两种web服务
SOAP风格:基于方法,产品是WebService
REST风格:基于资源,产品是WebAPI
可以返回json、xml类型的数据
对于数据的增、删、改、查,提供相对的资源操作,按照请求的类型进行相应处理,主要包括Get(查)、Post(增)、Put(改)、Delete(删),这些都是http协议支持的请求方式
请求方式:根据路由规则请求
在APIController中定义crud的方法,名称可以自定义,如果对应相应的资源操作,可以使用特性约束
主要的特性包括
HttpGet
HttpPost
HttpPut
HttpDelete
使用方式1:jquery的ajax
指定请求的数据类型: contentType: "application/json; charset=utf-8",//数据类型
主要的属性:
type:请求方式,包括Get、Post、Put、Delete
url:请求资源,根据路由规则编写
data:请求数据,为json格式
contentType:请求数据的类型及编码
dataType:返回的数据类型,可以是text、json
success:成功处理的回调函数
备注中为修改请求的示例
注意:使用js的异步操作,不可以跨域访问
var data = '{"UserId":"' + $('#userId').val() +'","UserName":"' + $('#userName').val() + '"}'; $.ajax({ type: 'PUT',//请求类型。get,post,put,delete url: 'api/UserInfo/' + $('#userId').val(),//请求地址 data: data,//参数 contentType: "application/json; charset=utf-8",//数据类型 dataType: 'text',//返回数据类型 success: function (msg) { if (eval(msg) == '1') { InitData(); } } });
使用方式2:HttpClient对象 Crud操作的API
创建并初始化对象: client.BaseAddress = new Uri(url); client.DefaultRequestHeaders.Accept.Add(new MediaTypeWithQualityHeaderValue("application/json")); 读集合: HttpResponseMessage response = client.GetAsync(url).Result; var userList = response.Content.ReadAsAsync<IEnumerable<数据类型>>().Result; 根据编号读对象 HttpResponseMessage response1 = client.GetAsync(url).Result; var userInfo = response1.Content.ReadAsAsync<数据类型>().Result; 增加: HttpResponseMessage response = client.PostAsJsonAsync("api/userinfo", userInfo).Result; 使用response.IsSuccessStatusCode判断是否成功 使用response.Content.ToString()获取返回值 修改: HttpResponseMessage response = client.PutAsJsonAsync("api/userinfo/"+userInfo.UserId, userInfo).Result; 使用response.IsSuccessStatusCode判断是否成功 使用response.Content.ToString()获取返回值 删除: HttpResponseMessage response = client.DeleteAsync("api/userinfo/" + uid).Result; 使用response.IsSuccessStatusCode判断是否成功 使用response.Content.ToString()获取返回值
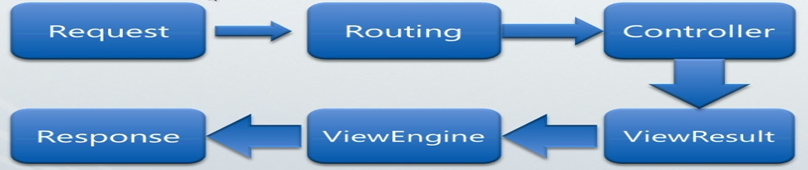
原理(管道执行过程)

获取ControllerFactory,根据上下文反射Controller对象 在MvcHandler的PR方法中 调用controller.Execute方法 在MvcHandler的PR方法中 调用ActionInvoker.InvokeAction方法 当前Controller类-》ControllerBase类的Execute方法-》Controller类的ExecuteCore方法 调用InvokeActionResultWithFilter ActionInvoker对象为ControllerActionInvoker类的实例 调用actionResult.ExecuteResult 调用View.Render方法,将页面渲染到输出流中 ViewResult类-》ViewResultBase类