<link rel="stylesheet" href="../../codebase/skins/dhtmlxgantt_skyblue.css?v=5.2.0">@*皮肤,下面图片上就是*@ <script src="../../codebase/locale/locale_cn.js"></script>@*中文*@ <script src="../../codebase/ext/dhtmlxgantt_tooltip.js?v=5.2.0"></script>@*显示tip*@
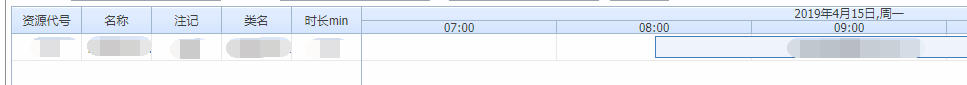
gantt.config.columns = [
{ name: "资源代号", label: "资源代号", align: "center" }, { name: "名称", label: "名称", align: "center" }, { name: "注记", label: "注记", align: "center" }, { name: "类名", label: "类名", align: "center" }, { name: "产能", label: "时长min", align: "center" } ];
gantt.config.xml_date = "%Y-%m-%d %H:%i:%s"; gantt.config.duration_unit = "minute"; gantt.config.drag_move = false; gantt.config.show_links = false; gantt.config.drag_progress = false; gantt.config.details_on_dblclick = false; gantt.config.drag_resize = false; gantt.config.date_grid = "%y-%m-%d %H:%i"; //默认时间刻度 gantt.config.scale_unit = "hour"; //设置时标的单位(X轴)"minute", "hour", "day", "week", "quarter", "month", "year" gantt.config.date_scale = "%H:%i"; //设置时间刻度的格式(X轴)默认值: “%d%M”
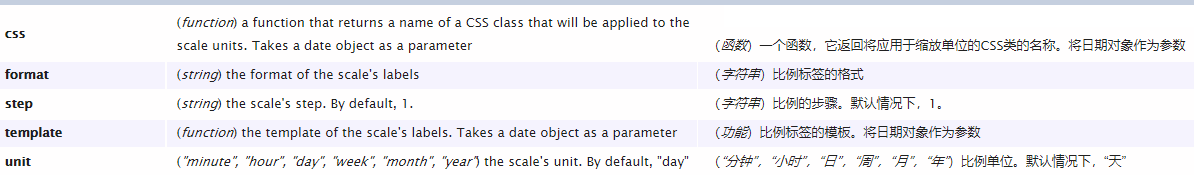
gantt.config.subscales = [
{ unit: "day", step: 1, date: " %Y年%n月%j日,周%D" }
]; //指定第二个时间刻度

gantt.config.scale_unit = "day";
gantt.config.date_scale = " %M%d日";
gantt.config.subscales = [
{ unit: "month", step: 1, date: " %Y年%n月" }
];

gantt.config.scale_unit = "month";
gantt.config.date_scale = " %Y年%M";
gantt.config.subscales = [
{ unit: "year", step: 1, date: " %Y年" }
];

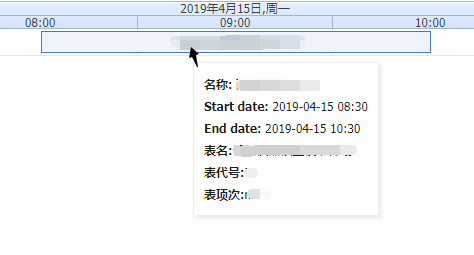
//设置显示框 gantt.templates.tooltip_date_format = function (date) { var formatFunc = gantt.date.date_to_str("%Y-%m-%d %H:%i"); return formatFunc(date); }; gantt.templates.tooltip_text = function (start, end, task) { return "<b>名称:</b> " + task.名称 + "<br/><b>Start date:</b> " + gantt.templates.tooltip_date_format(start) + "<br/><b>End date:</b> " + gantt.templates.tooltip_date_format(end) + "<br/><b>表名:</b>" + task.表名 + "<br/><b>表代号:</b>" + task.表代号 + "<br/><b>表项次:</b>" + task.表项次; };