0.本周知识点预览
- jQuery 基础
- web框架
- django基础
1.jQuery 基础
1.DOM事件绑定
需求:得到一个需要输入用户名、密码的表单,未输入则提示,如图:

利用DOM绑定事件的代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .item{ width: 250px; height: 60px; position: relative; } .item input{ width: 200px; } .item span{ position: absolute; top: 20px; left: 0px; font-size: 8px; background-color: indianred; color: white; display: inline-block; width: 200px; } </style> </head> <body> <div> <form> <div class="item"> <input class="c1" type="text" name="username" label="用户名"/> <!--<span>用户名不能为空</span>--> </div> <div class="item"> <input class="c1" type="password" name="pwd" label="密码"/> <!--<span>密码不能为空</span>--> </div> <!--DOM 版本--> <input type="submit" value="提交" onclick="return CheckValid();" /> </form> </div> <script src="../jquery-1.12.4.js"></script> <script> // DOM 版本 绑定onclick事件 function CheckValid(){ // 设置个返回值,以便抢占submit默认事件 var flag = true; // 对于form的每个c1类,进行循环,each是循环的意思 $("form .c1").each(function (){ // 获取当前标签的内容 var val = $(this).val(); // 假如内容长度小于等于0,就是没输入 if (val.length <=0){ // 则增加个span标签,提示用户名未输入 var tag = document.createElement("span"); // 获取自定义属性label,用于字符拼接 var label = $(this).attr("label"); tag.innerText = label + "不能为空"; // 在标签之后插入新标签 $(this).after(tag); flag = false }else { // 假如输入过了,就删除新增的span标签,也可以最开始就删除所有span标签 $(this).next().remove(); } }); return flag; }
});
}
</script>
</body>
</html>
2.jQuery事件绑定
还是上一个需求,这次利用jQuery绑定。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .item{ width: 250px; height: 60px; position: relative; } .item input{ width: 200px; } .item span{ position: absolute; top: 20px; left: 0px; font-size: 8px; background-color: indianred; color: white; display: inline-block; width: 200px; } </style> </head> <body> <div> <form> <div class="item"> <input class="c1" type="text" name="username" label="用户名"/> <!--<span>用户名不能为空</span>--> </div> <div class="item"> <input class="c1" type="password" name="pwd" label="密码"/> <!--<span>密码不能为空</span>--> </div> <!--jQuery 版本--> <input type="submit" value="提交" /> <!--DOM 版本--> <!--<input type="submit" value="提交" onclick="return CheckValid();" />--> </form> </div> <script src="../jquery-1.12.4.js"></script> <script> // jQuery 版本绑定事件 // 定义自执行函数 $(function (){ BindClick(); }); // 开始绑定事件 function BindClick() { // 找到form下input中type是submit的,绑定一个函数 $('form input[type="submit"]').click(function () { var flag = true; // 先移除所有存在的form 下item类下的span标签 $("form .item span").remove(); // 对form下c1类的标签循环执行函数 $("form .c1").each(function (){ // 获取自身输入的值 var val = $(this).val(); if (val.length <=0) { // 创建span标签 var tag = document.createElement("span"); var label = $(this).attr("label"); tag.innerText = label + "不能为空"; $(this).after(tag); flag = false; }; }); return flag; }) } </script> </body> </html>
3.jQuery扩展方法
代码如下:
<script src="extend1.js"></script> <script> $.lk("fuck"); </script>
=========== extend1.js ===============
//方法一
(function (jq) {
jq.extend({
'lk':function(arg){
console.log(arg);
}
});
})(jQuery);
//方法二
a = function(jq){
jq.extend({
'lk': function(arg){
console.log(arg);
}
});
};
a(jQuery);
步骤:
- 导入extend扩展文件
- 方法一:直接定义自执行函数;方法二:普通函数
- 利用jQuery的extend方法扩展新方法
- 调用时直接: $.新方法名(参数)
4.jQuery正则
- /.../ 用于定义正则表达式
- /.../g 表示全局匹配
- /.../i 表示不区分大小写
- /.../m 表示多行匹配
JS正则匹配时本身就是支持多行,此处多行匹配只是影响正则表达式^和$,m模式也会使用^$来匹配换行的内容)
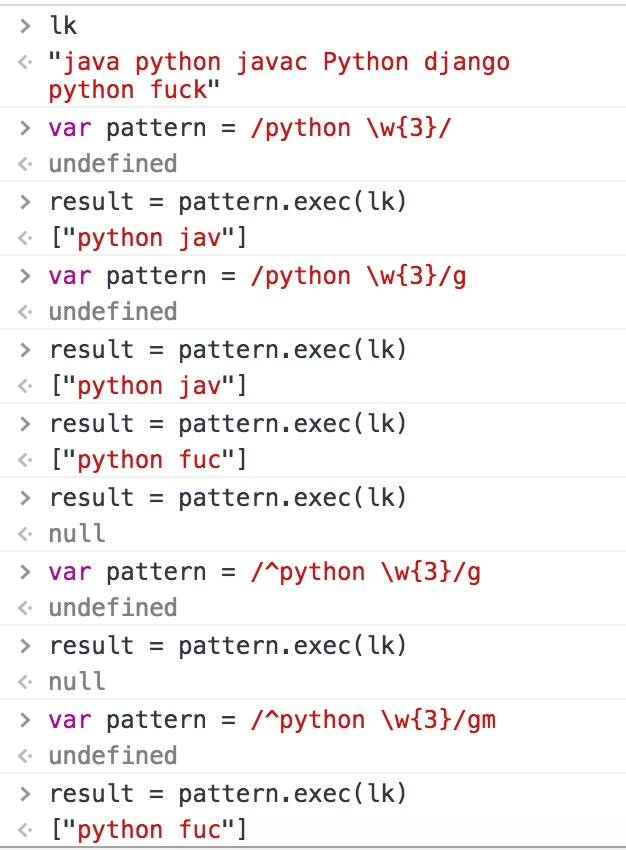
举例:

解析:可以看出,正常定义正则需要// ,g代表全局,m代表多行、从新行重新匹配。
test(string) 检查字符串中是否和正则匹配
n = 'uui99sdf'
reg = /d+/reg.test(n) ---> true# 只要正则在字符串中存在就匹配,如果想要开头和结尾匹配的话,就需要在正则前后加 ^和$exec(string) 获取正则表达式匹配的内容,如果未匹配,值为null,否则,获取匹配成功的数组。
获取正则表达式匹配的内容,如果未匹配,值为null,否则,获取匹配成功的数组。
非全局模式 获取匹配结果数组,注意:第一个元素是第一个匹配的结果,后面元素是正则子匹配(正则内容分组匹配) var pattern = /Javaw*/; var text = "JavaScript is more fun than Java or JavaBeans!"; result = pattern.exec(text) var pattern = /(Java)w*/; var text = "JavaScript is more fun than Java or JavaBeans!"; result = pattern.exec(text)全局模式 需要反复调用exec方法,来一个一个获取结果,直到匹配获取结果为null表示获取完毕 var pattern = /Javaw*/g; var text = "JavaScript is more fun than Java or JavaBeans!"; result = pattern.exec(text) var pattern = /(Java)w*/g; var text = "JavaScript is more fun than Java or JavaBeans!"; result = pattern.exec(text)字符串中相关方法:
obj.search(regexp) 获取索引位置,搜索整个字符串,返回匹配成功的第一个位置(g模式无效)
obj.match(regexp) 获取匹配内容,搜索整个字符串,获取找到第一个匹配内容,如果正则是g模式找到全部obj.replace(regexp, replacement) 替换匹配替换,正则中有g则替换所有,否则只替换第一个匹配项, $数字:匹配的第n个组内容; $&:当前匹配的内容; $`:位于匹配子串左侧的文本; $':位于匹配子串右侧的文本 $$:直接量$符号