1、安装Apache后,怎么启动都启动不了,检查安装路径是否有中文路径,如果有,将httpd.conf文件的编码格式改为UTF-8保存覆盖原来的文件

 /
/
2、检查服务路径与 安装路径是否一致
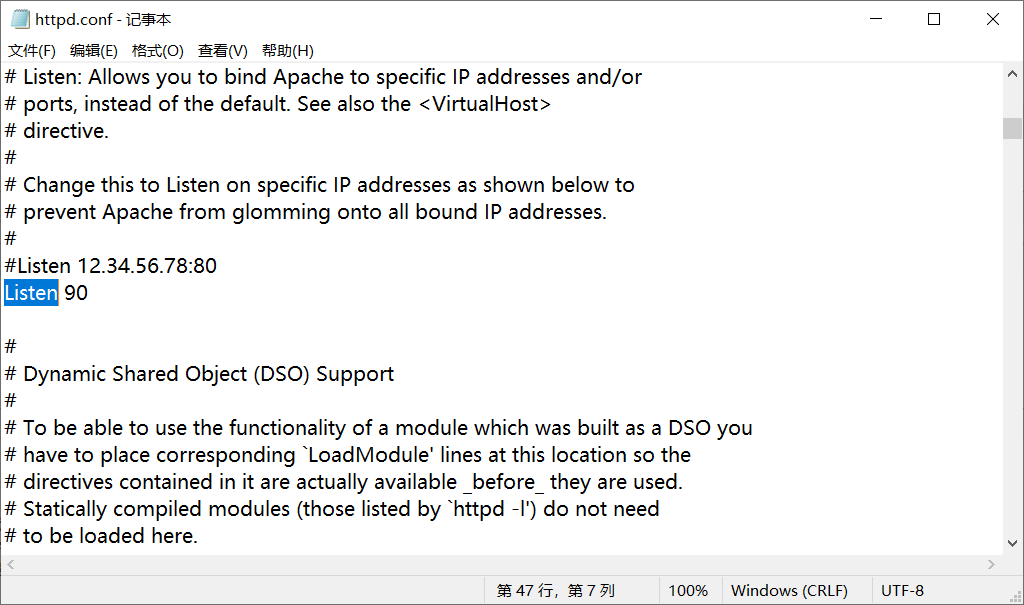
3、检查80端口是否被占用,如果被占用,可以修改为其他端口,Ctrl+F 搜索listen,找到修改端口位置

下载地址
https://windows.php.net/downloads/releases/archives/
http://archive.apache.org/dist/httpd/binaries/win32/
PHP环境搭建
https://www.cnblogs.com/pharen/archive/2012/02/06/2340628.html
VS Code调试环境搭建
https://www.cnblogs.com/wenbino/p/11479269.html
xdebug下载地址https://xdebug.org/download/historical
php.in配置
[XDebug]
xdebug.profiler_append = 0
xdebug.profiler_enable = 1
xdebug.profiler_enable_trigger = 0
xdebug.profiler_output_dir ="E:\phpStudy4IIS\tmp\xdebug"
xdebug.trace_output_dir ="E:\phpStudy4IIS\tmp\xdebug"
xdebug.profiler_output_name = "cache.out.%t-%s"
xdebug.remote_enable = 1
xdebug.remote_autostart = 1
xdebug.remote_handler = "dbgp"
xdebug.remote_host = "127.0.0.1"
xdebug.remote_port = 9003 //端口和vscode配置的端口一致
zend_extension="E:\phpStudy4IIS\php54n\ext\xdebug.dll"
vs code中的调试配置launch.json
"version": "0.2.0",
"configurations": [
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9003
},