对于app应用来说,使用列表的形式展现数据非UITableView莫属.在熟练掌握了用UITableView展示数据以后,是不是也遇到了需要删除数据的需求?是不是觉得在一行数据上划动一下,然后出现一个删除按钮很酷?废话少说,直奔正题,就由笔者来向您展示一下这个功能的实现是多么容易.
先前的准备工作:
第一步,准备好数据源.
- #import <UIKit/UIKit.h>
- @interface UITableCellSwapDeleteViewController : UIViewController <UITableViewDelegate>{
- IBOutlet UITableView *testTableView;
- NSMutableArray *dataArray;
- }
- @property (nonatomic, retain) UITableView *testTableView;
- @property (nonatomic, retain) NSMutableArray *dataArray;
- @end
- - (void)viewDidLoad {
- [super viewDidLoad];
- dataArray = [[NSMutableArray alloc] initWithObjects:@"1",@"2",@"3",@"4",@"5",nil];
- }
这里笔者定义了并实现了一个一维的可变数组.为什么要用可变数组呢?因为我们要删除里面的数据呀.
第二步,展示数据.
- - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
- // Return the number of sections.
- return 1;
- }
- - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
- // Return the number of rows in the section.
- return [dataArray count];
- }
- // Customize the appearance of table view cells.
- - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
- static NSString *CellIdentifier = @"Cell";
- UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];
- if (cell == nil) {
- cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:CellIdentifier] autorelease];
- }
- // Configure the cell...
- cell.textLabel.text = [dataArray objectAtIndex:indexPath.row];
- return cell;
- }
通过实现上面三个代理方法向UITableView中添加了数据.
通过上面两步就实现了数据展示工作,接下就实现关键的数据删除了.
- - (BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath {
- return YES;
- }
- - (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath {
- if (editingStyle == UITableViewCellEditingStyleDelete) {
- [dataArray removeObjectAtIndex:indexPath.row];
- // Delete the row from the data source.
- [testTableView deleteRowsAtIndexPaths:[NSArray arrayWithObject:indexPath] withRowAnimation:UITableViewRowAnimationFade];
- }
- else if (editingStyle == UITableViewCellEditingStyleInsert) {
- // Create a new instance of the appropriate class, insert it into the array, and add a new row to the table view.
- }
- }
启用上面两个代理,并增加数据删除操作:
[dataArray removeObjectAtIndex:indexPath.row];
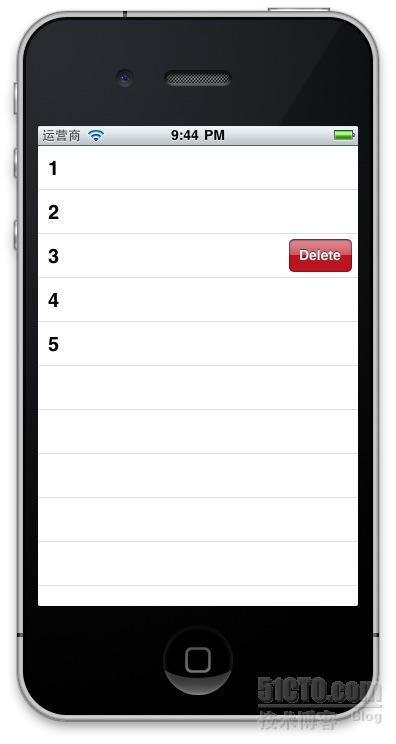
在一条数据上向右划动一下.
点Delete.
是不是就成功删除了一条数据呢?
按理说故事讲到这里也就讲完了.但是笔者想延伸一下.注意看图二划动以后的"Delete",你有没有想把这个东东改掉的冲动呢?比如改成:下载?其实很简单,其实下面这个代理方法:
- - (NSString *)tableView:(UITableView *)tableView titleForDeleteConfirmationButtonForRowAtIndexPath:(NSIndexPath *)indexPath{
- return @"下载";
- }
再划动一下,是不是变了呢?
相关文章:
UITableView多选删除,类似mail中的多选删除效果
具体代码见附件
本文出自 “rainbird” 博客,请务必保留此出处http://rainbird.blog.51cto.com/211214/634587