- 所谓字符串本地化,就是指App内的字符串在不同的语言环境下显示不同的内容。
- 比如,"主页"这个字符串在中文语言环境下显示“主页”,在英语环境下显示“home”。下面就开始进行字符串本地化。
- 其实字符本地化和App名称本地化过程如出一辙,只是创建的文件名成不一样(连同后缀一起,文件名必须是Localizable.strings),其他步骤完全相同。
- 为了能够让大家彻底了解,此处还是会把步骤一一贴出来。
1、准备操作流程
-
1.1 创建
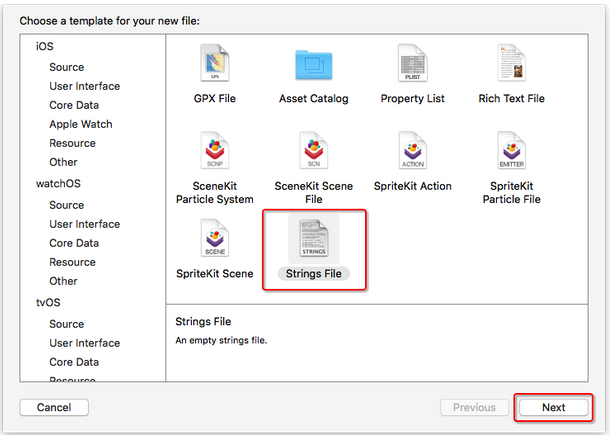
- 和应用名称本地化一样,首先需要command + N,选择iOS -> Resource -> Strings File

- 和应用名称本地化一样,首先需要command + N,选择iOS -> Resource -> Strings File
-
1.2 命名要求
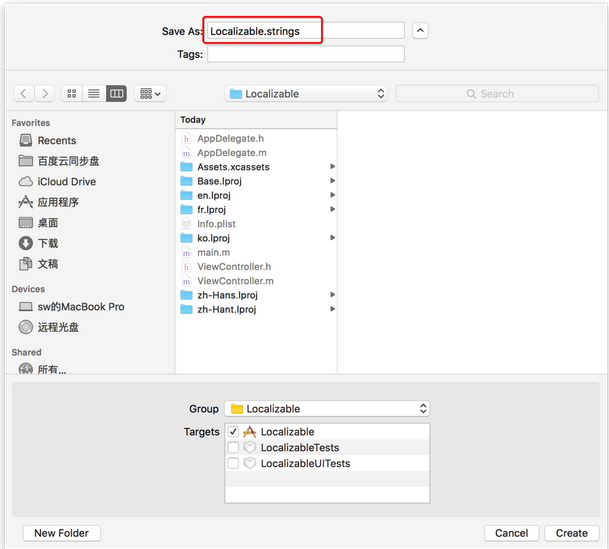
- 文件名必须命名为Localizable
- 备注:因本人电脑取消隐藏文件后缀名,所以会自动补全.strings后缀名。

-
1.3 创建结果
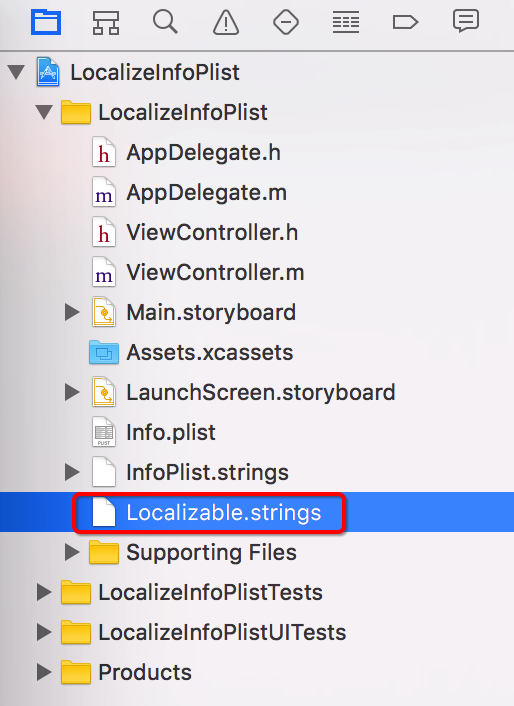
- 文件创建成功,查看Xcode左侧导航列表,发现多了一个名为Localizable.strings的文件,如下图:

- 文件创建成功,查看Xcode左侧导航列表,发现多了一个名为Localizable.strings的文件,如下图:
-
1.4 选择需要本地化的语言
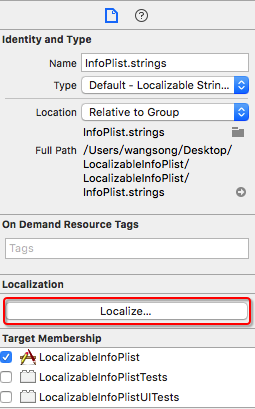
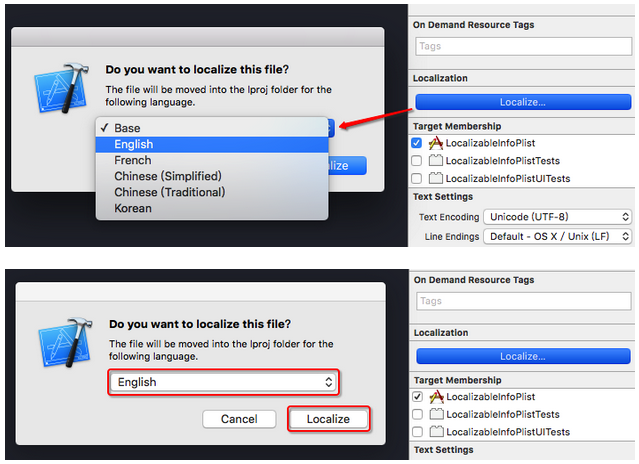
- 选中Localizable.strings文件,在Xcode的File inspection中点击Localize,目的是选择我们需要本地化的语言(和本地化App名称同理),如下图:

- 依次选择English->Localize,如下图:

- 选中Localizable.strings文件,在Xcode的File inspection中点击Localize,目的是选择我们需要本地化的语言(和本地化App名称同理),如下图:
-
1.5 选择我们需要本地化的语言
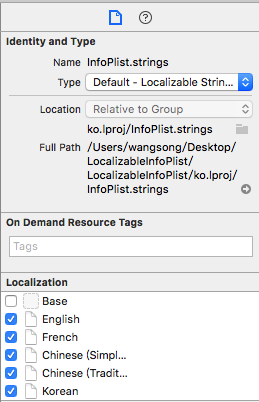
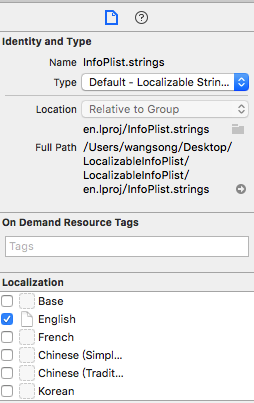
- 然后勾选French、Chinese(zh-Hans)、Chinese(zh-Hant)、Korean,如下图:

- 然后我们发现Xcode右侧的File inspection变成了下图的样式:

- 然后勾选French、Chinese(zh-Hans)、Chinese(zh-Hant)、Korean,如下图:
-
1.6 配置结果
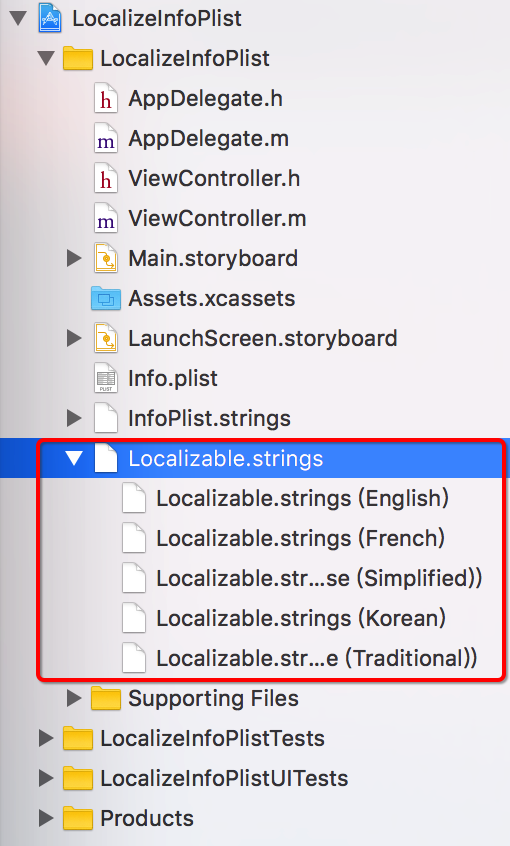
- 此时,Xcode左侧的Localizable.stirings左侧多了一个箭头,展开后,如下图所示:

- 此时,Xcode左侧的Localizable.stirings左侧多了一个箭头,展开后,如下图所示:
2、开始国际化
-
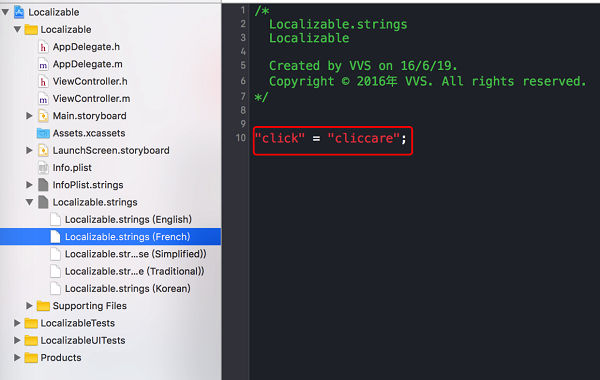
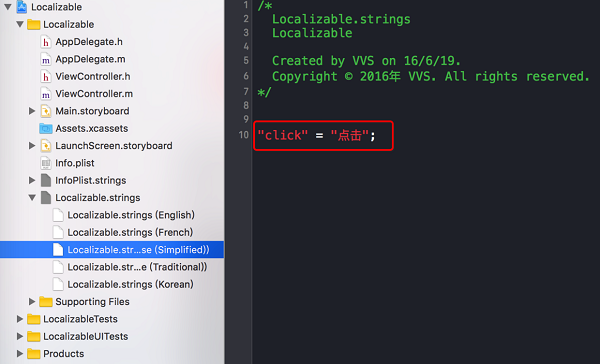
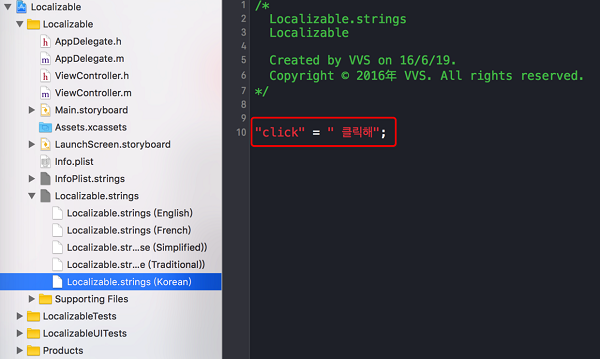
2.1 然后我们只需要在Localizable.strings下对应的文件中,分别以Key-Value的形式,为代码中每一个需要本地化的字符串赋值,如下图:
- 英语

- 法语

- 简体中文

- 繁体中文

- 韩语

- 英语
-
2.2 使用
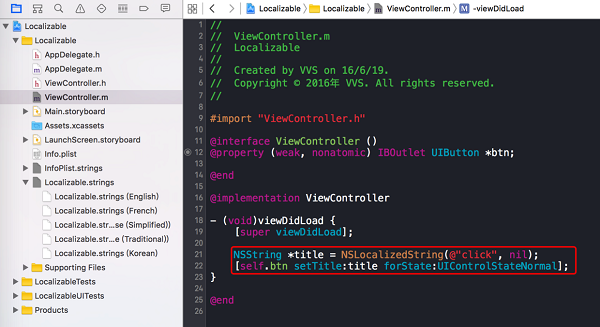
- 本地化代码中的字符串,如下图:

- 我们只需要使用Foundation框架自带的NSLocalizedString(key, comment)这个宏根据Key获取对应的字符串,然后赋值给代码中的字符串。
// NSLocalizedString(key, comment) 本质 // NSlocalizeString 第一个参数是内容,根据第一个参数去对应语言的文件中取对应的字符串,第二个参数将会转化为字符串文件里的注释,可以传nil,也可以传空字符串@""。 - 本地化代码中的字符串,如下图:
3、国际化结果
- 不同语言环境下运行效果,如下图:
-
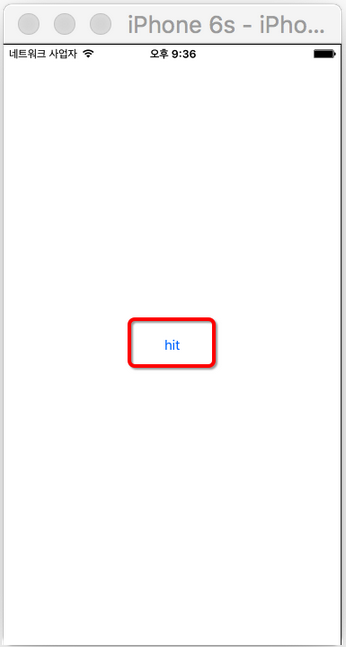
英语环境下:

-
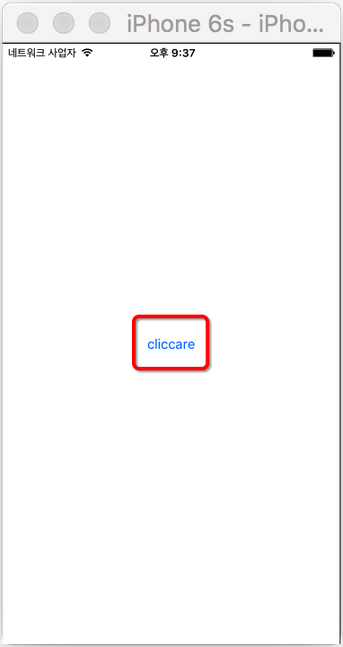
法语环境下:

-
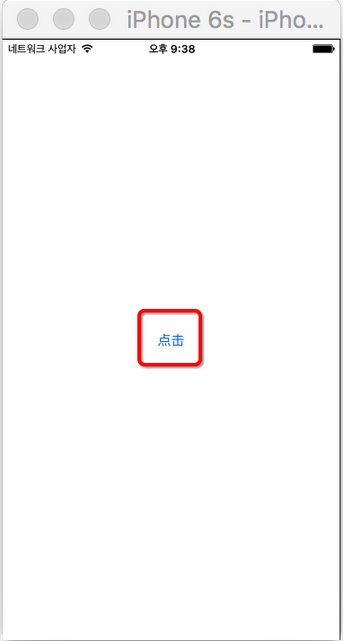
简体中文环境下:

-
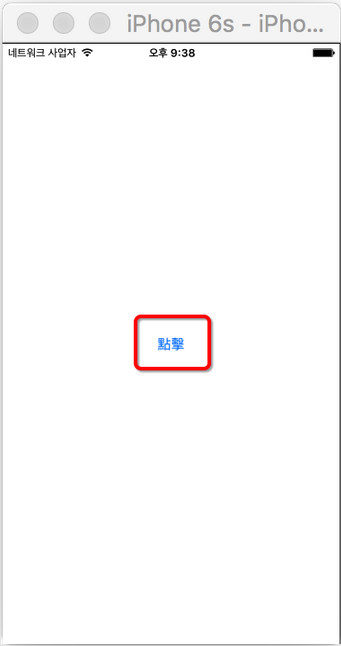
繁体中文环境下:

-
韩语环境下:

- 如此一来,我们就实现了代码中字符串的本地化。
4、技巧
- 其实,我们不需要给Localizable.strings(English)文件添加Key-Value。
- 原因如下:系统根据某个key去获取对应的字符串时,如果没有找到,那么就会以key作为value返回。
- 所以如果我们在Localizable.strings(English)文件中没有添加 click = "hit";那么在english环境下btn最终显示的title会是click.
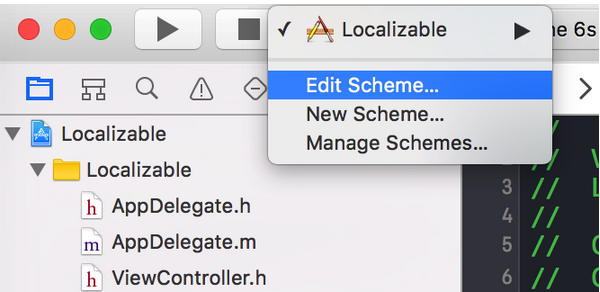
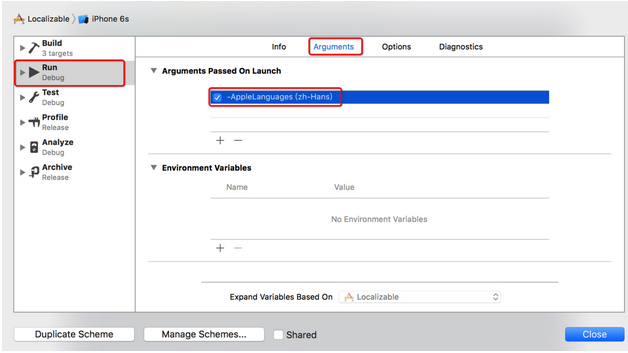
- 切换语言无需在模拟器中设置,只需要在Xcode中进行如下设置: Edit->Scheme->Run->Arguments Passed On Launch ->-AppleLanguages (语言代码)。
- 例如,我们模拟器此时虽然是韩语,如果通过上述步骤设置为zh-Hans,那么语言环境将会变为汉语,如下图:


- 运行效果:

- 如此一来,切换语言变得更加简单,无需在模拟器的设置中进行繁琐的语言切换。