Vue Element UI 图片上传
ElementUI upload组件上传图片,多看看文档参数,基本没什么难度,我总结以下个人的需求。文档里面其实都有说明,我这边给出使用例子,方便他人。
参照ElementUI官网: https://element.eleme.cn/#/zh-CN/component/upload#yong-hu-tou-xiang-shang-chuan
- 上传权限验证 (需要heades里面加上token)
- 预览上传图片(这个其实就很简单了, 我没仔细看文档)

上传headers添加token
由于我接口限制了headers token验证,所以上传得添加, 文档里面有说明一个 headers属性, 所以在计算属性添加
<el-upload
:headers="headers"
>
xxxx
</el-upload>
xxx
computed:{
headers() {
// 上传图片添加请求头header
return {
'token': getToken() // 从本地获取token就行
}
}
}
上传回调处理
首先我上传回调json数据是一下格式
{
"code": 200,
"message": "success",
"data": {
"image": "xxxx"
}
}
上传回调函数有两个默认参数, 第一个是请求响应,第二个是图片文件信息。
<el-upload
:on-success="handleAvatarSuccess"
>
xxxx
</el-upload>
xxx
methods:{
handleAvatarSuccess(res, file) {
// 处理上传图标
if (res.code === 200) {
this.icon_url = res.data.image
} else {
this.$message.error(`图片上传失败:${res.message}`)
}
}
}
完整代码
<template>
<el-upload
action="http://127.0.0.1:8010/api/mall/v1/admin/utils/upload/file/" //上传的地址
:headers="headers" // 上传的请求头
list-type="picture-card" // 显示类型卡片
:file-list="fileArr" // 显示的图片
:limit="1" // 限制上传图片
:on-success="handleAvatarSuccess" // 回调请求处理
>
<i class="el-icon-plus"></i>
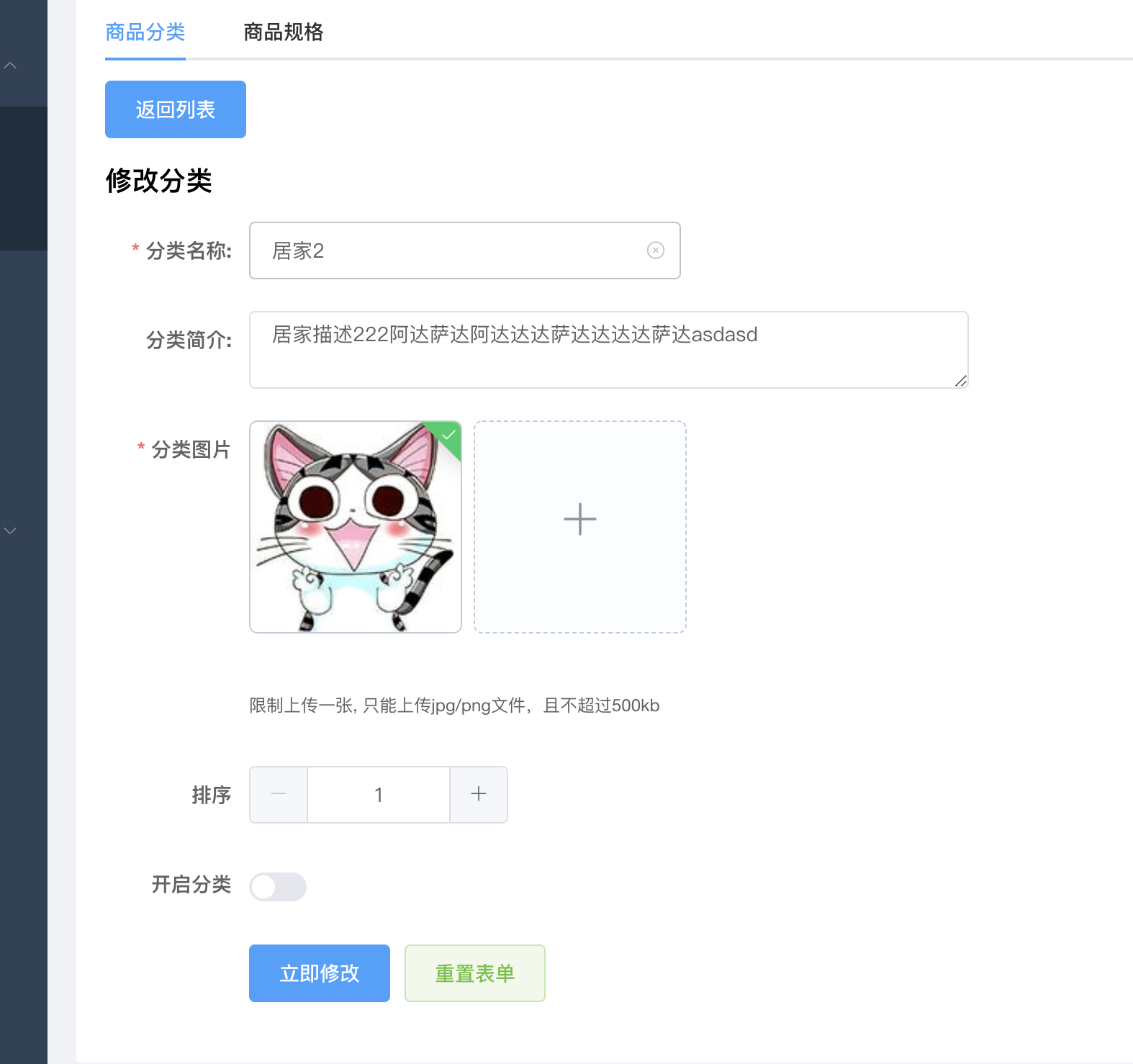
<div slot="tip" class="el-upload__tip">限制上传一张, 只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
</template>
<script>
import { getToken } from '@/utils/auth'
export default {
name: 'CategoryView',
data() {
return {
icon_url: "" // 默认url
},
computed:{
headers() {
// 上传图片添加请求头header
return {
'token': getToken() // 从本地获取token就行
}
},
fileArr() {
// 上传图片 显示默认图片
return this.form.icon_url ? [{ url: this.form.icon_url }] : []
}
},
methods: {
handleAvatarSuccess(res, file) {
if (res.code === 200) {
this.icon_url = res.data.image
} else {
this.$message.error(`图片上传失败:${res.message}`)
}
}
}
}
</script>
在tab表格中的完整代码
以上代码还不算特别完整,tab表格代码见个人博客