我们都知道,在处理跨域时经常会用到jsonp,服务器端用到cors,或则本地测试用到nginx反向代理,vue开发模式的proxy等。当我们在自己开发的时候,可能会请求一些网上的接口,但是会遇到一些问题,比如不支持跨域的远程数据接口无法使用,那么要怎么解决呢,先从nginx说起,Nginx (engine x) 是一个高性能的HTTP和反向代理web服务器,它能够解决开发或则生产模式下的跨域,主要还是配置上的设置。
我们可以试试,我用的是windows系统的,下载链接,我是下载到了E盘,然后下载完解压
里面有个conf文件夹,然后用编辑器打开里面的nginx.conf,下面是对它进行跨域的配置,这些是主要参数,其他可以不用管。
server { listen 8181; //端口 server_name localhost; #charset koi8-r; #access_log logs/host.access.log main; location / { root D:vue-websitedist; //路径 try_files $uri $uri/ /index.html a#dd_header 'Access-Control-Allow-Origin' '*'; index index.html index.htm; }
location /api/ { add_header 'Access-Control-Allow-Origin' '*'; add_header 'Access-Control-Allow-Methods' 'POST,GET,OPTIONS'; add_header 'Access-Control-Allow-Headers' 'Authorization'; proxy_pass http://www.xxx.com/; //设置要代理的域名 }
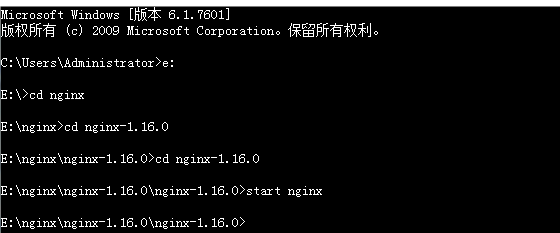
配置完后启动nginx,start nginx

可以看到

这说明nginx运行OK,然后打开配置的端口,嘿嘿,运行成功,搞定
vue-cli3.0已经不需要配置过多的配置选项,vue.config.js就可以搞定,在本地开发中跨域的处理需要在config中配置proxy代理。配置如下
module.exports = { devServer: { proxy: { '/api': { target: 'http://xxx.xxx.xx', ws: true, // proxy websockets changeOrigin: true, // needed for virtual hosted sites pathRewrite: { '^/api': '' // rewrite path }, }, } } }
如果是多个接口需要相应的加入。
vue打包后会生成一个dist文件,这里面是一些静态资源等,这个时候打开dist里面的html可能会出现空白页,这是因为打包时的路径问题,在config中设置baseUrl就可以解决了
const BASE_URL = process.env.NODE_ENV === 'prodution' ? '/' : './';
但是有些接口会出现跨域问题,打开控制台会看到No 'Access-Control-Allow-Origin' header is present on the requested resource.这种请求拦截信息。

这是因为同源策略的限制,在本地开发时我们在本地启用了一个node服务器,是它帮我们完成了相关的代理任务

那么打包后如何处理呢。这就要考虑到远程代理了,远程代理的网站很多,这里不做描述,它可以让不支持跨域的远程数据接口支持跨域。