本文旨在将Abp项目部署到Docker容器中,借助Gitee存储,Jenkins持续构建,利用Docker Compose生成镜像、启动镜像,在官网给定的Abp项目中,虽然用到了Dockerfile、Docker Compose,但是没有资料指明该如何使用这两个文件,借此我通过改造这两个文件来完成Abp部署任务。
一、前期准备工作
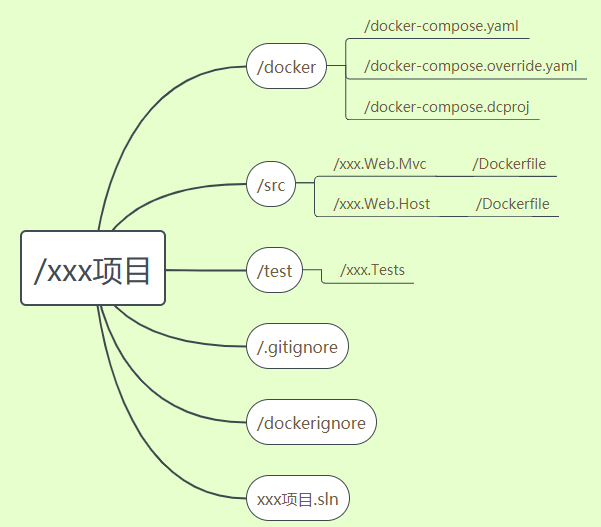
1、把从Abp官网下载下来的项目(我这取名为Surround方便讲解)修改成以下项目路径结构:

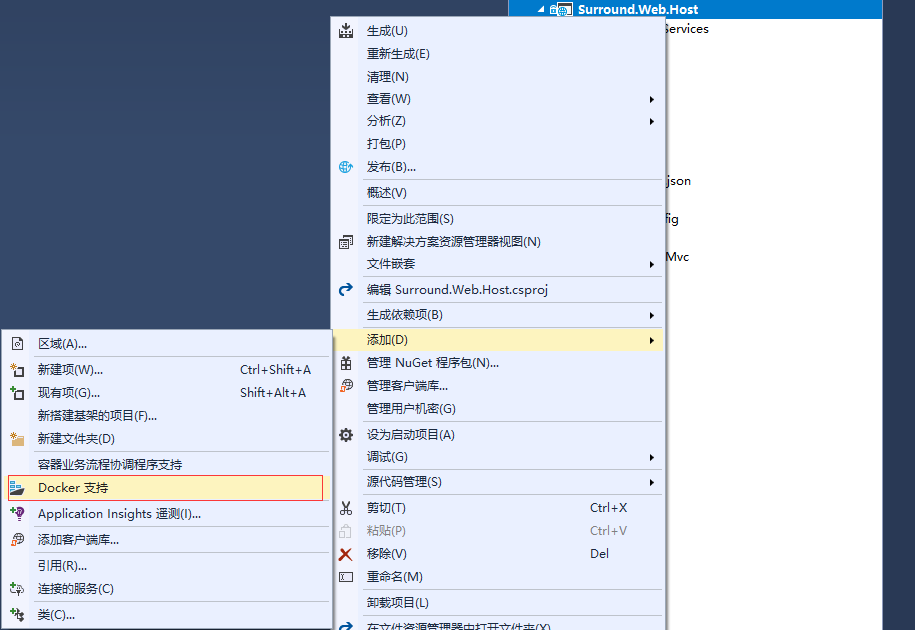
其中的docker文件夹中加入Docker Compose项目,点击具体项目(如ABP中的Web.Mvc)右键添加菜单中的容器业务流程协助程序支持,将出现一个docker compose项目,对于整个docker compose项目的路径按照约定设计。

2、处理docker compose中的脚本配置,在docker-compose.yaml中指定两个服务相关信息,镜像名称、dockerfile的路径地址,此处在build中指定context为本目录的上级目录,按照上图中的位置就是在/xxx项目这一级,然后指定dockerfile的路径为src/Surround.Web.Host/Dockerfile指明具体的Dockerfle路径,同样对于surroundmvc同样如此处理。
version: '3.4'
services:
surroundhost:
image: ${DOCKER_REGISTRY}surroundhost
build:
context: ../
dockerfile: src/Surround.Web.Host/Dockerfile
surroundmvc:
image: ${DOCKER_REGISTRY}surroundmvc
build:
context: ../
dockerfile: src/Surround.Web.Mvc/Dockerfile
对于docker-compose.override.yaml文件,这是对前一个文件的补充,docker compose会将两个文件进行合并,在此文件中指定环境变量和对外端口此处docker compose设置的端口优先级高于dockerfile设置的端口,此处设置后dockerfile的端口则失效,此处设置内部端口为80端口,外部端口随机获取一个,如果想固定端口,则可以写 - "32100:80" 那么外部端口便固定为32100。
version: '3.4' services: surroundhost: environment: - ASPNETCORE_ENVIRONMENT=Development ports: - "80" surroundmvc: environment: - ASPNETCORE_ENVIRONMENT=Development ports: - "80"
3、选中Surround.Web.Mvc点击右键选中添加,加入新的dockerfile文件,不再使用已有的dockerfile文件,同时建议修改dockerfile中的指定端口为80端口,这样就促成了约定所有的新项目加入进来容器内部都使用80端口,如有需要另改即可,同样对Surround.Web.Host也执行这样的操作。

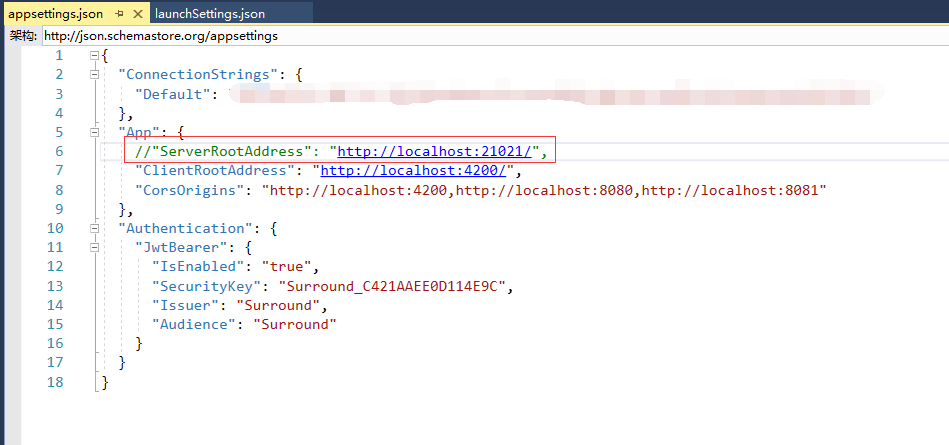
4、需要注释Surround.Web.Host中的该部分配置:

该部分配置用于Swagger文档的根目录位置,但是如果不注释掉Web.Host中的ServerRootAddress将会引起,由于外部端口与此处指定的端口不一致导致。

5、在Jenkins中新建项目并编写脚本
如需查看Jenkins的安装过程可以查看https://www.cnblogs.com/CKExp/p/9536864.html,这里不再陈述,
在另一篇https://www.cnblogs.com/CKExp/p/9940479.html,讲解了Surround在Jenkins中新建项目的过程,可以直接使用。
本次执行完毕,之后有新代码提交,将会自动构建,如果需要指定对外端口,可以在docker-compose.override.yaml文档中指定外部端口,如果不指定,则每次生成后都是使用的随机端口,
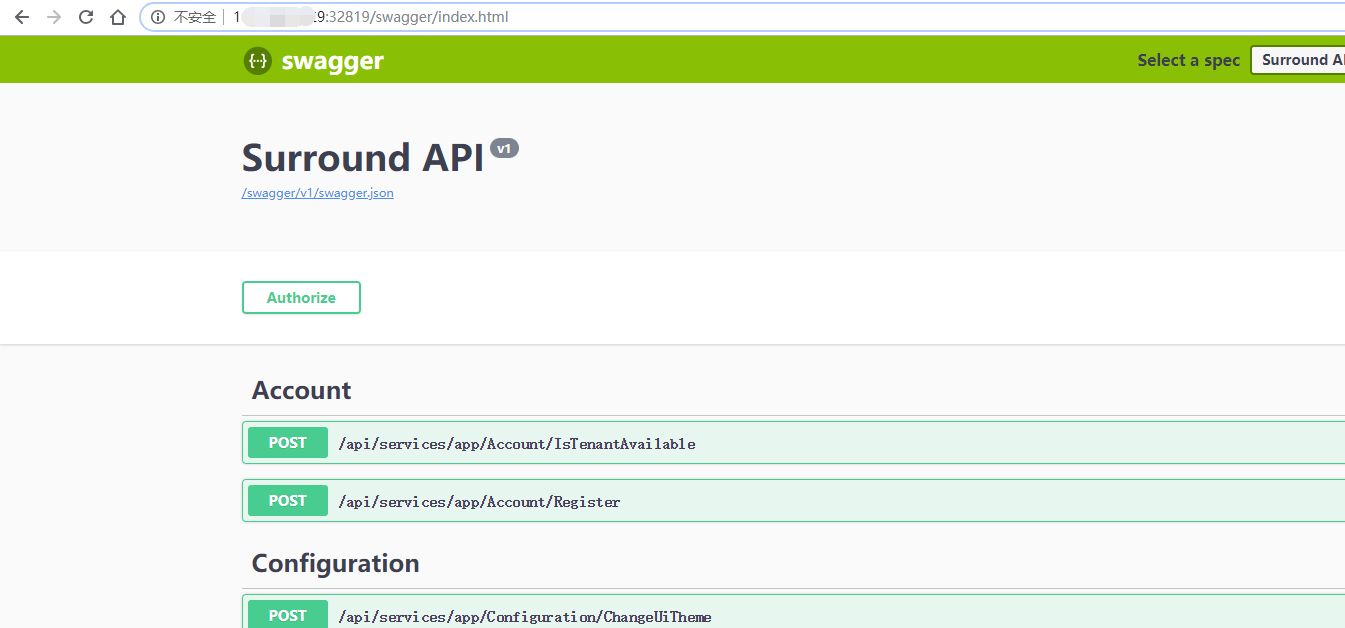
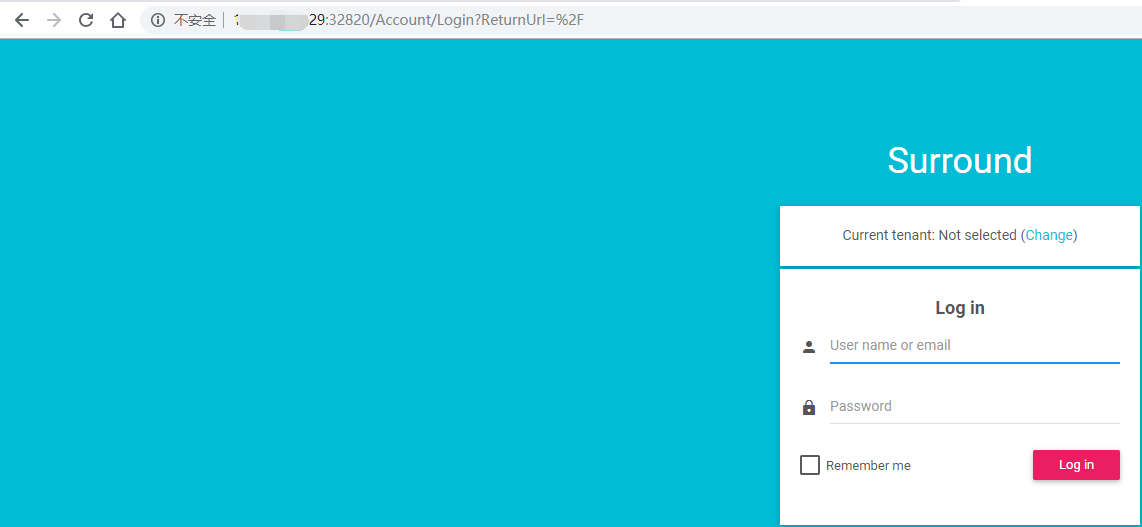
二、部署完毕查看效果
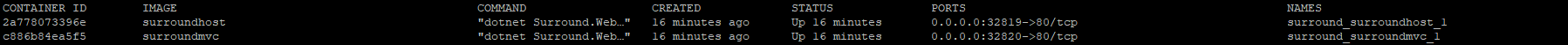
构建完毕可以通过脚本查看docker ps -a,查看容器已经生成并已经处于运行中了。

通过服务器地址:外部端口的形式可以直接访问查看。


至此,abp部署在docker中算是完成了,主要是修改了原有abp项目中的docker compose文件和dockerfile文件。
本文地址: https://www.cnblogs.com/CKExp/p/9765907.html
欢迎关注微信订阅号,有新的文章将同步到订阅号中

2018-11-11,望技术有成后能回来看见自己的脚步