在开发RFID项目中,看到同事在winform中加入网页。界面用Css和JavaScript做出来的效果很不错,比直接用winform做出来的效果好得多。更何况winform在页面表现上没有像网页那样用css和javascript控制方便。(Winform项目开发心得).
经查看原来是在winform中用了System.Windows.Forms.WebBrowser控件来嵌入网页。通过网络上寻找,原来WebBrowser的功能主要是:
可以使用WebBrowser控件向Windows窗体客户端应用程序添加现有的动态的HTML(DHTML)应用程序。在投入大量的开发时间创建基于 DHTML 的控件,并希望利用丰富的 Windows 窗体用户界面功能而无需重写现有的代码时,该控件十分有用。
使用 WebBrowser 控件,可以通过 ObjectForScripting 和 Document 属性在客户端应用程序代码和网页脚本代码之间实现双向通信。此外,可以对 WebBrowser 控件进行配置,使 Web 控件可以与应用程序窗体上的其他控件进行无缝整合,从而隐藏其 DHTML 实现。若要使控件无缝整合,请对所显示页的格式进行设置,使其背景颜色和视觉样式与窗体的其余部分匹配,然后使用 AllowWebBrowserDrop、 IsWebBrowserContextMenuEnabled 和 WebBrowserShortcutsEnabled 属性禁用标准浏览器功能。
WebBrowser不单单只做一个浏览器的功能吧,既然是winform程序,那么就牵涉到网页的程序(主要是javascript)和winform本身的程序怎样交互呢?一些Javascript无法实现的功能,可以通过javsscript调用Winform里的方法去完成。
1.在窗体的构造函数或者Load事件处理程序中设置ObjectForScripting属性:下面代码将窗体类自身用于脚本对象。
(组件对象模型(COM)必须能够访问脚本对象,若要使窗体对 COM 可见,请将 ComVisibleAttribute 属性添加到窗体类中)
在窗体类自身设置Attribute
经查看原来是在winform中用了System.Windows.Forms.WebBrowser控件来嵌入网页。通过网络上寻找,原来WebBrowser的功能主要是:
可以使用WebBrowser控件向Windows窗体客户端应用程序添加现有的动态的HTML(DHTML)应用程序。在投入大量的开发时间创建基于 DHTML 的控件,并希望利用丰富的 Windows 窗体用户界面功能而无需重写现有的代码时,该控件十分有用。
使用 WebBrowser 控件,可以通过 ObjectForScripting 和 Document 属性在客户端应用程序代码和网页脚本代码之间实现双向通信。此外,可以对 WebBrowser 控件进行配置,使 Web 控件可以与应用程序窗体上的其他控件进行无缝整合,从而隐藏其 DHTML 实现。若要使控件无缝整合,请对所显示页的格式进行设置,使其背景颜色和视觉样式与窗体的其余部分匹配,然后使用 AllowWebBrowserDrop、 IsWebBrowserContextMenuEnabled 和 WebBrowserShortcutsEnabled 属性禁用标准浏览器功能。
webBrowser1.AllowWebBrowserDrop = false;//将 WebBrowser 控件的 AllowWebBrowserDrop 属性设置为 false,以防止 WebBrowser 控件打开拖放到其上的文件。
webBrowser1.IsWebBrowserContextMenuEnabled = false;//将该控件的 IsWebBrowserContextMenuEnabled 属性设置为 false,以防止 WebBrowser 控件在用户右击它时显示其快捷菜单.
webBrowser1.WebBrowserShortcutsEnabled = false;//将该控件的 WebBrowserShortcutsEnabled 属性设置为 false,以防止 WebBrowser 控件响应快捷键。
webBrowser1.ScriptErrorsSuppressed=true;//将该控件的 ScriptErrorsSuppressed 属性设置为 true,以防止 WebBrowser 控件显示脚本代码问题的错误信息。
webBrowser1.IsWebBrowserContextMenuEnabled = false;//将该控件的 IsWebBrowserContextMenuEnabled 属性设置为 false,以防止 WebBrowser 控件在用户右击它时显示其快捷菜单.
webBrowser1.WebBrowserShortcutsEnabled = false;//将该控件的 WebBrowserShortcutsEnabled 属性设置为 false,以防止 WebBrowser 控件响应快捷键。
webBrowser1.ScriptErrorsSuppressed=true;//将该控件的 ScriptErrorsSuppressed 属性设置为 true,以防止 WebBrowser 控件显示脚本代码问题的错误信息。
WebBrowser不单单只做一个浏览器的功能吧,既然是winform程序,那么就牵涉到网页的程序(主要是javascript)和winform本身的程序怎样交互呢?一些Javascript无法实现的功能,可以通过javsscript调用Winform里的方法去完成。
1.在窗体的构造函数或者Load事件处理程序中设置ObjectForScripting属性:下面代码将窗体类自身用于脚本对象。
(组件对象模型(COM)必须能够访问脚本对象,若要使窗体对 COM 可见,请将 ComVisibleAttribute 属性添加到窗体类中)
webBrowser1.ObjectForScripting = this;
[PermissionSet(SecurityAction.Demand, Name="FullTrust")]
[System.Runtime.InteropServices.ComVisibleAttribute(true)]
public class Form1 : Form
{}
2.在应用程序中实现脚本代码将要调用的winform的公共属性和方法。[System.Runtime.InteropServices.ComVisibleAttribute(true)]
public class Form1 : Form
{}
public string InvokeFormMethod(string message)
{
MessageBox.Show(message,"Client Code")
return "Charles2008"
}
3.在脚本代码中使用window.external对象访问指定对象的公共属性和方法。{
MessageBox.Show(message,"Client Code")
return "Charles2008"
}
<input type="button" text="调用winform中的方法" value="测试调用winform的方法" onclick="alert(window.external.InvokeFormMethod())">
4.在脚本文件中添加JavaScript函数(winform程序将要调用的).<script>
function msgalert(msg)
{
alert(msg);
}
</script>
5.使用WebBrowser的Document 属性从客户端应用程序代码访问脚本代码。function msgalert(msg)
{
alert(msg);
}
</script>
this.webBrowser1.Document.InvokeScript("msgalert", new string[] { "Called Javascript code" });
下面是一个完整的实例:
[PermissionSet(SecurityAction.Demand, Name = "FullTrust")]
[System.Runtime.InteropServices.ComVisibleAttribute(true)]
public partial class Main : Form
{
public Main()
{
InitializeComponent();
}
private void button4_Click(object sender, EventArgs e)
{
this.webBrowser1.Navigate(this.textBox1.Text);
this.webBrowser1.ObjectForScripting = this;
}
#region JavaScript中调用的方法
public string InvokeFormMethod(string message)
{
MessageBox.Show(message);
return "Charles2008";
}
#endregion
#region 调用Javascript方法
private void button6_Click(object sender, EventArgs e)
{
this.webBrowser1.Document.InvokeScript("msgalert", new string[] { "Called from client code" });
}
#endregion
}
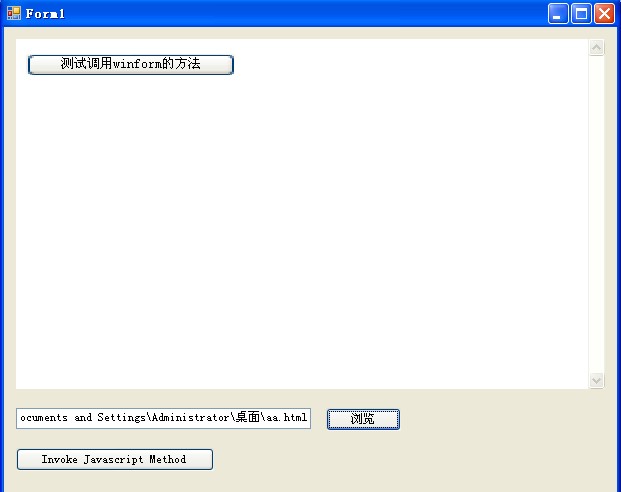
运行后的界面如下:[System.Runtime.InteropServices.ComVisibleAttribute(true)]
public partial class Main : Form
{
public Main()
{
InitializeComponent();
}
private void button4_Click(object sender, EventArgs e)
{
this.webBrowser1.Navigate(this.textBox1.Text);
this.webBrowser1.ObjectForScripting = this;
}
#region JavaScript中调用的方法
public string InvokeFormMethod(string message)
{
MessageBox.Show(message);
return "Charles2008";
}
#endregion
#region 调用Javascript方法
private void button6_Click(object sender, EventArgs e)
{
this.webBrowser1.Document.InvokeScript("msgalert", new string[] { "Called from client code" });
}
#endregion
}

最后希望朋友们提出宝贵的意见,谢谢!
Best Regards,
Charles Chen
msn: gotosunny@msn.com