前言
- 工具条控件 UIToolbar 用做工具条按钮项(UIBarButtonItem)的容器,可以盛放一个或者多个工具条按钮项,一般放置在界面顶部或者底部。
- 如果要针对工具条按钮项自定义视图,可以使用 UIToolbarDelegate 设置。
// 创建 UIToolbar 工具条,工具条上面可以放一些导航专用按钮项
UIToolbar *toolbar = [[UIToolbar alloc] initWithFrame:CGRectMake(0, 20, self.view.bounds.size.width, 44)];
[self.view addSubview:toolbar];
// 创建工具条 UIBarButtonItem 按钮项
// 创建编辑按钮
UIBarButtonItem *editButton = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemEdit target:self action:@selector(editClick)];
// 创建刷新按钮
UIBarButtonItem *refreshButton = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemRefresh target:self action:@selector(refreshClick)];
// 创建弹簧按钮
UIBarButtonItem *flexibleButton = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemFlexibleSpace target:nil action:nil];
// 将按钮项添加到工具条,通过数组给工具条设置一些导航按钮
toolbar.items = @[editButton, flexibleButton, refreshButton];
-
2.1 系统类按钮
 ------
------
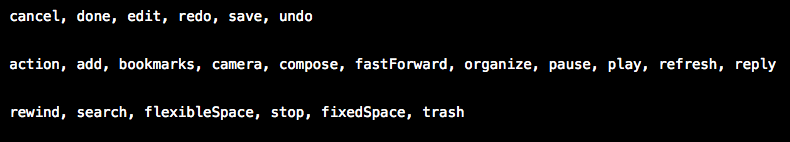
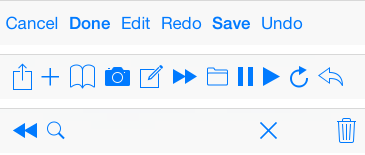
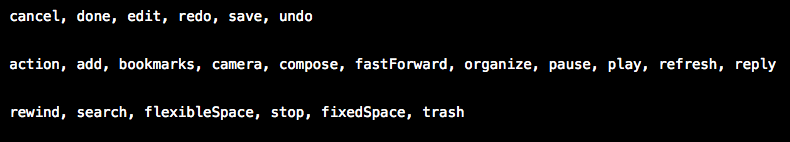
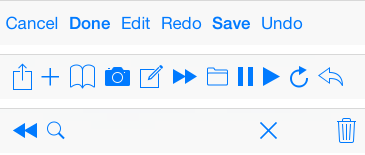
/*
UIBarButtonSystemItemDone, Done
UIBarButtonSystemItemCancel, Cancel
UIBarButtonSystemItemEdit, Edit
UIBarButtonSystemItemSave, Save
UIBarButtonSystemItemUndo, Undo
UIBarButtonSystemItemRedo, Redo
UIBarButtonSystemItemAdd, 加号 图标按钮
UIBarButtonSystemItemFlexibleSpace, 弹簧 按钮,将 button 推向两边
UIBarButtonSystemItemFixedSpace, 弹簧 按钮,将 button 推向两边,
可设间距 fixedSpaceButton.width = 50;
UIBarButtonSystemItemCompose, 撰写 图标按钮
UIBarButtonSystemItemReply, 答复 图标按钮
UIBarButtonSystemItemAction, 详情 图标按钮
UIBarButtonSystemItemOrganize, 文件夹 图标按钮
UIBarButtonSystemItemBookmarks, 书籍 图标按钮
UIBarButtonSystemItemSearch, 搜索 图标按钮
UIBarButtonSystemItemRefresh, 刷新 图标按钮
UIBarButtonSystemItemStop, X 号 图标按钮
UIBarButtonSystemItemCamera, 相机 图标按钮
UIBarButtonSystemItemTrash, 删除 图标按钮
UIBarButtonSystemItemPlay, 播放 图标按钮
UIBarButtonSystemItemPause, 暂停 图标按钮
UIBarButtonSystemItemRewind, 快退 图标按钮
UIBarButtonSystemItemFastForward, 快进 图标按钮
*/
UIBarButtonItem *done = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemDone
target:self
action:@selector(buttonClick)];
-
2.2 文本类按钮
/*
UIBarButtonItemStylePlain 默认按钮风格;按下时会闪动
UIBarButtonItemStyleBordered 与 UIBarButtonItemStylePlain 相同,但显示的按钮有边框, NS_ENUM_DEPRECATED_IOS
UIBarButtonItemStyleDone 显示一个蓝色按钮,提醒用户编辑完毕时应该点触(tap)该按钮。
*/
UIBarButtonItem *titleBtn = [[UIBarButtonItem alloc] initWithTitle:@"按钮" style:UIBarButtonItemStylePlain target:self action:@selector(buttonClick)];
-
2.3 图片类按钮
// 对图片进行处理,以原图的样式显示,否则显示为蓝色块
UIImage *image1 = [[UIImage imageNamed:@"001"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
UIBarButtonItem *imageBtn1 = [[UIBarButtonItem alloc] initWithImage:image1 style:UIBarButtonItemStylePlain target:self action:@selector(buttonClick)];
UIImage *image2 = [[UIImage imageNamed:@"002"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
UIImage *image3 = [[UIImage imageNamed:@"004"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];
UIBarButtonItem *imageBtn2 = [[UIBarButtonItem alloc] initWithImage:image2 landscapeImagePhone:image3 style:UIBarButtonItemStyleDone target:self action:@selector(buttonClick)];
-
2.4 自定义视图类按钮
UIProgressView *progress = [[UIProgressView alloc] initWithProgressViewStyle:UIProgressViewStyleBar];
progress.frame = CGRectMake(0, 0, 80, 20);
progress.progress = 0.5;
progress.progressTintColor = [UIColor greenColor];
progress.trackTintColor = [UIColor redColor];
UIBarButtonItem *viewBtn = [[UIBarButtonItem alloc] initWithCustomView:progress];
- navigationController 自带的 toolbar 属性是所有添加在 navigationController 上的视图所共用的,是属于 navigationController 的,不是属于每个 ViewController 的,但 toolbar 上显示的内容的是每个 ViewController 的,需要在每个 ViewController 上单独设置。
- toolbar 的显示状态会被带到已经显示过的 ViewController 上,跳转到未显示过的 ViewController 时,toolbar 再次被隐藏。
// 显示 toolBar,toolBar 默认是隐藏的,首先需要让它显示出来,默认在屏幕的最下方
self.navigationController.toolbarHidden = NO;
// 向 toolBar 添加按钮,最多只能显示 8 个,往 self.navigationController.toolbarItems 上添加时无用
self.toolbarItems = buttonArray;
 ------
------