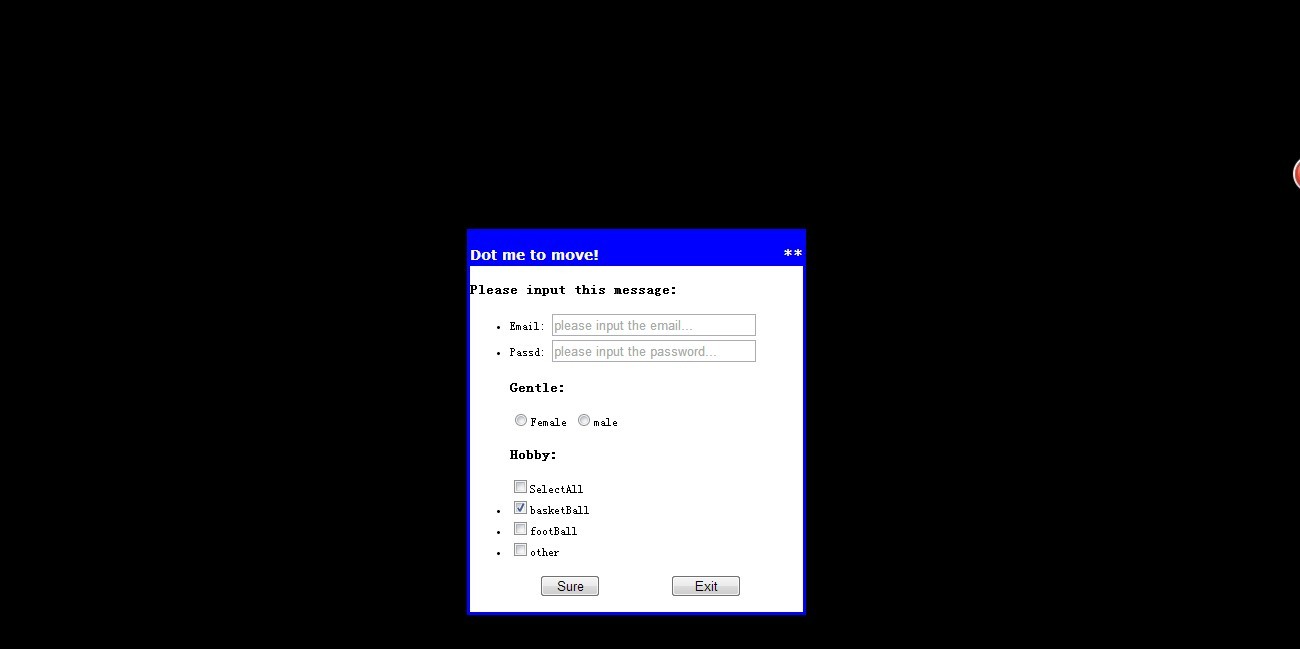
最近学了html5,才发现,这个建立在js之上的一个跨平台网页设计,确实不错!下面利用canvas画了一个画布,然后点击进去就可以看到一个浮动的表单了!
|
<!DOCTYPE html> |
|
| <html xmlns="http://www.w3.org/1999/html"> | |
|
<head> 这是html5中的设计字节编码格式 |
|
| <meta charset="utf-8"> | |
| <title></title> | |
| <style type="text/css"> | |
| a { | |
| color: #000; | |
| font-size: 12px; | |
| text-decoration: none; | |
| } | |
| a:hover { | |
| color: #f00; | |
| text-decoration: underline; | |
| } | |
| body { | |
| overflow: hidden; | |
| } | |
| #massage_box { | |
| position: absolute; | |
| 350px; | |
| height: 400px; | |
| z-index: 2; | |
| display: none; | |
| /*visibility: hidden; visible*/ | |
| /* display: none; hidden*/ | |
| } | |
| #mask { | |
| position: absolute; | |
| top: 0; | |
| left: 0; | |
| background: #000; | |
| z-index: 1; | |
| display: none; | |
| /*visibility: hidden;*/ | |
| } | |
| .massage { | |
| border: #00f solid; | |
| border- 1 1 3 1; | |
| 95%; | |
| height: 95%; | |
| background: #fff; | |
| color: #000; | |
| font-size: 12px; | |
| line-height: 150%; | |
| } | |
| .header { | |
| background: #00f; | |
|
height: 9%; 设置字体,这样在多个浏览器中就可以进行五限制的选择 |
|
| font-family: Verdana, Arial, Helvetica, sans-serif; | |
| font-size: 12px; | |
| padding: 3 5 0 5; | |
| color: #fff; | |
| } | |
| /*#myHref{*/ | |
| /*text-align: center;*/ | |
| /*padding-left: 500px;*/ | |
| /*padding-bottom: 300px;*/ | |
| /*}*/ | |
| #btnDiv{ | |
| margin-left: 70px; | |
| } | |
| /*#dotDiv{*/ | |
| /*text-align: center;*/ | |
| /**/ | |
| /*overflow: hidden;*/ | |
| /*background: #00f;*/ | |
| /*}*/ | |
| #myCan{ | |
| 1370px; | |
| height: 800px; | |
|
background: #00f; 设置超出部分隐藏 |
|
| overflow: hidden; | |
| } | |
| #mySecDiv{ | |
| margin-left: 40px; | |
| } | |
| </style> | |
| <script type="text/javascript"> | |
| function exit(){ | |
| alert(email); | |
| email=""; | |
| psw=""; | |
| } | |
| function allSel(){ | |
| var allsel=document.getElementById("allSelect"); | |
| var array=document.getElementsByName("inputhobby"); | |
| if(allsel.checked){ | |
| for(var i=0;i<array.length;i++){ | |
| if(array[i].type=="checkbox"){ | |
| array[i].checked=allsel.checked; | |
| //alert("this is checked!"); | |
| } | |
| } | |
| } | |
| else | |
| { | |
| for(var i=0;i<array.length;i++){ | |
| if(array[i].type=="checkbox"){ | |
| array[i].checked=allsel.checked; | |
| //alert("this is checked!"); | |
| } | |
| } | |
| } | |
| } | |
| var gentle=document.getElementById("gentle"); | |
| function F(){ | |
| for(var i=0;i<gentle.length;i++){ | |
| if(gentle[i].type=="radio"){ | |
| alert("i'm dot the female"); | |
| gentle[i].checked=!gentle[i].checked; | |
| } | |
| } | |
| function chkSubmit(){ | |
| if(document.getElementById("inputOne").value==""){ | |
| alert(email); | |
| return false; | |
| } | |
| if(document.getElementById("inputTwo").value==""){ | |
| alert(psw); | |
| return false; | |
| } | |
| return true; | |
| } | |
| } | |
| </script> | |
| <script type="text/javascript"> | |
| function myload() { | |
| document.getElementById("massage_box").style.left = (document.body.clientWidth - 350) / 2 + "px"; | |
| document.getElementById("massage_box").style.top = (document.documentElement.clientHeight - 200) / 2 + "px"; | |
| document.getElementById("mask").style.width = document.body.scrollWidth + "px"; | |
| document.getElementById("mask").style.height = document.documentElement.clientHeight + "px"; | |
| document.getElementById("mydown").onmousedown = MDown; | |
| var canvas=document.getElementById("myCan"); | |
| var context=canvas.getContext("2d"); | |
| // var fillColor=context.createLinearGradient( | |
| // 0,0,15,50 | |
| // ); | |
| // fillColor.addColorStop(0.15,"red"); | |
| // fillColor.addColorStop(0.35,"black"); | |
| // fillColor.addColorStop(0.65,"green"); | |
| // fillColor.addColorStop(0.87,"yellow"); | |
| // context.fillStyle=fillColor; | |
| // context.fillRect(0,0,10,10); | |
| var fillcolortext=context.createLinearGradient(10,10,30,20); | |
| fillcolortext.addColorStop(0.2,"red"); | |
| fillcolortext.addColorStop(0.4,"black"); | |
| fillcolortext.addColorStop(0.6,"green"); | |
| fillcolortext.addColorStop(0.8,"black"); | |
| context.fillStyle=fillcolortext; | |
| context.font="20px verdana"; | |
| context.textBaseline="top"; | |
| context.fillText("Wlcome to APKBUS!",40,20); | |
| // var fillcolordiagonal=context.createLinearGradient(50,200,100,450); | |
| // fillcolordiagonal.addColorStop(0.2,"red"); | |
| // fillcolordiagonal.addColorStop(0.4,"black"); | |
| // fillcolordiagonal.addColorStop(0.6,"green"); | |
| // fillcolordiagonal.addColorStop(0.8,"yellow"); | |
| // context.fillStyle=fillcolordiagonal; | |
| // context.fillRect(50,25,100,2500); | |
| var fillcolorradial=context.createRadialGradient(150,60,0,150,60,100); | |
| fillcolorradial.addColorStop(0,"blue"); | |
| fillcolorradial.addColorStop(0.2,"black"); | |
| fillcolorradial.addColorStop(0.4,"blue"); | |
| fillcolorradial.addColorStop(0.5,"black"); | |
| fillcolorradial.addColorStop(0.7,"blue"); | |
| context.fillStyle=fillcolorradial; | |
| context.rect(60,60,200,200); | |
| context.fill(); | |
| } | |
| var Obj = ""; | |
| document.onmouseup = MUp; | |
| document.onmousemove = MMove; | |
| function MDown(e) { | |
| Obj = "massage_box"; | |
| var oldleft = document.getElementById(Obj).style.left; | |
| var oldtop = document.getElementById(Obj).style.top; | |
| if (window.navigator.userAgent.indexOf("Firefox") > 0 || window.navigator.userAgent.indexOf("Chrome") > 0) | |
| { | |
| pX = e.pageX - parseInt(oldleft.substring(0,oldleft.indexOf("px"))); | |
| pY = e.pageY - parseInt(oldtop.substring(0,oldtop.indexOf("px"))); | |
| } | |
| else | |
| { | |
| pX = window.event.x - parseInt(oldleft.substring(0,oldleft.indexOf("px"))); | |
| pY = window.event.y - parseInt(oldtop.substring(0,oldtop.indexOf("px"))); | |
| } | |
| } | |
| function MMove(e) { | |
| if (Obj != "") { | |
| if (window.navigator.userAgent.indexOf("Firefox") > 0 || window.navigator.userAgent.indexOf("Chrome") > 0) | |
| { | |
| document.getElementById(Obj).style.left = (e.pageX - pX)+"px"; | |
| document.getElementById(Obj).style.top = (e.pageY - pY) + "px"; | |
| } | |
| else | |
| { | |
| document.getElementById(Obj).style.left = window.event.x - pX; | |
| document.getElementById(Obj).style.top = window.event.y - pY; | |
| } | |
| } | |
| } | |
| function MUp() { | |
| if (Obj != "") { | |
| Obj = ""; | |
| } | |
| } | |
| </script> | |
| </head> | |
| <body onload="myload();"> | |
| <form name="myForm" onsubmit="return chkSubmit()" action="Canvas.html"> | |
| <div id="massage_box"> | |
| <div class="massage"> | |
| <!--<header>--> | |
| <div class="header" id="mydown"> | |
| <div style="display: inline; 150px; position: absolute"> | |
| <h3>Dot me to move!</h3> | |
| </div> | |
| <span onclick="massage_box.style.display='none'; mask.style.display='none'" | |
| style="float: right; display: block; cursor: hand"><h3>**</h3></span></div> | |
| <header> <h3>Please input this message:</h3></header> | |
| <ul id="myULOne"> | |
| <!--<p class="help-block">please input the email</p>--> | |
| <li>Email: <input type="email" style=" 200px" id="inputOne" placeholder="please input the email..."/></li> | |
| <li>Passd: <input type="password" style=" 200px" id="inputTwo" placeholder="please input the password..."/></li> | |
| </ul> | |
| <section id="mySec"> | |
| <div id="mySecDiv"> | |
| <h3>Gentle:</h3> | |
| <input type="radio" id="female" onclick="F()" name="gentle"/>Female | |
| <input type="radio" id="male" onclick="F()" name="gentle"/>male | |
| </div> | |
| </section> | |
| <ul id="myULThree"><h3>Hobby:</h3><input type="checkbox" id="allSelect" onclick="allSel()"/>SelectAll | |
| <li><input type="checkbox" name="inputhobby" checked="true"/>basketBall</li> | |
| <li><input type="checkbox" name="inputhobby"/>footBall</li> | |
| <li><input type="checkbox" name="inputhobby"/>other</li> | |
| </ul> | |
| <div id="btnDiv" > | |
| <input type="submit" value="Sure" id="btnOne" style=" 60px" onclick="sure()" /> | |
| <input type="reset" value="Exit" id="btnTwo" style="margin-left: 65px; 70px" onclick="exit()"/> | |
| </div> | |
| </div> | |
| </div> | |
| <div id="mask"> | |
| </div> | |
| <canvas onclick="mask.style.display='block';massage_box.style.display='block'" id="myCan"></canvas> | |
| <!--<div id="dotDiv" onload="myDiv()">--> | |
| <!--<!–<a href="#" style="font-size: 80px;font-style: oblique–>--> | |
| <!--<!–">点我有惊喜哦!</a>–>--> | |
| <!--</div>--> | |
| </form> | |
| </body> | |
| </html> | |