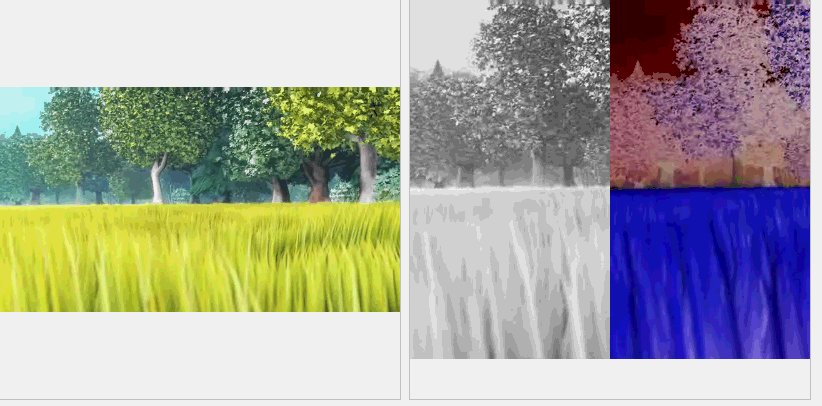
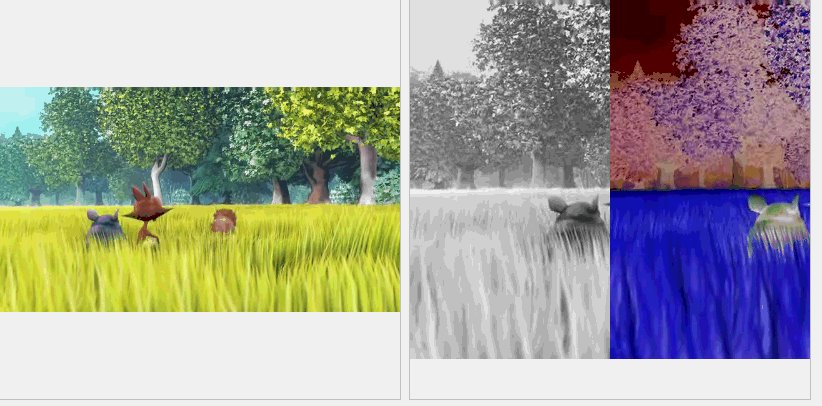
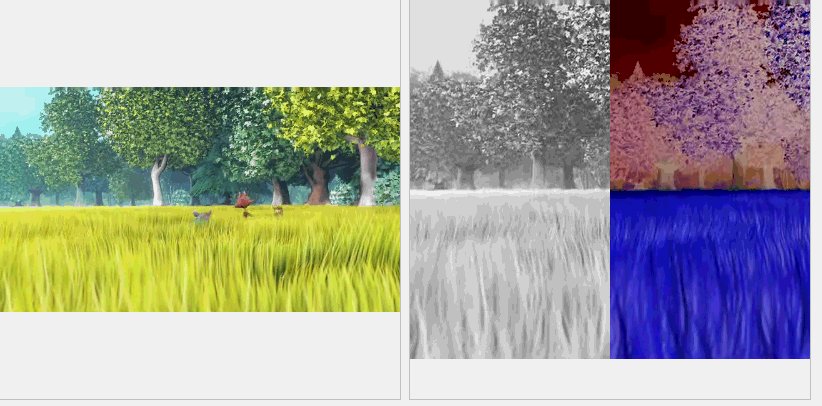
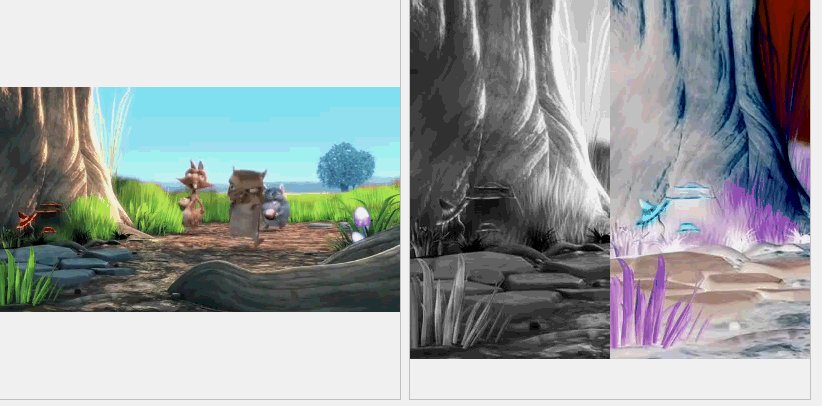
效果图:

代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>canvas 视频颜色灰度化,反色</title> <style type="text/css"> *{ margin: 0; padding: 0; } #wrap{ border: 1px solid #ccc; } #sourcevid{ width: 400px; height: 400px; border: 1px solid #ccc; } </style> </head> <body> <video id="sourcevid" autoplay="true" loop="true" width="400" height="400"> <source src="vodeo/daxiongtui(1).mp4" type="video/mp4"/> <source src="vodeo/daxiongtui.ogv" type="video/ogg"/> </video> <canvas id="wrap" width="400" height="400">你的浏览器不支持canvas!</canvas> <script type="text/javascript"> //获取id var canvas = document.getElementById("wrap"); var ctx = canvas.getContext("2d"); var sourcevid = document.getElementById("sourcevid"); sourcevid.oncanplaythrough = function() { function play() { //在画布里绘制出sourcevid ctx.drawImage(sourcevid,0,0); //反色 //getImageData() 复制画布上指定矩形的像素数据 //getImageData() 方法返回 ImageData 对象,该对象拷贝了画布指定矩形的像素数据。 //对于 ImageData 对象中的每个像素,都存在着四方面的信息,即 RGBA 值: //R - 红色 (0-255) //G - 绿色 (0-255) //B - 蓝色 (0-255) //A - alpha 通道 (0-255; 0 是透明的,255 是完全可见的) //color/alpha 以数组形式存在,并存储于 ImageData 对象的 data 属性中。 var imageData = ctx.getImageData(0,0,200,400); var t = imageData.data; for(var i = 0 ; i < t.length; i += 4) { t[i] = 255 - t[i]; t[i+1] = 255 - t[i+1]; t[i+2] = 255 - t[i+2]; // t[i+3] = 255; } // putImageData() 将图像数据放回画布 ctx.putImageData(imageData,200,0); //灰度 var imageData = ctx.getImageData(0,0,200,400); var d = imageData.data;//保存的是红绿蓝透明度的通道的值 //console.log(imageData); for(var i = 0; i < d.length; i += 4) { //var verage = (d[i] + d[i+1] + d[i+2])/3; var verage1 = 0.299 * d[i] + 0.587 * d[i+1] + 0.114 * d[i+2] d[i] = d[i+1] = d[i+2] = verage1; } ctx.putImageData(imageData,0,0); window.requestAnimationFrame(play); } play(); } </script> </body> </html>
注:本例需在服务器上运行的才能看到效果、视频文件可换成本地视频(HBuilder有集成服务器或者使用wampmanager亦可)