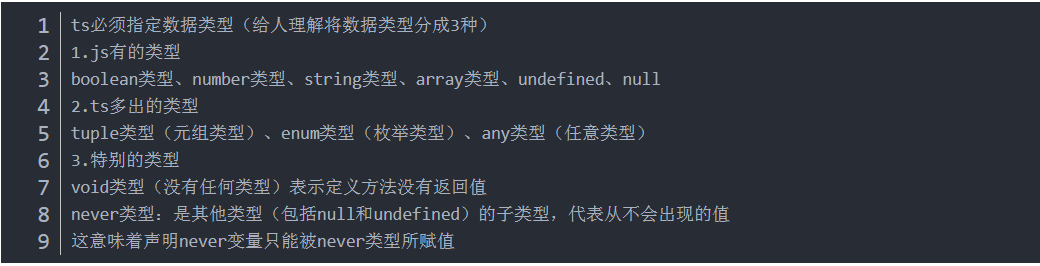
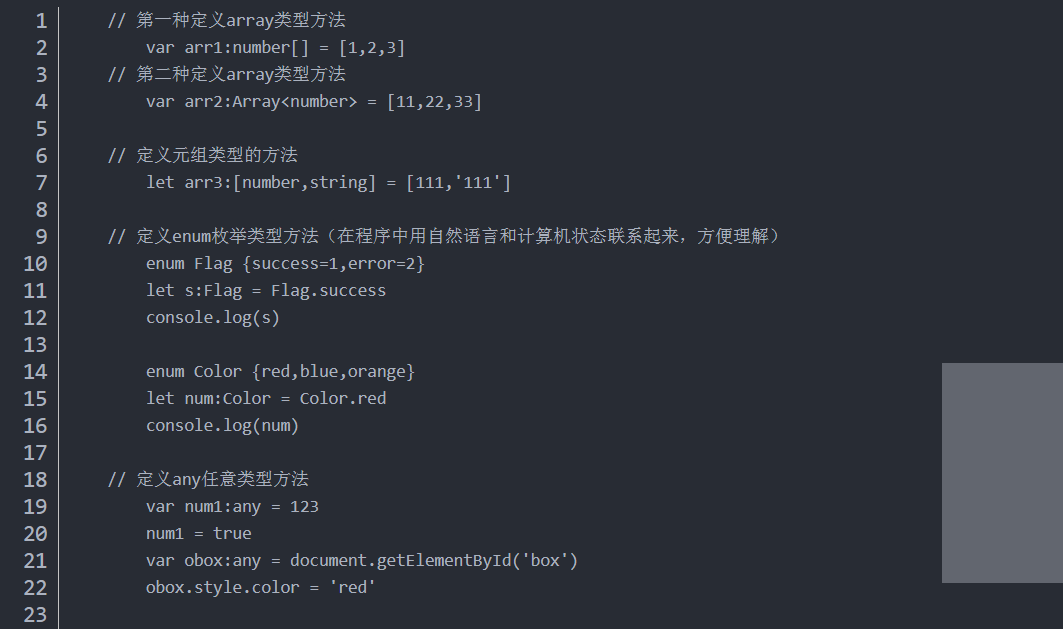
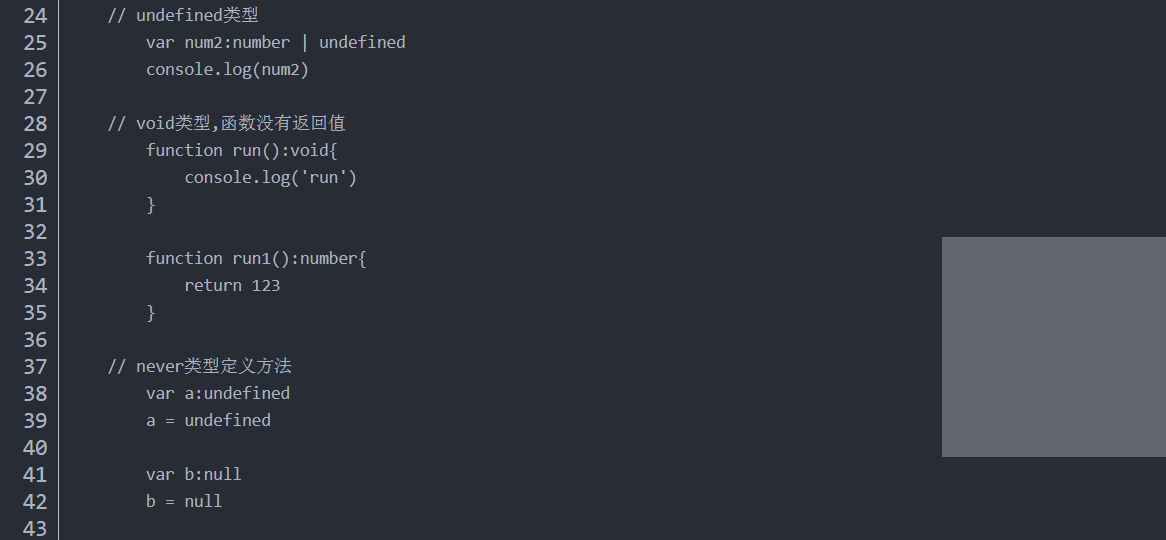
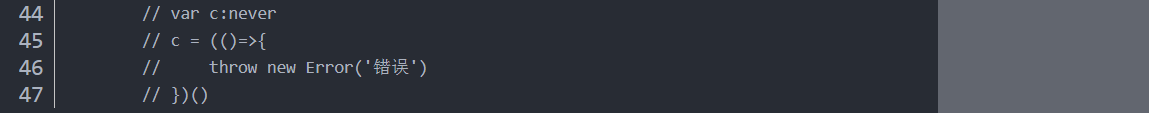
一、ts中的数据类型




二、函数
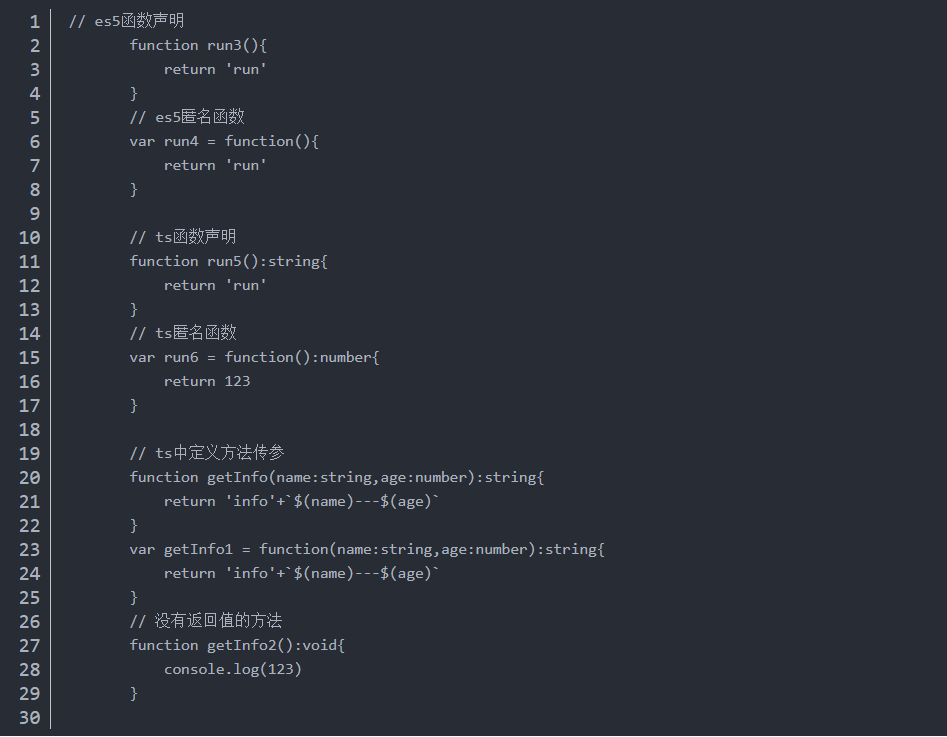
1.函数的定义:

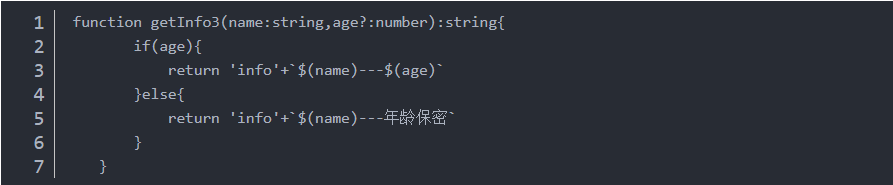
2.方法可选参数,在参数后面加?变为可选参数,可选参数必须配置到参数的最后面

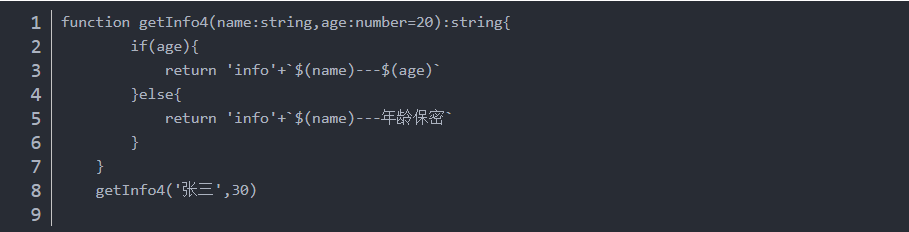
3.默认参数 es6和ts都可以设置默认参数

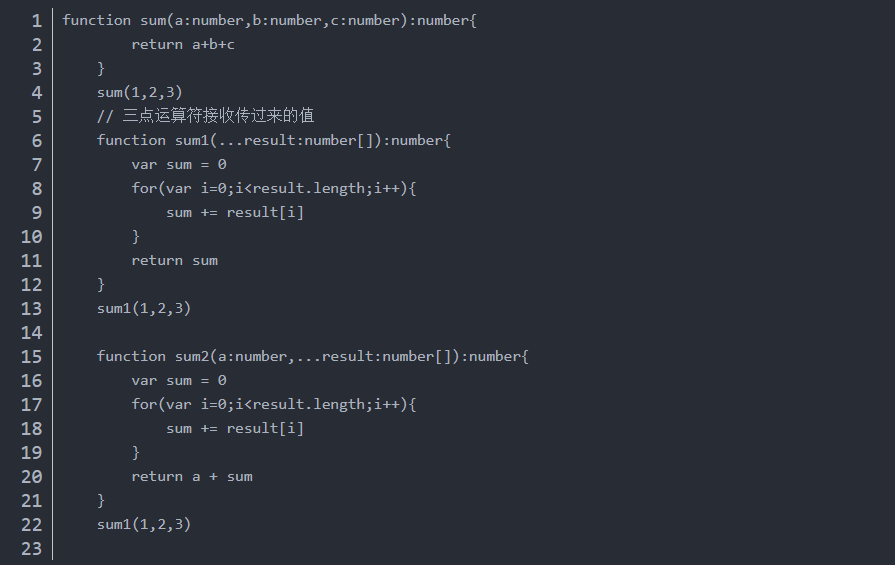
4.剩余参数

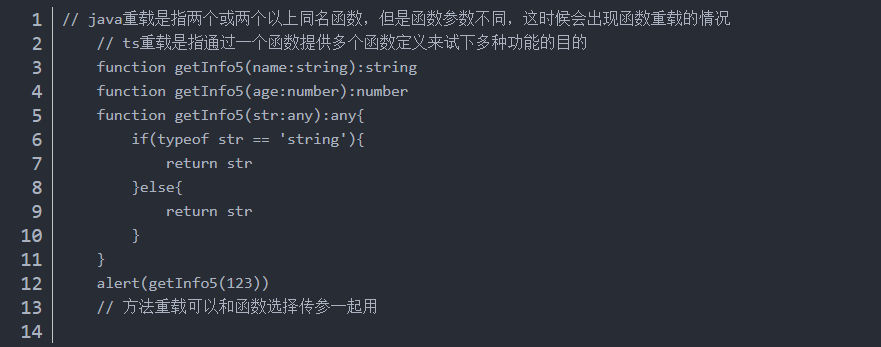
5.函数重载

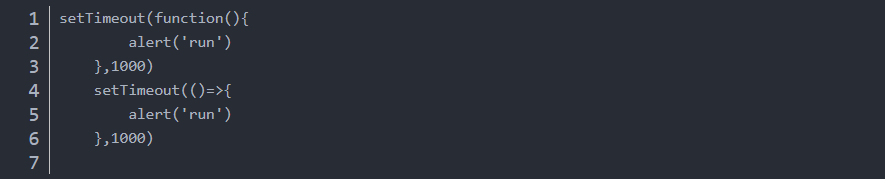
6.箭头函数

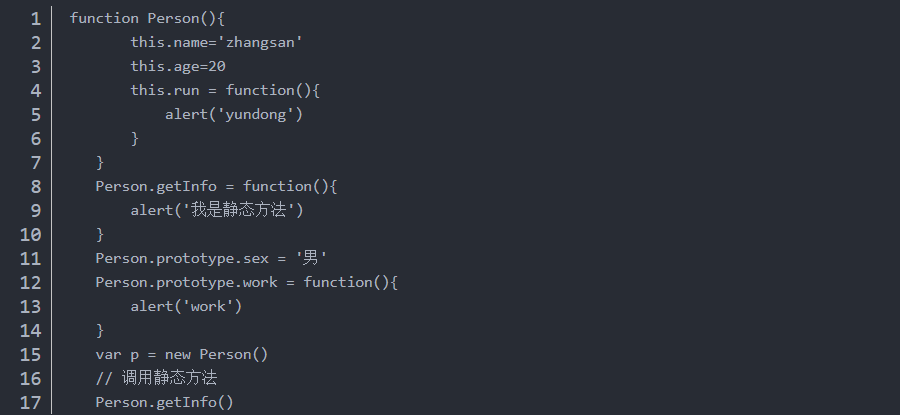
三、es5中的类
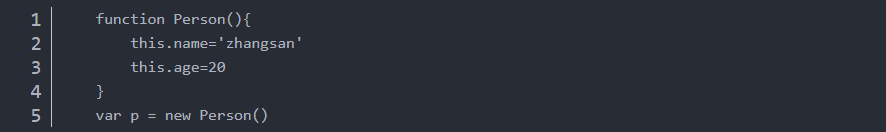
- es5里面的类

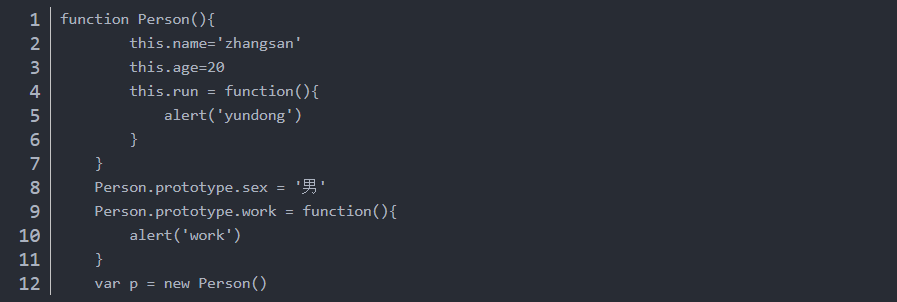
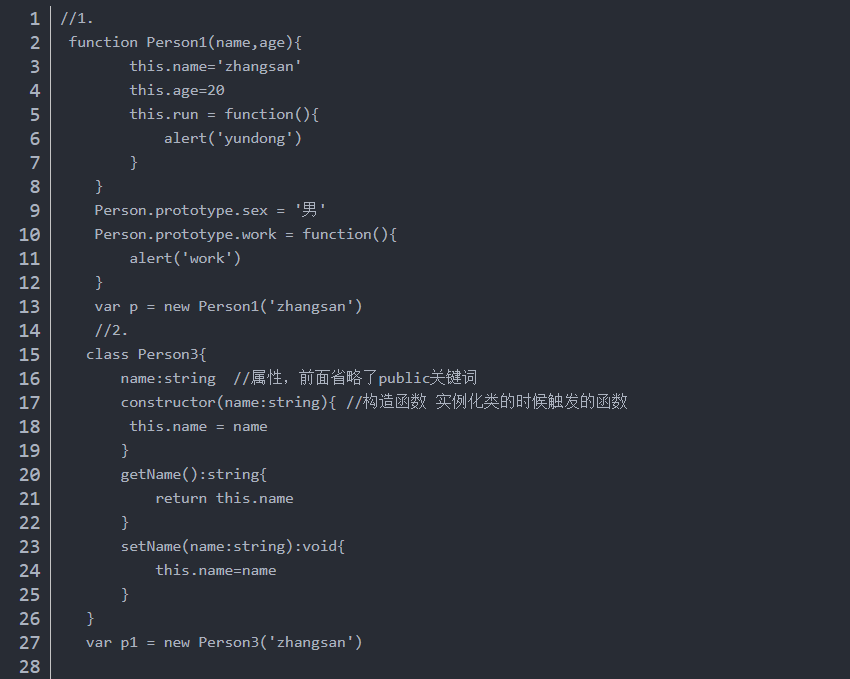
- 构造函数和原型链添加方法

- 类里面的静态方法

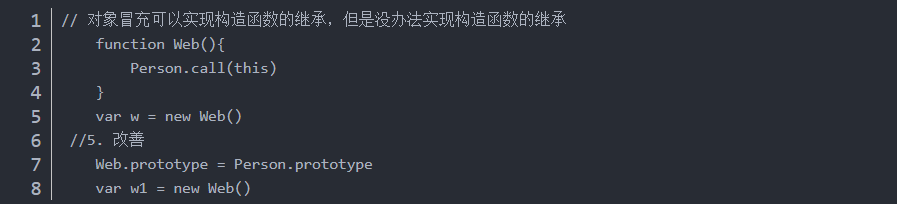
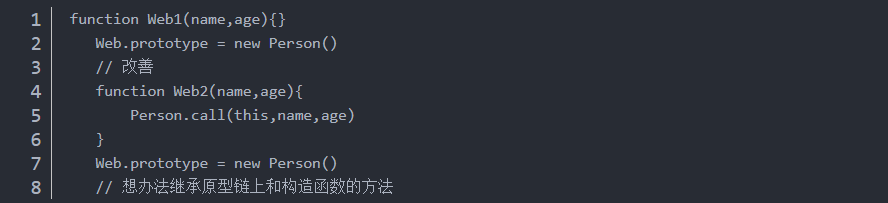
- es5里面的继承 原型链加对象冒充组合的方式

5.原型链继承时如果需要传参,那么实例化子类无法传参

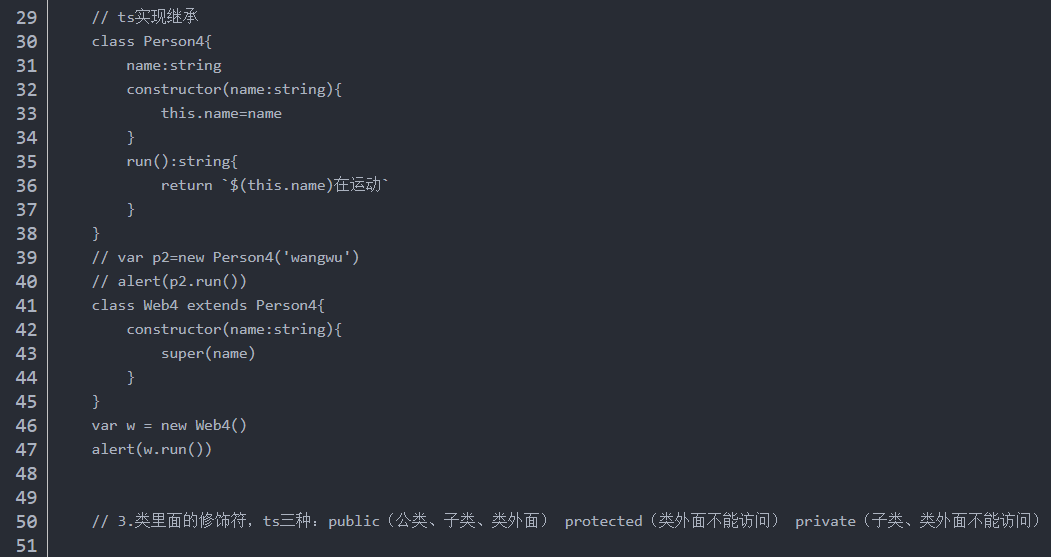
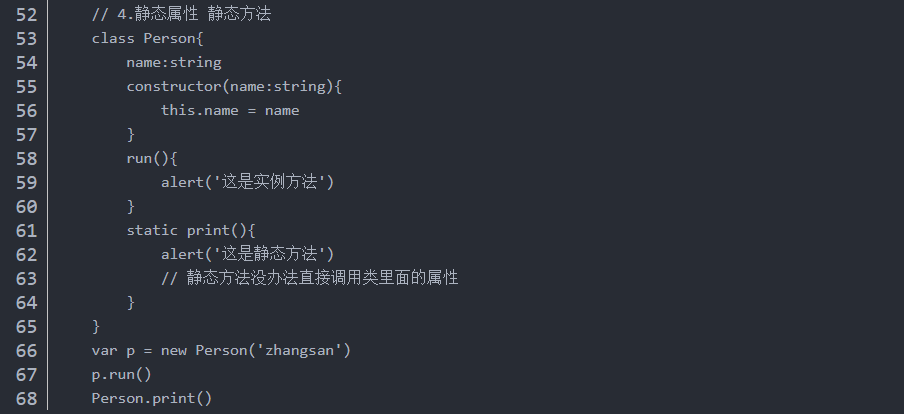
四、ts中的类



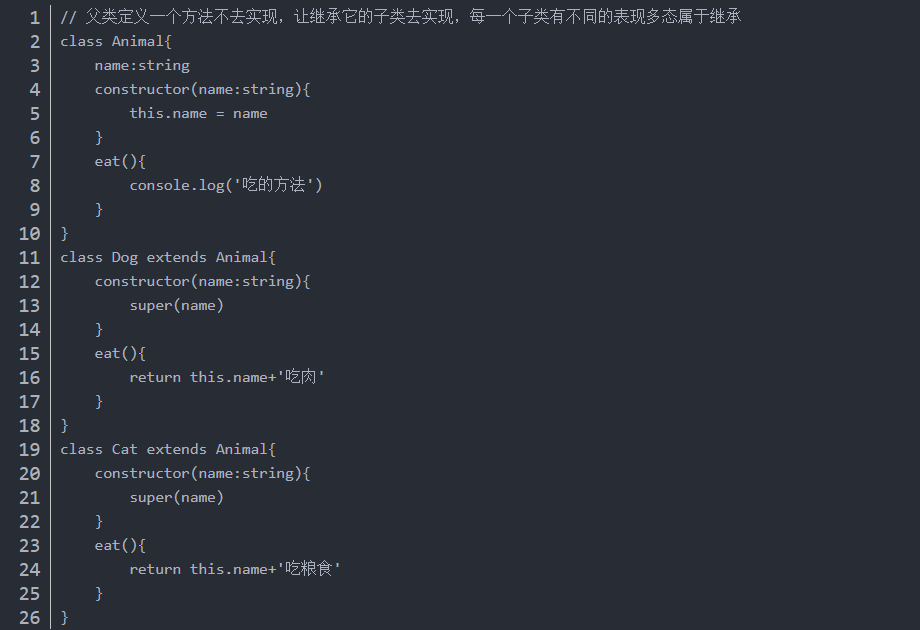
五、ts中的多态

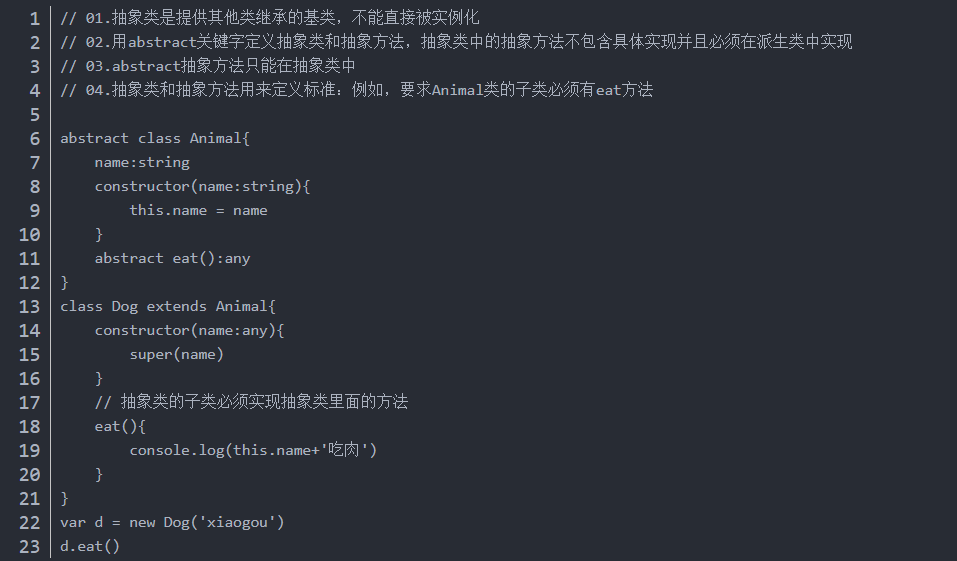
六、ts中的抽象方法和抽象类

七、ts中的接口
接口的作用:在面向对象编程中,接口是一种规范的定义,它定义行为和动作的规范。
在程序设计里面,接口起到一定的限制和规范作用。接口定义某一些类所遵守的规范,接口不关心这些类的内部状态数据,也不关心类里面方法的实现细节
它只规定这批类中必须提供某些方法,提供的这些方法就可以满足某些需求。
ts的接口同时增加更灵活的接口类型,包括属性,函数,可索引和类等。
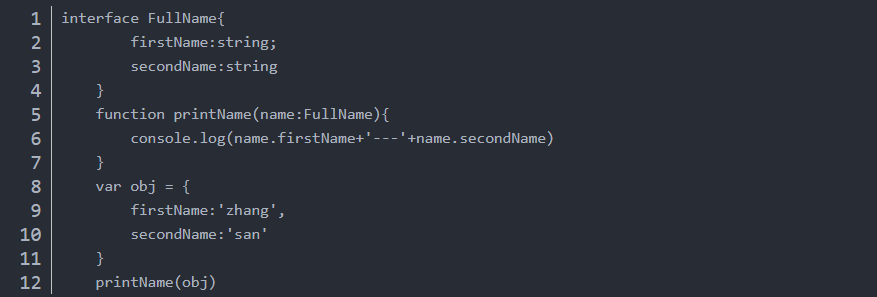
1.属性类接口

2.定义接口对参数进行约束

3.接口:可选属性

- ajax接口实践

6.函数类型接口

7.可索引接口 数组、对象的约束,不常用

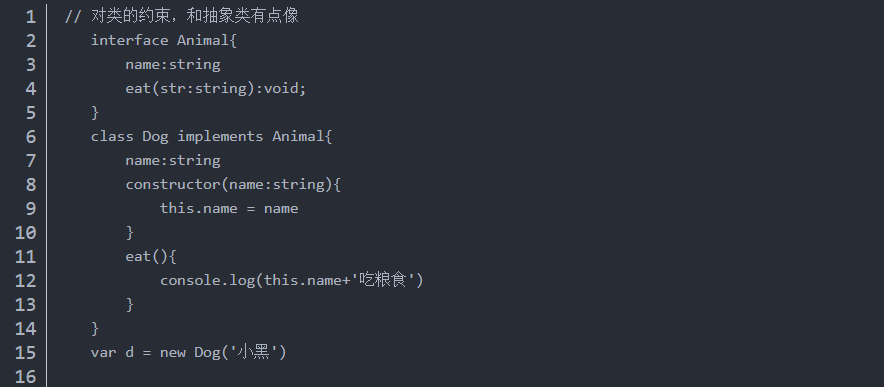
8.类类型接口

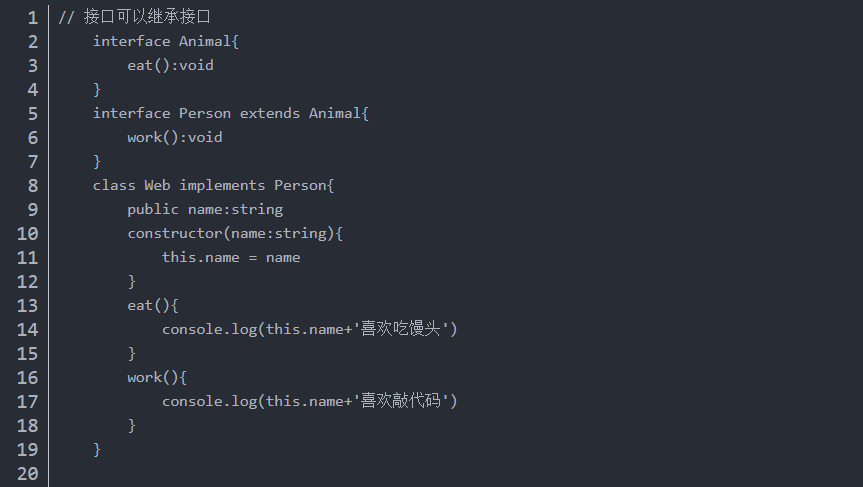
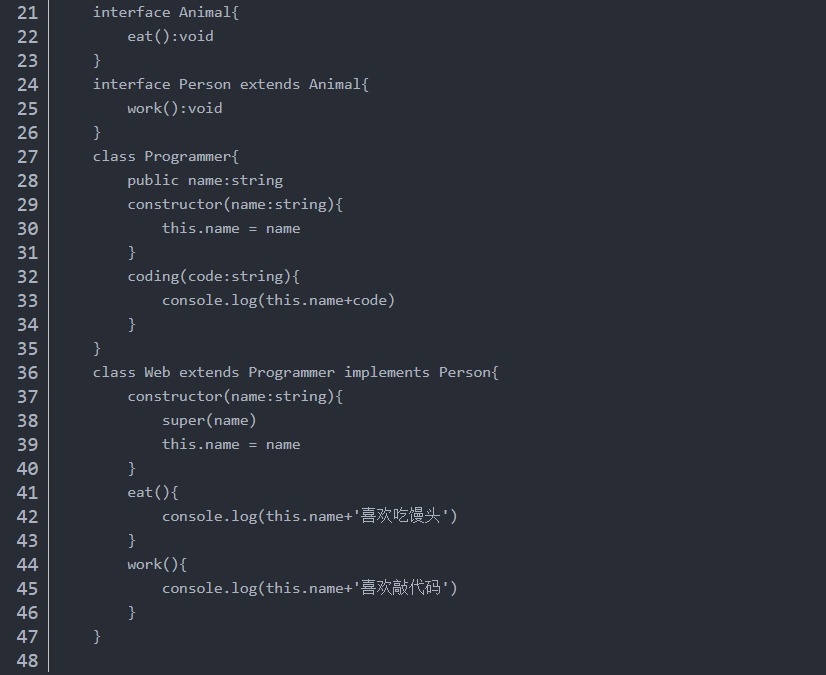
9.接口扩展


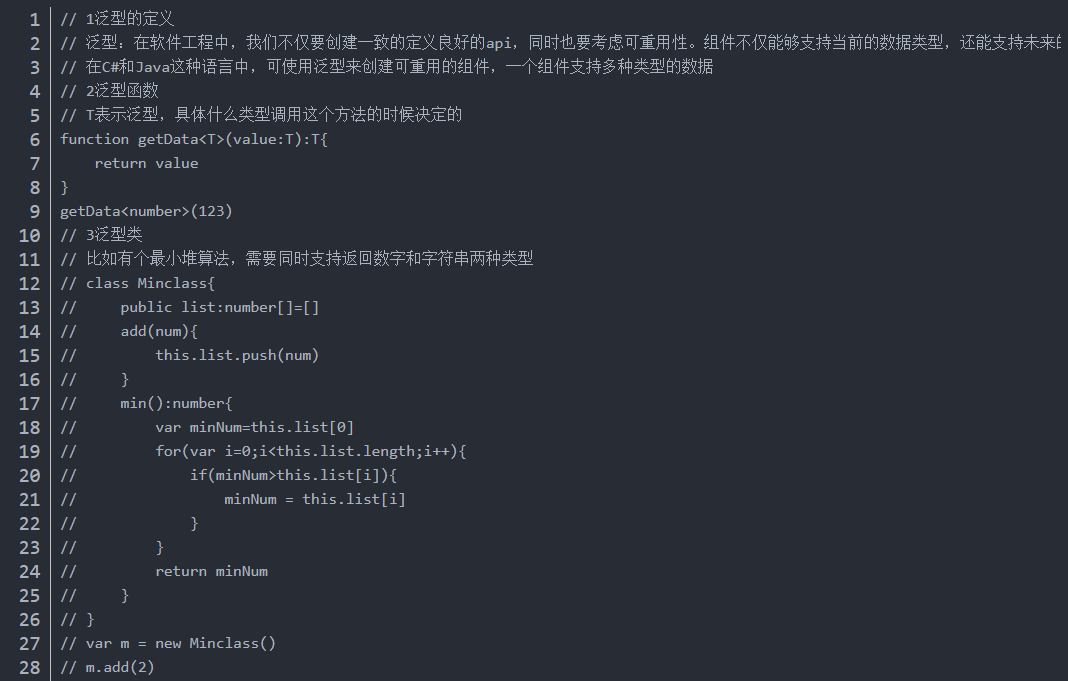
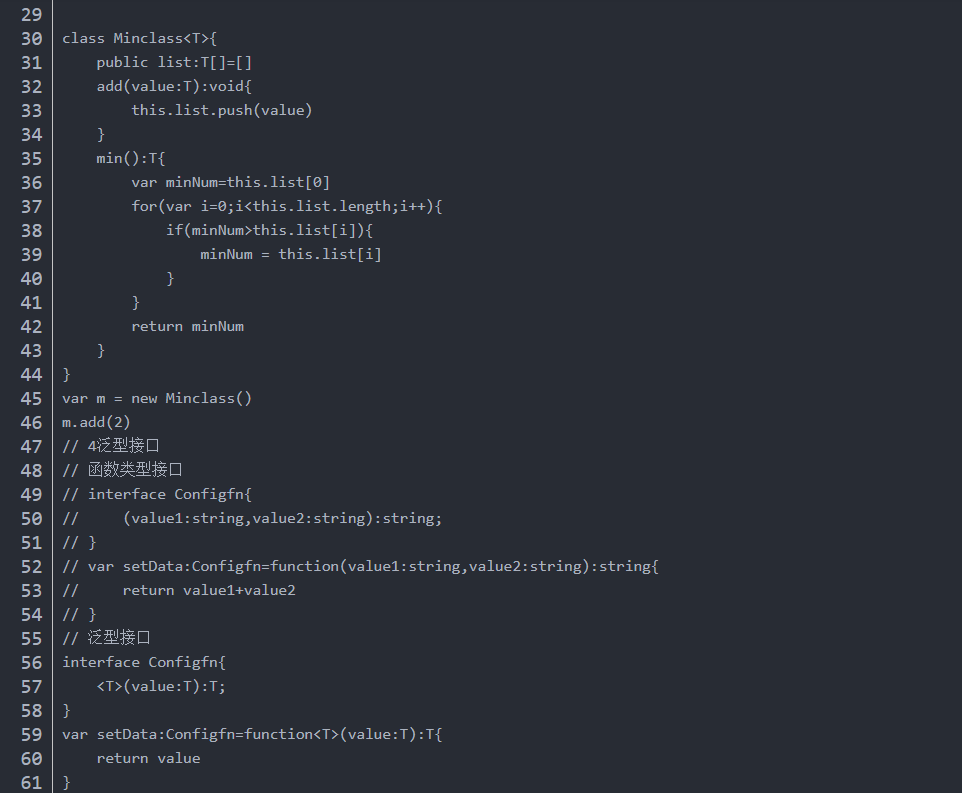
八、ts中的泛型
// 泛型:在软件工程中,我们不仅要创建一致的定义良好的api,同时也要考虑可重用性。组件不仅能够支持当前的数据类型,还能支持未来的数据类型


写在最后
个人感觉ts要比js严格规范得多,一个语言越严谨,那么可以实现的功能就越强大。不断学习,不断成长。