前言
- UIStepper是一个微调器,该控件的外观和UISwitch相似,但该控件上包含了+,-两个按钮,共同用于控制某个值的增、减。
- 它继承了UIControl基类,默认属于活动控件,它可以与用户交互并激发相应的事件处理方法。
1、UIStepper的创建与使用
//
// ViewController.m
// UIStepperDemo
//
// Created by Apple on 16/5/18.
// Copyright © 2016年 Apple. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
UITextField* tf1;
UITextField* tf2;
UITextField* tf3;
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 创建第一个微调器
UIStepper* stepper1 = [[UIStepper alloc] initWithFrame:CGRectMake(50, 100, 300, 100)];
[stepper1 setMaximumValue:10];
// 设置tage,用于事件中区分微调器
[stepper1 setTag:1];
// 微调器绑定事件
[stepper1 addTarget:self action:@selector(valueChanged:) forControlEvents:UIControlEventValueChanged];
// 创建第一个UITextField
tf1 = [[UITextField alloc] initWithFrame:CGRectMake(200, 100, 100, 30)];
[tf1 setBorderStyle:UITextBorderStyleRoundedRect];
// 设置UITextField的text为第一个微调器的value
tf1.text = [NSString stringWithFormat:@"%g",stepper1.value];
// 创建第二个微调器
UIStepper* stepper2 = [[UIStepper alloc] initWithFrame:CGRectMake(50, 150, 300, 100)];
// 设置微调器的value为20
[stepper2 setValue:20];
// 设置微调器的步长变化为4
[stepper2 setStepValue:4];
// 设置tage,用于事件中区分微调器
[stepper2 setTag:2];
// 微调器绑定事件
[stepper2 addTarget:self action:@selector(valueChanged:) forControlEvents:UIControlEventValueChanged];
// 创建第二个UITextField
tf2 = [[UITextField alloc] initWithFrame:CGRectMake(200, 150, 100, 30)];
[tf2 setBorderStyle:UITextBorderStyleRoundedRect];
// 设置UITextField的text为第二个微调器的value
tf2.text = [NSString stringWithFormat:@"%g",stepper2.value];
// 创建第三个微调器
UIStepper* stepper3 = [[UIStepper alloc] initWithFrame:CGRectMake(50, 200, 300, 100)];
[stepper3 setMaximumValue:10];
// 设置加号按钮的图片
[stepper3 setIncrementImage:[UIImage imageNamed:@"plus.gif"] forState:UIControlStateNormal];
// 设置减号按钮的图片
[stepper3 setDecrementImage:[UIImage imageNamed:@"minus.gif"] forState:UIControlStateNormal];
// 设置颜色
[stepper3 setTintColor:[UIColor greenColor]];
// 设置tage,用于事件中区分微调器
[stepper3 setTag:3];
// 微调器绑定事件
[stepper3 addTarget:self action:@selector(valueChanged:) forControlEvents:UIControlEventValueChanged];
// 创建第三个UITextField
tf3 = [[UITextField alloc] initWithFrame:CGRectMake(200, 200, 100, 30)];
[tf3 setBorderStyle:UITextBorderStyleRoundedRect];
// 设置UITextField的text为第三个微调器的value
tf3.text = [NSString stringWithFormat:@"%g",stepper3.value];
// 添加控件
[self.view addSubview:stepper1];
[self.view addSubview:stepper2];
[self.view addSubview:stepper3];
[self.view addSubview:tf1];
[self.view addSubview:tf2];
[self.view addSubview:tf3];
}
- (void) valueChanged: (id) sender {
NSLog(@"tag = %ld",(long)[sender tag]);
UIStepper* stepper = (UIStepper*)sender;
// 分别使用3个UITextField显示对应UIStepper的值
switch ([sender tag]) {
case 1:
tf1.text = [NSString stringWithFormat:@"%g",stepper.value];
break;
case 2:
tf2.text = [NSString stringWithFormat:@"%g",stepper.value];
break;
case 3:
tf3.text = [NSString stringWithFormat:@"%g",stepper.value];
break;
default:
break;
}
}
@end
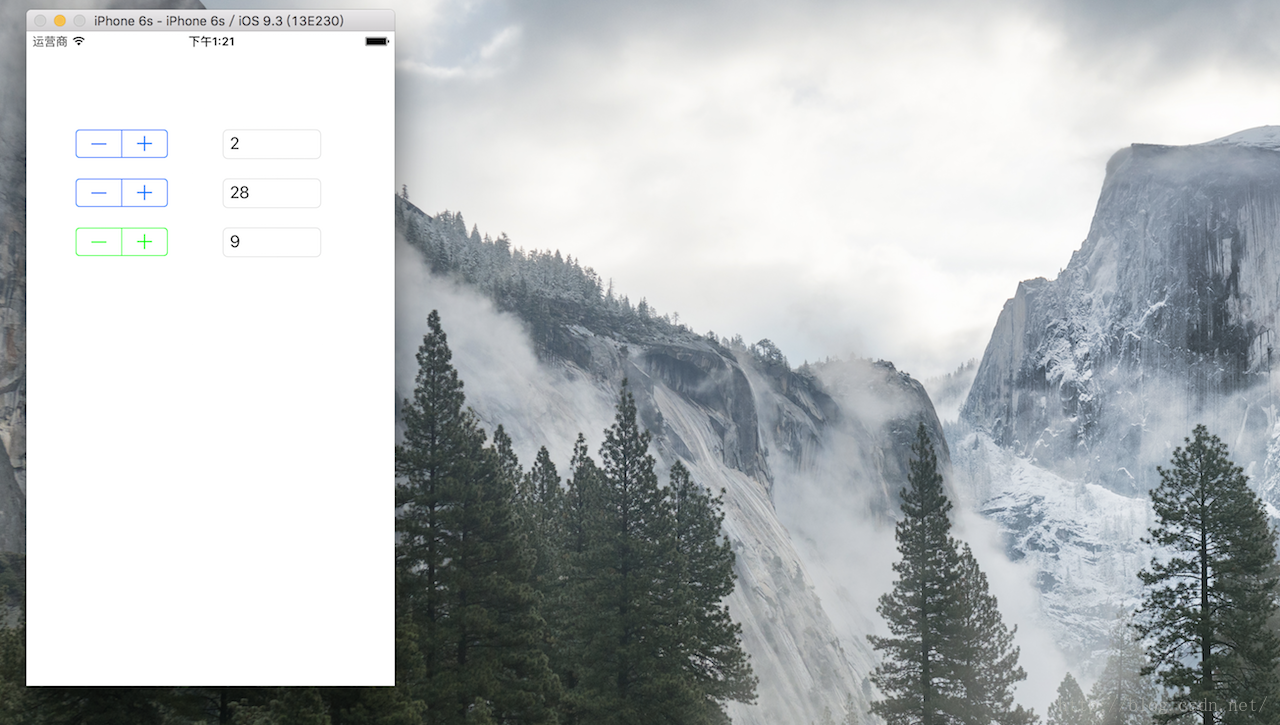
2、运行效果