如何处理长的单词和链接(强制换行,连接符,省略号等)
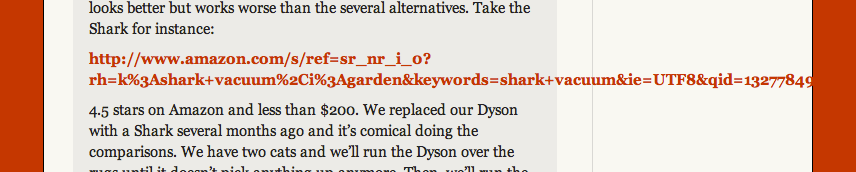
我们在前端开发中经常会遇到一些很长的文本串从它的容器中溢出,例如:

通过这样一段css可以有效解决这种问题:
.dont-break-out {
/* 这两个在技术上是一样的, 为了兼容了浏览器两个都加上 */
overflow-wrap: break-word;
word-wrap: break-word;
-ms-word-break: break-all;
/* 这个的使用在web-kit中有些危险,他可能会阶段所有东西 */
word-break: break-all;
/* Instead use this non-standard one: */
word-break: break-word;
/* 如果浏览器支持的话增加一个连接符(Blink不支持) */
-ms-hyphens: auto;
-moz-hyphens: auto;
-webkit-hyphens: auto;
hyphens: auto;
}
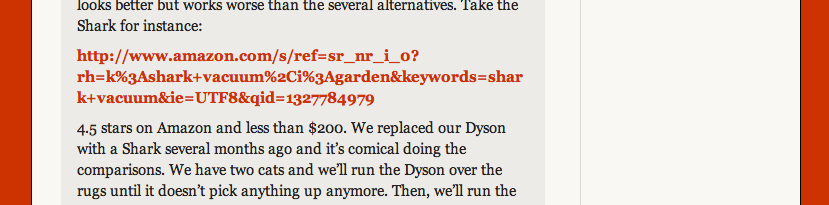
使用后的效果:

解释:
1.overflow-wrap:break-word; 用于确保字符串将会被它的上一层容器包围住而不溢出。它跟word-wrap实现的功能看起来没啥两样,就像这篇文章上面所说,他们只是字面上的区别而已。
一些浏览器只支持其中的一个。Firefox(v43版上测试)只支持word-wrap。Blink(Chrome v45上测试)引擎则两者都支持。
2.overflow-wrap的使用全靠自己即可,单词将可能在任何地方被强制换行。加入有一个“可接受换行”的字符(例如破折号)出现,它将会在那里换行,否则它将只是做它自己该做的事。
3.除此之外,你还可以加上hyphens,因为如果浏览器支持的话,它将优雅地在换行的地方加上连接符(目前Blink还不支持,但Firefox支持)。
4.word-break:break-all 则是在告诉浏览器可以在任何需要的地方截断掉单词,及时它本来就是在做这件事,所以我不确定在什么情况下它是100%必须的
转自:
https://css-tricks.com/snippets/css/prevent-long-urls-from-breaking-out-of-container/