Buffer基本操作
Buffer对象是Node处理二进制数据的一个接口。它是Node原生提供的全局对象,可以直接使用,不需要require(‘buffer’)。
-
实例化
-
Buffer.from(array)
-
Buffer.from(string)
-
Buffer.alloc(size)
-
-
功能方法
-
Buffer.isEncoding() 判断是否支持该编码
-
Buffer.isBuffer() 判断是否为Buffer
-
Buffer.byteLength() 返回指定编码的字节长度,默认utf8
-
Buffer.concat() 将一组Buffer对象合并为一个Buffer对象
-
-
实例方法
-
write() 向buffer对象中写入内容
-
slice() 截取新的buffer对象
-
toString() 把buf对象转成字符串
-
toJson() 把buf对象转成json形式的字符串
核心模块API
路径操作
-
-
路径基本操作API(url)
-
文件操作
-
文件信息获取
-
读文件操作
-
写文件操作
-
目录操作
app.js代码
/** * node webServer * */ // 引入文件 const http = require('http'); //http 模块 const fs = require('fs'); //fs 文件操作模块 const url = require('url'); //url url地址模块 // 操作 http.createServer((req, res) => { // 设置 setHeader // res.setHeader('content-type', 'text/html;charset=utf-8'); if (req.url == '/') { // 先独取文件内容 let html = fs.readFileSync('./view/index.html', 'utf8') // 响应内容 res.end(html); } else if (req.url == '/create') { let html = fs.readFileSync('./view/create.html', 'utf8') // 响应内容 res.end(html); } else if (req.url == '/bootstrap.css') { let css = fs.readFileSync('./view/bootstrap.css', 'utf8') // 响应内容 res.end(css); } else { let html = fs.readFileSync('./view/404.html', 'utf8') res.end(html) } }).listen(3000, () => { console.log('启动成功,访问地址:http://127.0.0.1:3000'); })
包
多个模块可以形成包,不过要满足特定的规则才能形成规范的包
NPM (node.js package management)
全球最大的模块生态系统,里面所有的模块都是开源免费的;也是Node.js的包管理工具。
-
本地安装
- npm i 包名 --save-dev
-
全局安装
- npm i 包名 -g
解决npm安装包被墙的问题
-
--registry
-
npm config set registry=https//registry.npm.taobao.org
-
-
cnpm
-
淘宝NPM镜像,与官方NPM的同步频率目前为10分钟一次
-
npm install -g cnpm –registry=https//registry.npm.taobao.org
-
使用cnpm安装包: cnpm install 包名
-
-
nrm
-
作用:修改镜像源
-
安装:npm install -g nrm
-
npm常用命令
-
安装包
- npm i 包名
-
更新包
- npm update
-
卸载包
- npm uninstall 包名
yarn基本使用
-
类比npm基本使用
自定义包
包的规范
-
package.json必须在包的顶层目录下
-
二进制文件应该在bin目录下
-
JavaScript代码应该在lib目录下
-
文档应该在doc目录下
-
单元测试应该在test目录下
package.json字段分析
-
name:包的名称,必须是唯一的,由小写英文字母、数字和下划线组成,不能包含空格
-
description:包的简要说明
-
version:符合语义化版本识别规范的版本字符串
-
keywords:关键字数组,通常用于搜索
-
maintainers:维护者数组,每个元素要包含name、email(可选)、web(可选)字段
-
contributors:贡献者数组,格式与maintainers相同。包的作者应该是贡献者数组的第一- 个元素
-
bugs:提交bug的地址,可以是网站或者电子邮件地址
-
licenses:许可证数组,每个元素要包含type(许可证名称)和url(链接到许可证文本的- 地址)字段
-
repositories:仓库托管地址数组,每个元素要包含type(仓库类型,如git)、url(仓- 库的地址)和path(相对于仓库的路径,可选)字段
-
dependencies:生产环境包的依赖,一个关联数组,由包的名称和版本号组成
-
devDependencies:开发环境包的依赖,一个关联数组,由包的名称和版本号组成
自定义包案例
模块:在node中就是一个文件
包:N个模块、目录、package.json等组成,然后发布,让别人require
需 求:发布formatTime包
-
步骤1:打开npmjs.com注册账号
-
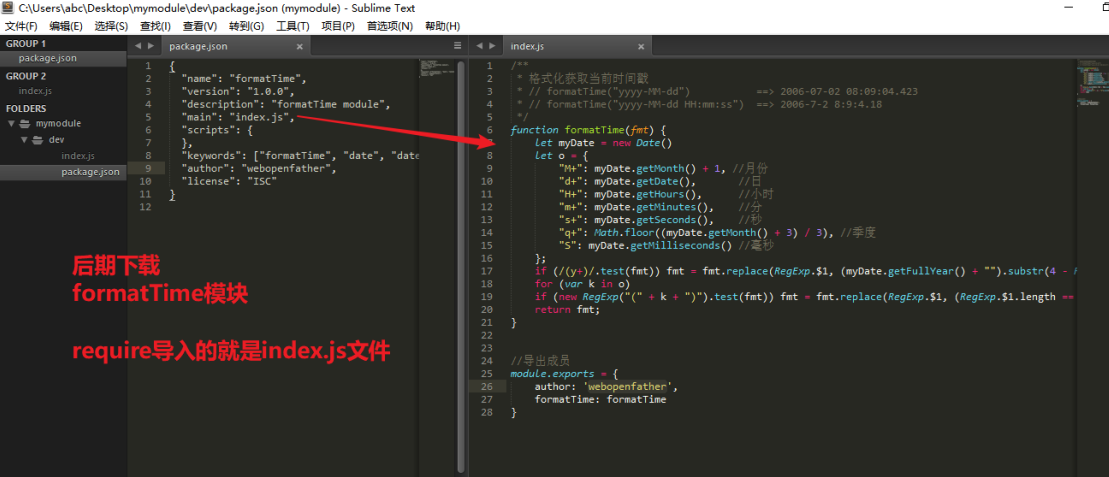
步骤2:创建dev开发目录 -> 初始化 -> 修改package.json文件


步骤3:本地登录提交(切记提交自己的包必须切换到国外服务器,下载在切换过来)
npm login
npm publish
步骤4:测试(创建test开发目录,执行命令npm install webopenfather-format-time)
特此声明:如需转载请注明出处,如有疑问请及时提出以便于改正,如有侵权,联系删除,谢谢
