创建Nginx容器
- 下载nginx镜像
docker pull nginx
- 创建nginx容器
docker run --name nginxweb -p 8080:80 -d nginx
- 这样一来nginx就创建好了,直接访问ip:8080就可以看到nginx安装好的页面

4、改变配置实现更多功能,这种情况下得进入容器更改配置信息
docker exec -it nginxweb /bin/bash
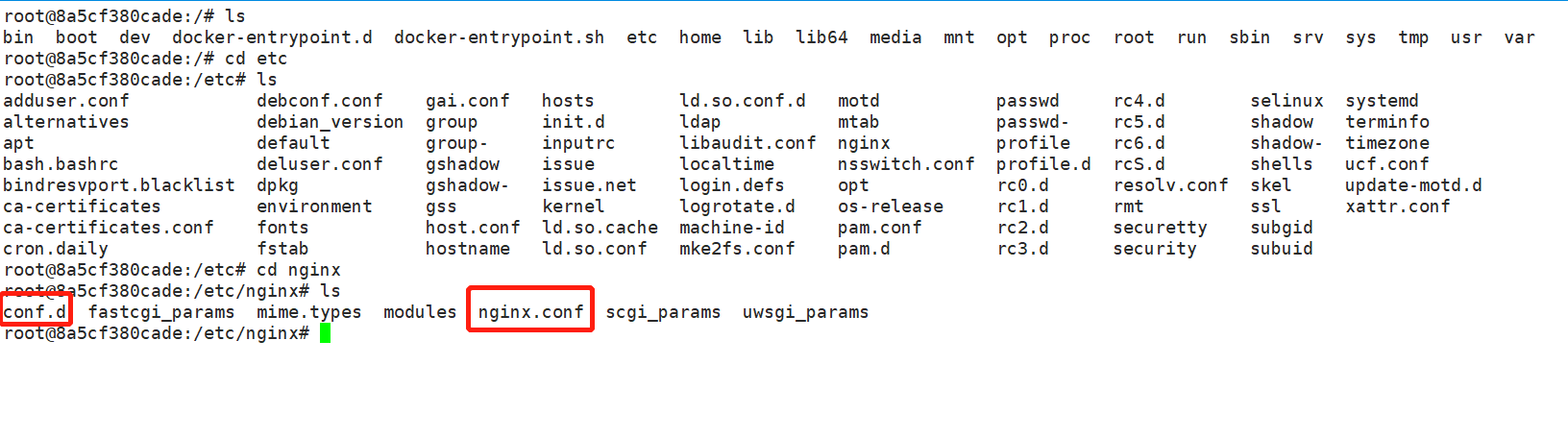
配置文件在容器内/etc/nginx/路径下的nginx.conf和conf.d文件夹内的default.conf文件

但是默认使用vi或vim去修改是没有用的,因为没得,得去安装,这种情况下就很麻烦,更常用的是做个数据卷,将容器内文件映射到容器外,这样改变主机文件就改变了容器内文件,方便些。
如果不嫌麻烦在容器内改完配置文件后,重启容器
docker restart nginxweb
这样不是很方便,先删除容器。
docker stop nginxweb
docker rm nginxweb
挂载配置文件
在主机上设置配置文件,以方便主机直接修改nginx容器内的配置信息。
建立映射文件夹
- 先建立几个文件夹用于存放数据卷的
mkdir -p /docker/nginx
mkdir -p /docker/nginx/conf
mkdir -p /docker/nginx/www
mkdir -p /docker/nginx/logs
这几个文件对应着nginx内的配置文件,如此下来,重新创建nginx容器并指定数据卷,这样当我们修改本地文件时候,也就是nginx容器内部文件修改了。
2. 创建一个临时容器用来复制配置信息
docker run --name nginxweb -p 8080:80 -d nginx
- 先将临时容器内已有的配置信息拷贝到主机文件中
docker cp nginxweb:/etc/nginx/nginx.conf /docker/nginx
docker cp nginxweb:/etc/nginx/conf.d /docker/nginx/conf
docker cp nginxweb:/usr/share/nginx/html /docker/nginx/www
docker cp nginxweb:/var/log/nginx /docker/nginx/logs
详细描述
- 第一步,将容器内etc/nginx/nginx.conf文件拷贝到主机docker/nginx文件夹下
- 第二步,将容器内etc/nginx/conf.d文件夹拷贝到主机docker/nginx/conf文件夹内,这样主机conf文件夹内有文件夹conf.d,这个文件夹内有default.d文件
- 第三步,将容器内usr/share/nginx/html文件夹拷贝到主机docker/nginx/www文件夹内,这样主机www文件夹内有文件夹html,这个文件夹内有index.html和50x.html文件
- 第四步,将容器内var/log/nginx文件夹拷贝到主机docker/nginx/logs文件夹内,这样主机logs文件夹内有文件夹nginx,这个文件夹内有access.log和error.log文件
- 删除临时容器
docker stop nginxweb
docker rm nginxweb
再次创建nginx容器
创建带数据卷映射的容器
docker run
--name nginxweb
-p 8080:80
-v /docker/nginx/nginx.conf:/etc/nginx/nginx.conf
-v /docker/nginx/conf/conf.d:/etc/nginx/conf.d
-v /docker/nginx/www:/usr/share/nginx
-v /docker/nginx/logs:/var/log
-d
nginx
命令解释:
- --name 容器名字
- -p 映射端口,将宿主机的8080端口和容器的80端口进行绑定
- -v 挂载文件
- 第一个,将主机的nginx.conf映射到容器内的nginx.conf文件,也就是将这个nginx.conf文件拷贝到容器内nginx文件夹下的nginx.conf文件
- 第二个,将主机的conf.d文件夹映射到容器内conf.d文件夹,也就是将conf.d文件夹内的defaut.d文件拷贝到容器内conf.d文件夹内
- 第三个,将主机的www文件夹映射到容器内nginx文件夹下,也就是将www文件夹内的html文件夹拷贝到容器内nginx文件夹内
- 第四个,将主机的logs文件夹映射到容器内log文件夹下,也就是将logs文件夹内的nginx文件夹拷贝到容器内log文件夹内
- -d 后台进程
- 最后一个是镜像名
这样一来,再次访问ip:8080又可以看到Nginx安装成功的页面了。
更改配置实现功能
反向代理
修改/docker/nginx/nginx.conf文件,增加反向代理设置,此处我下载了一个winscp工具以方便修改文件。从第31行开始,增加反向代理配置。
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
include /etc/nginx/conf.d/*.conf;
server {
location / {
proxy_pass http://119.3.138.127:80/;
proxy_redirect default;
}
}
}
如此一来保存后重新启动容器
docker restart nginxweb
再次访问,发现并不能直接请求到期望的代理地址,而是仍然看到欢迎页。

因为/docker nginx/conf/conf.d中的default.conf文件夹内有这个location /配置,在nginx.conf中通过include使用了这个文件,优先匹配。
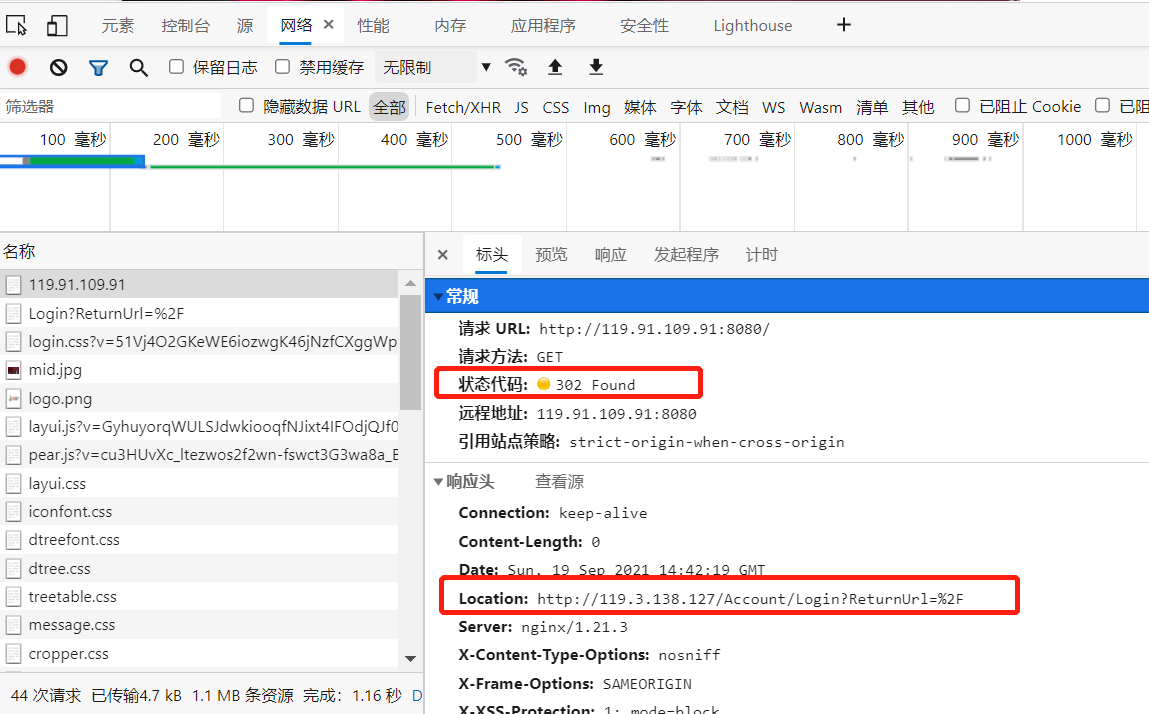
- 注释掉Include后,不走欢迎页面,直接会请求到代理地址

- 或是直接删除默认文件conf.d文件夹内的default.conf也行,这样就会直接使用nginx.conf中的配置。
这样一来,便方便的将请求转发了,还有很多参数的使用此处不详细说明。
2021-09-19,望技术有成后能回来看见自己的脚步