1.新建empty AppLication,添加HomeViewController页面, iphone.png图片
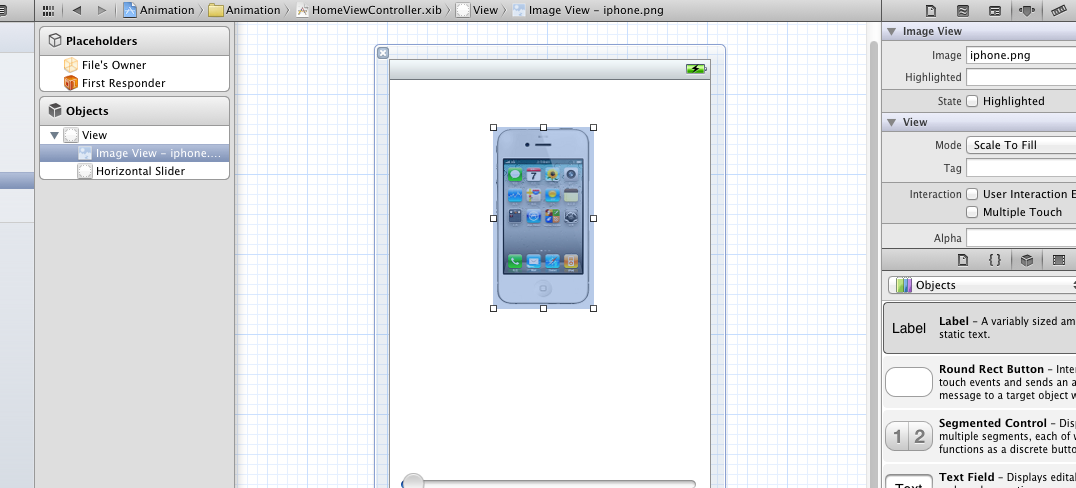
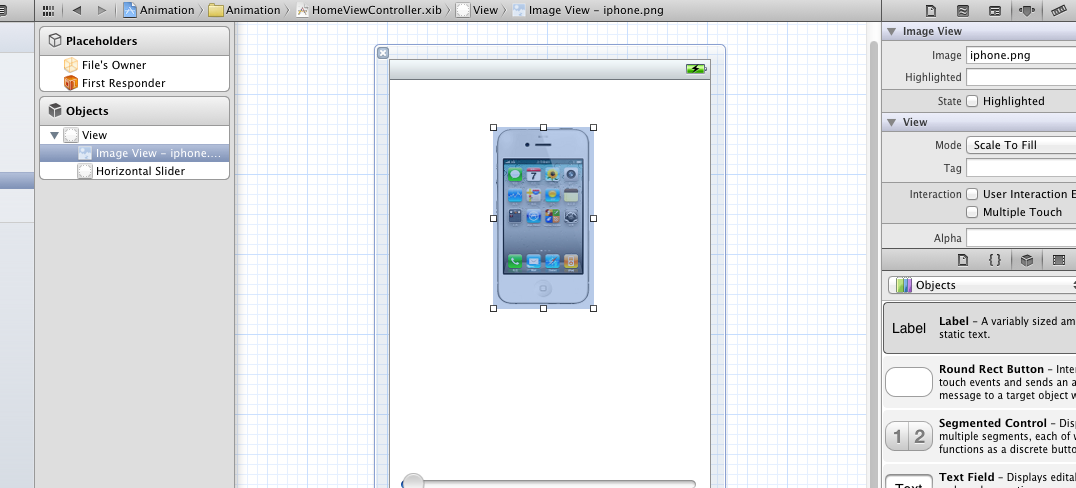
2.在 HomeViewController.xib中添加Image View,并调整其大小;再添加一个Slider控件

3.HomeViewController.h代码:
#import <UIKit/UIKit.h>
@interface HomeViewController : UIViewController{
CGPoint delta;//坐标变化量
NSTimer *timer;
CGSize picSize;//图片大小
}
@property (retain, nonatomic) IBOutlet UIImageView *imageView;
@property (retain, nonatomic) IBOutlet UISlider *slider;
- (IBAction)sliderChanged:(id)sender;
@end
HomeViewController.m代码:
#import "HomeViewController.h"
@interface HomeViewController ()
@end
@implementation HomeViewController
@synthesize imageView;
@synthesize slider;
- (void)move{
imageView.center = CGPointMake(imageView.center.x + delta.x,
imageView.center.y + delta.y);
if (imageView.center.x > self.view.bounds.size.width - picSize.width / 2 ||
imageView.center.x < picSize.width / 2) {
delta.x = -delta.x;
}
if (imageView.center.y >self.view.bounds.size.height - picSize.height / 2 ||
imageView.center.y < picSize.height / 2) {
delta.y = -delta.y;
}
/*我们不断地改变imaageView的center坐标,横向和纵向的调整数值为delta的x和y值,当检测到imageView的位置
超过或小于屏幕的宽度或者高度的时候,我们改变其运动的方向*/
}
- (void)viewDidLoad
{
picSize = imageView.bounds.size;
delta = CGPointMake(8.0, 4.0);
timer = [NSTimer scheduledTimerWithTimeInterval:slider.value
target:self
selector:@selector(move)
userInfo:nil
repeats:YES];
[super viewDidLoad];
}
- (void)dealloc {
[timer invalidate];
[imageView release];
[slider release];
[super dealloc];
}
- (IBAction)sliderChanged:(id)sender {
[timer invalidate];
timer = [NSTimer scheduledTimerWithTimeInterval:slider.value
target:self
selector:@selector(move)
userInfo:nil
repeats:YES];
}
@end
因为图片是静态的所以看不到效果,这个很好玩,iphone图片会在手机内四周不同位置移动,速度可以调节
二、视觉效果动画
让动画产生平滑的感觉:
修改move方法
- (void)move{
[UIView beginAnimations:@"myAnimation" context:nil];
[UIView setAnimationDuration:slider.value];//动画执行时间
[UIView setAnimationCurve:UIViewAnimationCurveLinear];//设置动画的执行速度
/*setAnimationCurve有四种常量:
UIViewAnimationCurveLinear 在执行动画的时间内,速度始终保持如一。
UIViewAnimationCurveEaseInOut 执行动画的时候,速度开始慢,然后加速,结束时再次变慢
UIViewAnimationCurveEaseIn 速度开始慢,然后逐渐加速直到结束
UIViewAnimationCurveEaseOut 速度开始快,然后逐渐减速直到结束*/
imageView.center = CGPointMake(imageView.center.x + delta.x,
imageView.center.y + delta.y);
[UIView commitAnimations];//动画块结束时调用,此时imageView从一个点移动到另一个点就会非常平滑,而不是让人感觉从一个点跳到了另一个点
if (imageView.center.x > self.view.bounds.size.width - picSize.width / 2 ||
imageView.center.x < picSize.width / 2) {
delta.x = -delta.x;
}
if (imageView.center.y >self.view.bounds.size.height - picSize.height / 2 ||
imageView.center.y < picSize.height / 2) {
delta.y = -delta.y;
}
/*我们不断地改变imaageView的center坐标,横向和纵向的调整数值为delta的x和y值,当检测到imageView的位置
超过或小于屏幕的宽度或者高度的时候,我们改变其运动的方向*/
}
三、视图变形
虽然可以使用NSTimer达到view位置移动的动画效果,但是也可以使用ios sdk提供的另外一种技术--Transforms(定义在Core Graphics框架中)来实现同样的效果,并且实现更多功能。
包括:Translation, 移动view的原点坐标到指定的位置;Rotation, 旋转view到一个指定的角度;Scaling, 缩放view到一个指定的宽高比例。
1、位移动画
修改HomeViewController.h
#import <UIKit/UIKit.h>
@interface HomeViewController : UIViewController{
CGPoint delta;
NSTimer *timer;
CGSize picSize;
CGPoint translation;
}
@property (retain, nonatomic) IBOutlet UIImageView *imageView;
@property (retain, nonatomic) IBOutlet UISlider *slider;
- (IBAction)sliderChanged:(id)sender;
@end
修改HomeViewController.m 的move方法和viewDidLoad方法
- (void)move{
imageView.transform = CGAffineTransformMakeTranslation(translation.x, translation.y);//移动view到指定的位置
translation.x += delta.x;
translation.y += delta.y;
if (imageView.center.x + translation.x > self.view.bounds.size.width - picSize.width / 2 ||
imageView.center.x + translation.x < picSize.width / 2) {
delta.x = -delta.x;
}
if (imageView.center.y + translation.y > self.view.bounds.size.height - picSize.height / 2 ||
imageView.center.y + translation.y < picSize.height / 2) {
delta.y = -delta.y;
}
}
- (void)viewDidLoad
{
picSize = imageView.bounds.size;
delta = CGPointMake(8.0, 4.0);
translation = CGPointMake(0.0, 0.0);
timer = [NSTimer scheduledTimerWithTimeInterval:slider.value
target:self
selector:@selector(move)
userInfo:nil
repeats:YES];
[super viewDidLoad];
}
2、旋转动画
修改HomeViewController.h
#import <UIKit/UIKit.h>
@interface HomeViewController : UIViewController{
CGPoint delta;
NSTimer *timer;
CGSize picSize;
CGPoint translation;
float angle;//旋转角度
}
@property (retain, nonatomic) IBOutlet UIImageView *imageView;
@property (retain, nonatomic) IBOutlet UISlider *slider;
- (IBAction)sliderChanged:(id)sender;
@end
修改HomeViewController.m 的move方法和viewDidLoad方法
- (void)move{
imageView.transform = CGAffineTransformMakeRotation(angle);
angle += 0.02;
/*判断角度是否大于360º,如果大于2π(3.14159 * 2 = 6.28318),则让angle为0*/
if (angle > 6.2832) {
angle = 0;
}
}
- (void)viewDidLoad
{
picSize = imageView.bounds.size;
delta = CGPointMake(8.0, 4.0);
translation = CGPointMake(0.0, 0.0);
angle= 0;
timer = [NSTimer scheduledTimerWithTimeInterval:slider.value
target:self
selector:@selector(move)
userInfo:nil
repeats:YES];
[super viewDidLoad];
}



3、缩放动画
只需要修改slider的事件sliderChanged 即可
- (IBAction)sliderChanged:(id)sender {
imageView.transform = CGAffineTransformMakeScale(slider.value, slider.value);//缩放
}



本文转载至 http://www.cnblogs.com/hanjun/archive/2012/10/29/2745437.html