1.find_element_by_id()
2.find_element_by_name()
3.find_element_by_class_name()
4.find_element_by_tag_name() # 比较不靠谱
5.find_element_by_link_text()
6.find_element_by_partial_link_name() 链接文字的一部分
以百度首页为例

driver = webdriver.Chrome() driver.get("http://www.baidu.com") # WebDriver会等待页面完全加载完(就是onload函数被触发了),才把程序的控制权交给你的测试或者脚本,如果页面用了太多AJAX,建议加time等待 driver.maximize_window() # 最大化窗口 news_el = driver.find_element_by_link_text("新闻") # 找不到会返回NoSuchElementException异常,这里先不处理 news_el.click() time.sleep(3) driver.get_screenshot_as_file("news.jpg") driver.quit()
7.xpath
xpath是一种在XML文档中定位元素的语言,因为HTML可以看做是XML的一种实现,所以selenium用户可以使用这种方法来定位元素。但是这种方法性能差、随着页面元素布局的改变,xpath也会改变,而且在不同的浏览器下对xpath的实现也是不一样的,兼容性不好。
可以在开发者工具中选中要定位的元素,右键复制-复制xpath路径直接使用。
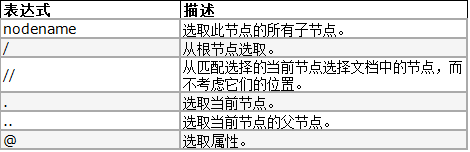
a.选取节点

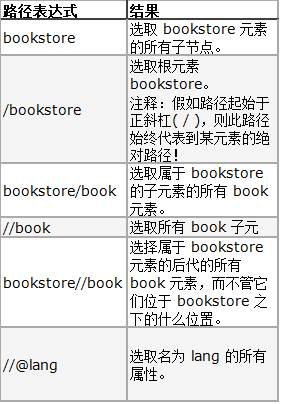
实例

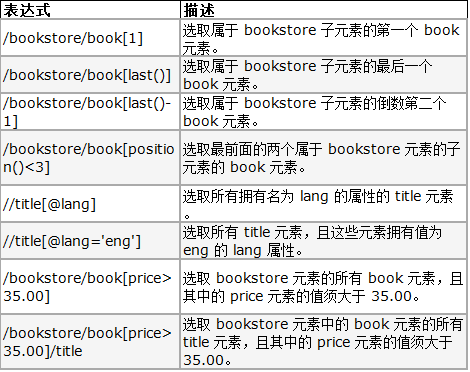
b.属性定位

c.未知节点

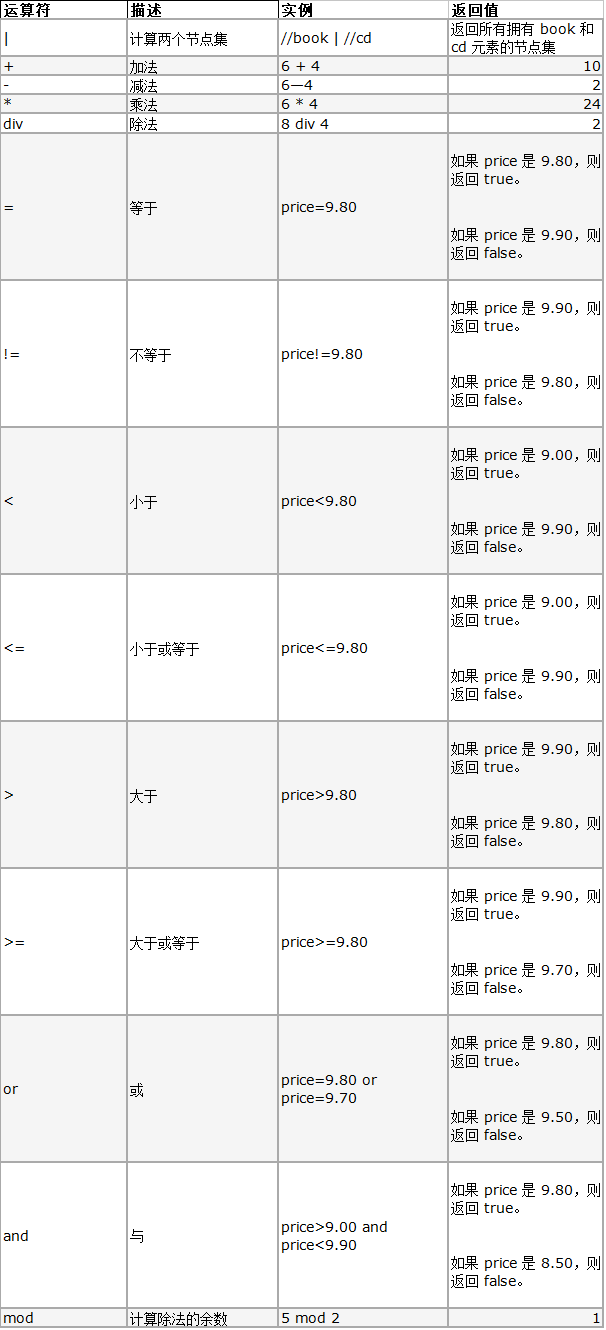
d.运算符

关于绝对路径和相对路径
路径定位从根节点开始“/”是绝对路径,多级目录下,路径会非常长。已上述“新闻”节点为例
/html/body/div[@id='wrapper']/div[@id='head']/div[@id='u1']/a[@name='tj_trnews'] (或者使用其他属性)
相对路径定位
“新闻”元素也可以这样定位 //*[@id="u1"]/a[2] 从当前文档寻找id="u1"的节点,再找这个节点下的第二个a节点,注意这里下标是从[1]开始的。