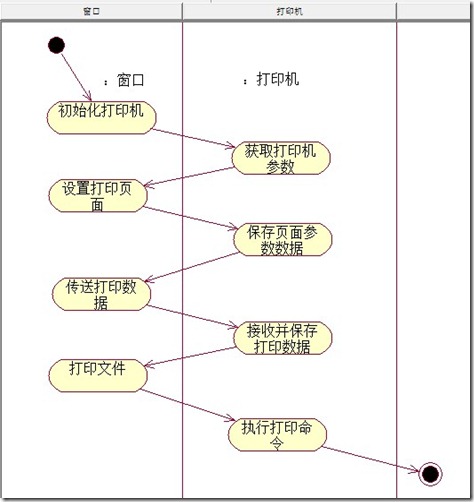
带泳道的活动图:
这些活动分别属于两个对象:“窗口”和“打印机”。此图是一个比较简单的活动图,途中的每个活动都属于单一的对象。
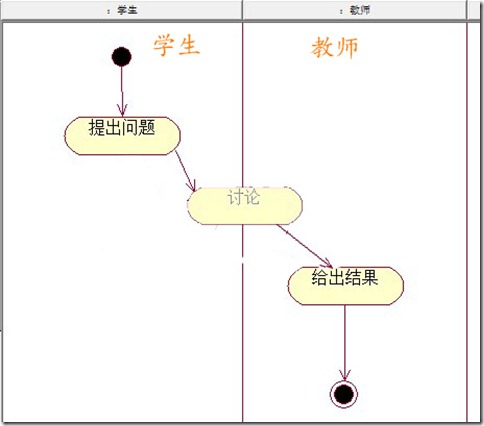
下面例子特点:一个活动是由多个对象共同完成的。这样的活动标在泳道线上,表示这个活动是由多个对象共同完成的。
不知道上面的这个图怎么画,这是我用PS简单P上的,不知道怎样在泳道线上画活动图(如图中的讨论)?????
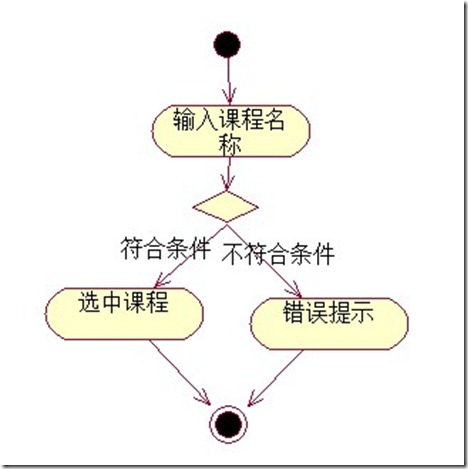
带分支的结构图:
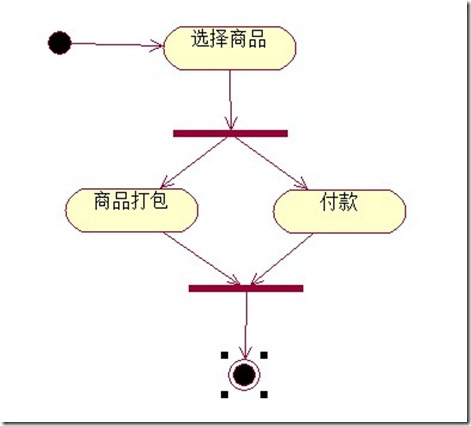
带分叉的活动图:
与分支不同,交叉表示同时开始多个分支。“商品打包”和“付款”两个活动是并行的,即这两个活动的执行次序时随意的,可以先执行“商品打包”活动 ,再执行“付款”活动,也可以先执行“付款”,在执行“商品打包”活动。也可以两个活动同时交叉进行。