最近总是记不住表单提交的几种方式,并且各种方式的适应场景也不知道,干脆来总结一次,当再学习过程。
首先从最简单的开始练手:
【1】纯form表单形式,无js和ajax ,提交路径有action决定,方式由method决定,如果需要传输文件加上enctype
我的表单内容:两个下拉选择、一个文件选择和一个输入框
<form action="@Url.Action("AddFile", "Assistant")" id="form" method="post" class="form-horizontal" enctype="multipart/form-data" > <div class="form-group"> @Html.LabelFor(m => m.FileDescription, new { @class = "col-md-2 control-label" }) @Html.TextAreaFor(m => m.FileDescription, new { @class = "form-control col-md-10", rows = 5 }) </div> <div class="form-group"> @Html.LabelFor(m => m.FileType, new { @class = "col-md-2 control-label" }) @Html.DropDownListFor(m => m.FileType, (IEnumerable<SelectListItem>)ViewBag.FileType, new { @class = "form-control col-md-10" }) </div> <div class="form-group"> @Html.LabelFor(m => m.File, new { @class = "col-md-2 control-label" }) @Html.TextBoxFor(m => m.File, new { type = "file", id = "file", @class = "form-control col-md-10" }) </div> <div class="form-group"> @Html.LabelFor(m => m.IsPublic, new { @class = "col-md-2 control-label" }) @Html.DropDownListFor(m => m.IsPublic, (IEnumerable<SelectListItem>)ViewBag.IsPublic, new { @class = "form-control col-md-10" }) </div> <div class="form-group"> <input type="submit" id="AddFile" class="btn col-md-offset-2" value="添加" /> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> </div> </form>
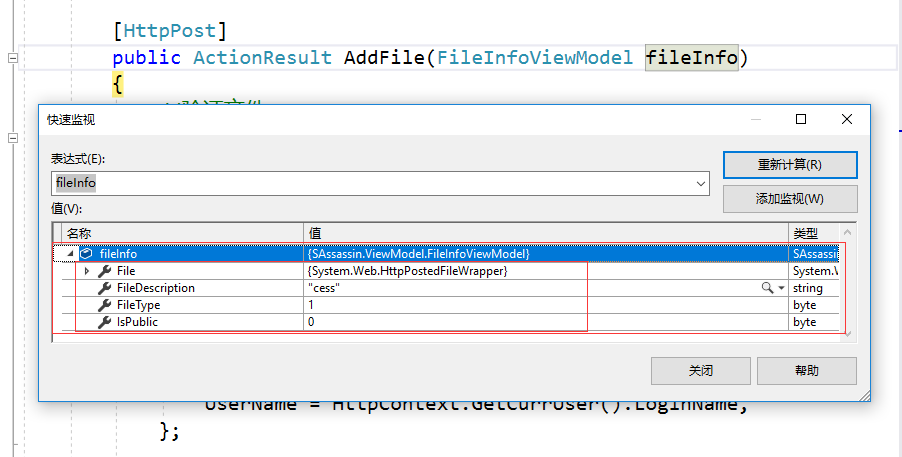
后台成功接收到了需要的信息

这种方式最为简便但是用处却是不大,当我后台需要返回信息时,前台的回掉函数都没有,就连是否提交成功都不知道。有朋友说可以有回掉函数,但注意这种使用的场景是无JS代码无ajax。
【2】基于【1】的扩展,利用Html辅助方法实现
@using (Html.BeginForm("AddFile", "Assistant", FormMethod.Post, new { @class = "form-horizontal", enctype = "multipart/form-data",id="form" })) { <div class="form-group"> @Html.LabelFor(m => m.FileDescription, new { @class = "col-md-2 control-label" }) @Html.TextAreaFor(m => m.FileDescription, new { @class = "form-control col-md-10", rows = 5 }) </div> <div class="form-group"> @Html.LabelFor(m => m.FileType, new { @class = "col-md-2 control-label" }) @Html.DropDownListFor(m => m.FileType, (IEnumerable<SelectListItem>)ViewBag.FileType, new { @class = "form-control col-md-10" }) </div> <div class="form-group"> @Html.LabelFor(m => m.File, new { @class = "col-md-2 control-label" }) @Html.TextBoxFor(m => m.File, new { type = "file",id="file", @class = "form-control col-md-10" }) </div> <div class="form-group"> @Html.LabelFor(m => m.IsPublic, new { @class = "col-md-2 control-label" }) @Html.DropDownListFor(m => m.IsPublic, (IEnumerable<SelectListItem>)ViewBag.IsPublic, new { @class = "form-control col-md-10" }) </div> <div class="form-group"> <input type="submit" id="AddFile" class="btn col-md-offset-2" value="添加" /> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> </div> }
实现效果和【1】是一样的,只是这样写起来会感觉方便些
【3】Ajax.BeginForm方式,利用Ajax的辅助方法
这种集合了ajax和表单提交的异步方式,需要注意的是这种方式需要改变点东西,首先得增加一个js包,这个包如果框架没有默认带上可以从nuget中下载一个。
<script src="/Scripts/jquery.unobtrusive-ajax.min.js" type="text/javascript"></script>
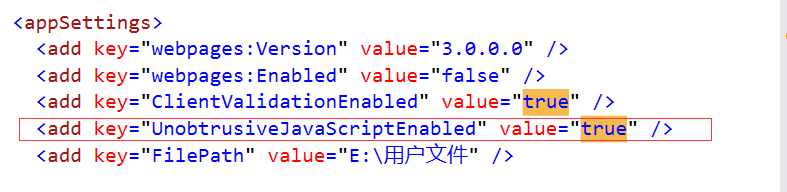
还需要再配置中开启允许

虽然这两步骤已经由框架自动设置好了,但还是得知道下。开始实践:
@using (Ajax.BeginForm("AddFile", "Assistant", new AjaxOptions {HttpMethod = "Post",OnSuccess= "success"}, new { @class = "form-horizontal", enctype = "multipart/form-data", id = "form" })) { <div class="form-group"> @Html.LabelFor(m => m.FileDescription, new { @class = "col-md-2 control-label" }) @Html.TextAreaFor(m => m.FileDescription, new { @class = "form-control col-md-10", rows = 5 }) </div> <div class="form-group"> @Html.LabelFor(m => m.FileType, new { @class = "col-md-2 control-label" }) @Html.DropDownListFor(m => m.FileType, (IEnumerable<SelectListItem>)ViewBag.FileType, new { @class = "form-control col-md-10" }) </div> <div class="form-group"> @Html.LabelFor(m => m.File, new { @class = "col-md-2 control-label" }) @Html.TextBoxFor(m => m.File, new { type = "file", id = "file", @class = "form-control col-md-10" }) </div> <div class="form-group"> @Html.LabelFor(m => m.IsPublic, new { @class = "col-md-2 control-label" }) @Html.DropDownListFor(m => m.IsPublic, (IEnumerable<SelectListItem>)ViewBag.IsPublic, new { @class = "form-control col-md-10" }) </div> <div class="form-group"> <input type="submit" id="AddFile" class="btn col-md-offset-2" value="添加" /> <button type="button" class="btn btn-default" data-dismiss="modal">关闭</button> </div> }
首先看看Ajax.BeginForm的几种重载实现
public static MvcForm BeginForm(this AjaxHelper ajaxHelper, string actionName, string controllerName, AjaxOptions ajaxOptions); public static MvcForm BeginForm(this AjaxHelper ajaxHelper, string actionName, string controllerName, RouteValueDictionary routeValues, AjaxOptions ajaxOptions, IDictionary<string, object> htmlAttributes); public static MvcForm BeginForm(this AjaxHelper ajaxHelper, string actionName, string controllerName, RouteValueDictionary routeValues, AjaxOptions ajaxOptions); public static MvcForm BeginForm(this AjaxHelper ajaxHelper, string actionName, string controllerName, object routeValues, AjaxOptions ajaxOptions); public static MvcForm BeginForm(this AjaxHelper ajaxHelper, string actionName, RouteValueDictionary routeValues, AjaxOptions ajaxOptions, IDictionary<string, object> htmlAttributes); public static MvcForm BeginForm(this AjaxHelper ajaxHelper, string actionName, string controllerName, object routeValues, AjaxOptions ajaxOptions, object htmlAttributes); public static MvcForm BeginForm(this AjaxHelper ajaxHelper, string actionName, object routeValues, AjaxOptions ajaxOptions, object htmlAttributes); public static MvcForm BeginForm(this AjaxHelper ajaxHelper, string actionName, object routeValues, AjaxOptions ajaxOptions); public static MvcForm BeginForm(this AjaxHelper ajaxHelper, string actionName, RouteValueDictionary routeValues, AjaxOptions ajaxOptions); public static MvcForm BeginForm(this AjaxHelper ajaxHelper, string actionName, AjaxOptions ajaxOptions); public static MvcForm BeginForm(this AjaxHelper ajaxHelper, AjaxOptions ajaxOptions);
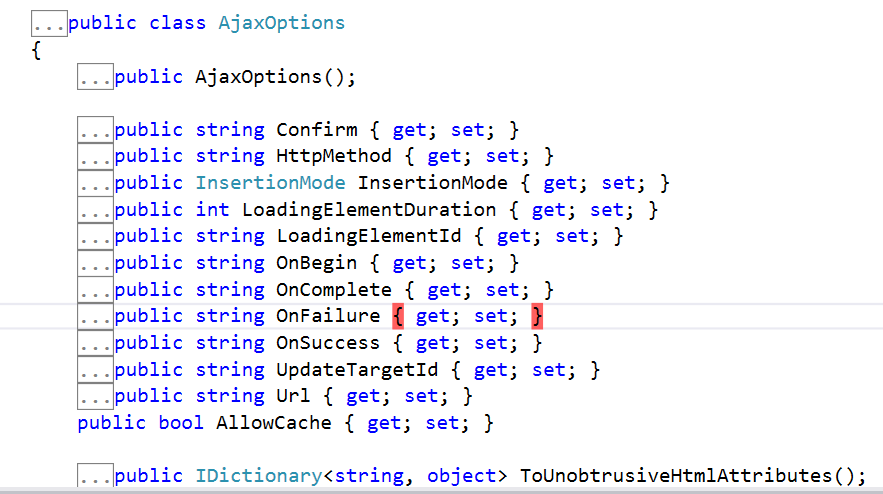
都是很常见的参数,其中有一个AjaxOptions值得我们去看一番

果然是不错啊 在这里结合js代码使用,定义几个函数,实现需要的不同的回掉的功能。
实验下,同样起了效果,和【1】的效果是一样的。并在此基础上得到了回掉功能,此处需要说明下,回掉函数如果需要参数,默认参数是这样的。可参考jquery.unobtrusive-ajax.js 源码
OnBegin – xhr
OnComplete – xhr, status
OnSuccess – data, status, xhr
OnFailure – xhr, status, error
也就是说我在js代码中如果要用到返回的信息,可以在指定的参数中取到在js中接收函数写明参数信息
function success(data,status,xhr,此处还可自己扩展需要的参数信息){ ...... }
html中如果需要增加额外参数可以这么写
Onsuccess="success(data,status,xhr,此处还可自己扩展需要的参数信息)"
实践中,我的回掉函数得到了信息
function success(data, status, xhr){ if (data.result) { layer.alert("添加成功!"); $("#myModal").modal("hide");//隐藏弹框 } }
效果展示

此处说明下,当我没有加上这个包时,ajax辅助方法可以将文件提交到后台并正常接收,但是一旦加上这个包,后台便接收不到文件了,需要引起注意。
<script src="/Scripts/jquery.unobtrusive-ajax.min.js" type="text/javascript"></script>
划重点:ajax辅助方法表单提交时如果不需要提交文件且需要回掉函数,那么这种方式很不错,但是如果需要提交文件,那么受到上面那个包的影响,文件将不能提交成功,如有知道解决方案的,可以告知我,我也想学习学习。
今天只尝试了三种方式,还剩下几种其它形式的利用js提交(包括ajax提交)、form插件提交的几种方式还没来的及介绍。需要去买菜啦,哈哈。下一期再写一篇。希望博友们推荐更多form表单提交的方式,感谢。
2017-11-25,望技术有成后能回来看见自己的脚步。