移动页面开发(使用html5+css3 或者 使用JQueryMobile框架)
CSS
Cascading Style Sheets 层叠样式表。
定义如何显示HTML标签。不使用样式的话,相同的标签表现方式都是一样的,不够美观。
样式主要内容包括选择器和属性两部分。
样式属性示例:color(标签内容的颜色,color:red;)、font-size(文字大小,font-size:12px,12px是网页一般的默认的大小)。
属性和属性值用英文的冒号隔开,以分号结尾。属性值不要使用引号括起来。
网页设计工具
DreamWeaver
新建站点(站点名称,本地站点文件夹)。
不能将网页部署到服务器上浏览。
VisualStudio
可以将网页部署到服务器上浏览。
行内样式的使用
样式写在标签的style属性上,只用于该标签,作用范围小。使用频率较高(新浪网最高,京东最少)。
使用场景:单独控制一个层的显示(display),浮动情况(float),定位(position)时使用行内样式。<i>标签设置背景图片时。style属性不用于复杂的较多的样式,否则不利于代码维护。
ctrl+U 查看网页源代码
ctrl+f 查找(针对谷歌浏览器)
内部样式表
样式定义在<style>标签里,作用在定于的文档里有效。
<style>标签通常定义在<head>标签中,但不是必须这样做。
属性:style(style="text/css",不写也行,但是写了更规范)。
VS注释快捷键:ctr+K+C,取消注释:ctr+K+U,不要松开ctr。整理代码:ctr+E+D。(VS2015)
1 <head> 2 <title>有样式与没样式的区别</title> 3 <style type="text/css"> 4 span{ 5 color:red; 6 font-size:20px; 7 } 8 </style> 9 </head>
标签选择器:标签{样式},对文档内所有的这类标签都设置为这种样式。
内部样式的特点:在定义的文档内有效,各大网站使用相对较少。
注释
注释html:<!-- 注释内容 -->
注释样式:/* 注释内容 */
外部样式表
样式定义在一个.css文件里,通过<link>标签引入样式表到html页面里,通常使用这种方式将html和样式分开。
在整个网站中都可以使用,具有高度的重用性。
html代码和样式分离,完全遵守W3C规范,代码更易阅读和维护。
都喜欢将外部样式表文件的内容写入到内部样式,目的是为了避免直接让别人下载或引用样式表文件,实际项目中还是将html代码和样式分开的,只是让后台程序将其写入到了内部样式中。
样式应用的顺序(针对相同的样式属性,不同的样式属性将以合并的方式呈现)
一个标签既有行内样式、内部样式、外部样式修饰,且都有相同的样式属性,该应用哪一个?执行的步骤是怎样的?
优先使用行内样式。执行步骤是浏览器解释执行html代码的顺序,后面的样式会将前面有相同样式的属性值覆盖。执行顺序如下:(与优先级相反)
第一步:浏览器默认样式。
第二步:外部样式。
第三步:内部样式。
注意:第二步和第三步样式的执行顺序由内部样式表和外部样式表在<head>中的顺序决定。并不是固定的。
第四步:行内样式。(总是最后执行的,即使外部样式和内部样式都在行内样式的后面)。
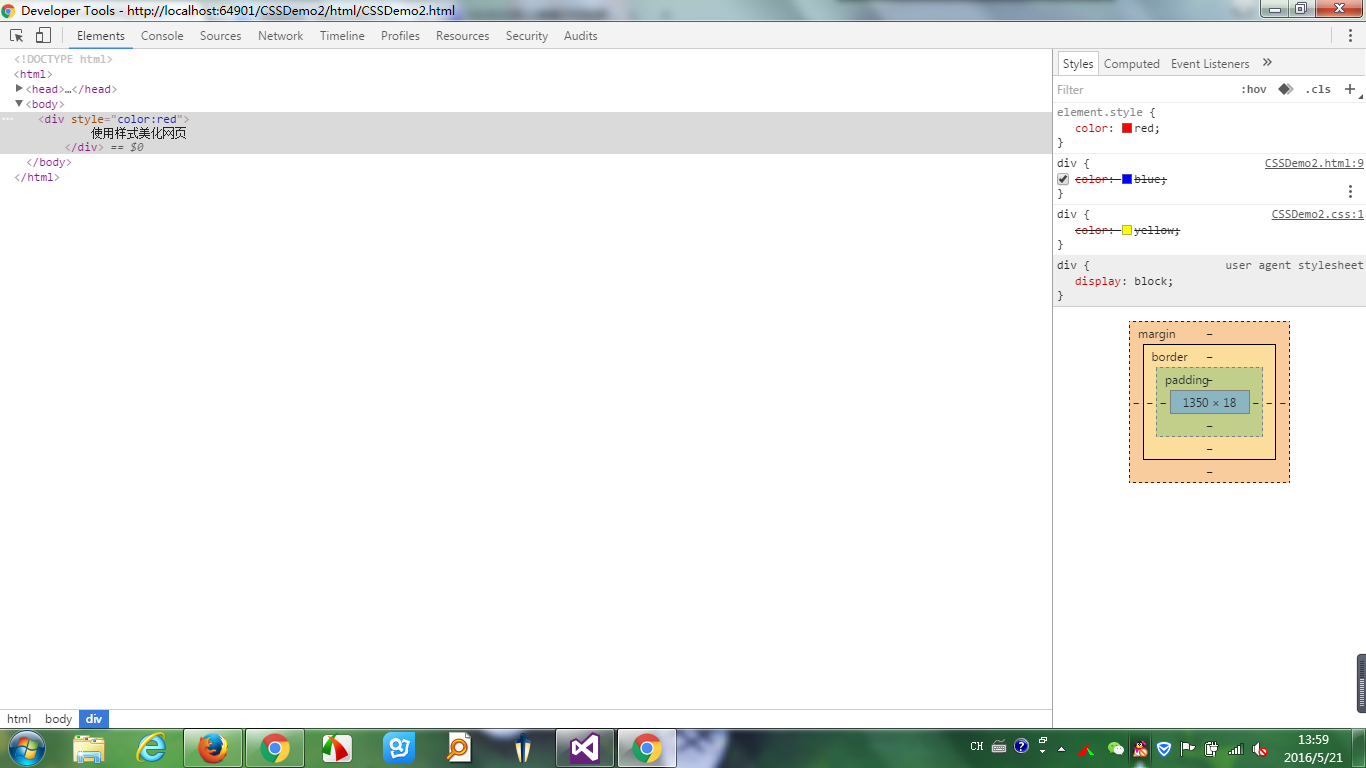
ctr+shift+I审查元素有下图所示结果:

从下到上看样式的使用顺序(右边)。优先使用浏览器默认的样式,即block块级样式。而后根据html文档从上到下解释执行的顺序执行到css文件设置的外部样式,然后执行到内部样式,最后走到行内样式。由于这三种样式中的属性名称是相同的,那么此时对属性值的设置是一个覆盖的过程。默认样式最先被应用的,行内样式总是最后被应用的,而内部样式和外部样式的应用顺序与它们在html代码中出现的位置的前后相关,出现在前面的先被应用。
样式选择器
选择某个标签给它定义它的样式,定义在外部样式或内部样式。有以下三种形式:
标签选择器
类选择器
定义公共部分的样式(不同的标签但是有相同的样式),通过标签的class属性调用。
语法:.类名{样式}(类名不能以数字开头,尽量具有实际意义。类名要区分大小写。)例如:
1 <style> 2 .text{ 3 font-size:20px; 4 color:red; 5 } 6 </style> 7 <div class="text">使用样式美化网页</div> 8 <p class="text">段落标签</p>
如果要一个class属性要调用多个类样式,则类名中间用空格隔开。如:<div class="ch sh"></div>。
项目中使用较多。
Id选择器
使用id属性来调用样式,在一个网页中id的值都是唯一的(是W3C规范而不是规则,所以不会报错)。
语法:#id名{样式}(类名不能以数字开头)例如:
1 <style type="text/css"> 2 #text{ 3 font-size:20px; 4 color:red; 5 } 6 </style> 7 <div id="mydiv" id="text">使用样式美化网页</div>
实际项目中的使用较多。
选择器的优先级
一个标签有标签样式、类样式、id样式、行内样式、内部样式、外部样式同时修饰且都有color属性,浏览器解析后会呈现怎样的样式?
优先使用行内样式(优先级最高)。最先执行的优先级最弱,因为它会被覆盖掉。执行顺序是:先应用默认样式,而后标签样式,而后类样式,而后id样式,最后选择行内样式。优先级顺序与执行顺序相反(有相同属性名称的时候才有用)。
注意:在每一种选择器中,内部样式和外部样式依然与它们出现的位置的前后顺序有关,先出现的先应用。

高级选择器
通配符选择器*
表示任意,多个。表示应用到所有的标签。例如:(所有标签内容都变为红色)
1 <style> 2 *{ 3 color:red; 4 } 5 </style> 6 <div> 7 <span>哈哈</span> 8 <a href="#">百度</a> 9 <h1>通配符选择器</h1> 10 </div>
在实际网站中的使用几乎为0。
样式的继承性
一个标签的有些样式能够被子标签继承,并不是所有的样式都会被继承。
可以被继承的属性:color、font-size、font-style、font-weight、font、line-height、list-style-image、text-align 等。
后代选择器
因为html本身是一种嵌套结构,标签可以套标签,有父标签和子标签之分。
后代选择器有称为包含选择器。根据应用上下文来获取父标签下的所有指定的选择器。
后代选择器在实际代码中的使用频率非常高。
例如: (可以是标签选择器,类选择器和ID选择器的综合应用)
div p span{
表示所有div标签下的,p标签下的,span标签。
后代选择器加常规选择器的属性执行顺序(与优先级相反):
浏览器默认的样式
继承样式
标签样式
后代选择器(优先应用最近的父容器,以此类推)
类样式
后代选择器(优先应用最近的父容器,以此类推)
ID样式
后代选择器(优先应用最近的父容器,以此类推)
行内样式
子元素选择器
只能用于某元素的子元素,相比后代选择器范围缩小了。
例如:<ul>标签的子元素是<li>标签,而<ul>标签的后代元素有<li>、<a>和<span>标签三个。
1 <ul> 2 <li> 3 <a href="http:www.baidu.com">百度</a> 4 <span>百度</span> 5 </li> 6 </ul>
子元素和后代元素是不同的。
语法:div>span(表示div标签下的span子标签,分隔符前后可以有空格)。
相邻兄弟选择器
选择紧接在另一元素后的元素,且二者有相同的父元素。
语法:ul + span{样式}
Html相同属性的执行顺序(与优先级相反)
浏览器默认的样式
继承样式
标签样式
类样式
ID样式
行内样式