node.js + vue-cli + element ui安装教程
一、安装node.js
1、安装包下载:http://nodejs.cn/download/

2、安装node.js
点击.exe文件,无脑next,选择安装目录即可:

3、查看版本号及配置淘宝镜像
以管理员身份 cmd 运行命令 node -v 和 npm -v:

原npm下载依赖速度过慢,这里需要使用淘宝的镜像:
npm install -g cnpm --registry=https://registry.npm.taobao.org
4、配置 npm 的 全局模块 global的路径和 缓存 cache的路径
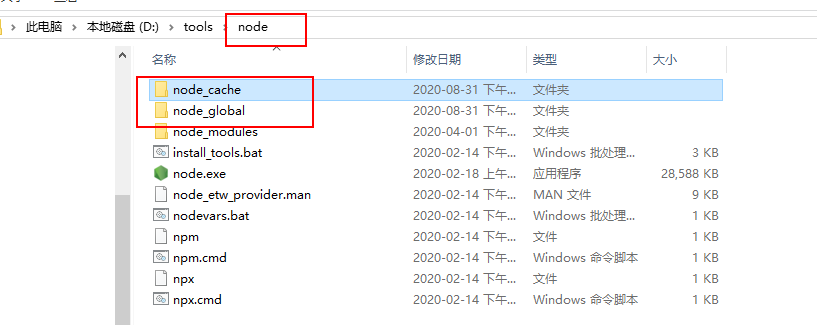
4.1在node.安装目录下新建 node_global 和 node_cache 两个文件夹

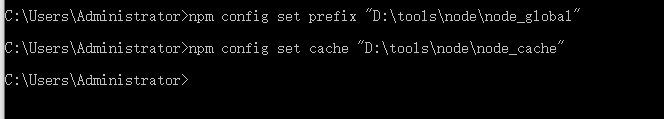
4.2、cmd执行以下两个命令:
npm config set prefix "D: ools ode ode_global"
npm config set cache "D: ools ode ode_cache"

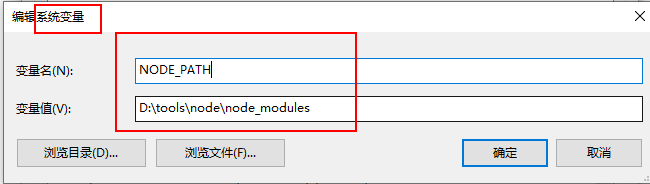
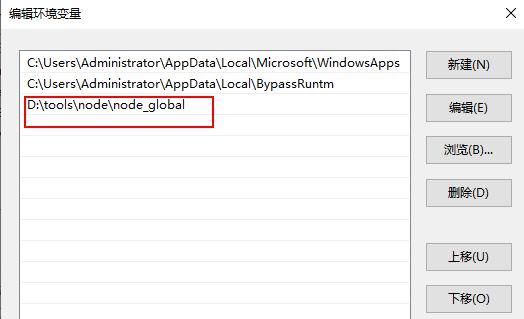
5、配置环境变量
环境变量 >> 系统变量 新建 NODE_PATH, 变量值为 node_modules 路径

环境变量 >> 用户变量 编辑 Path 变量下 的 node 变量值 为 global 路径

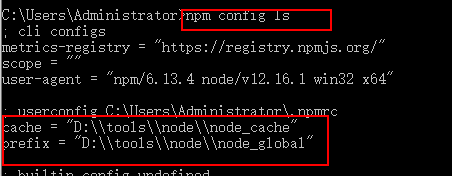
验证环境变量是否配置成功:cmd执行命令 npm config ls, global以及 cache路径更新则配置成功:

至此, node.js 安装完毕!
二、vue-cli 2.0版本安装及创建项目
1、cmd 执行安装命令:
npm install vue-cli -g
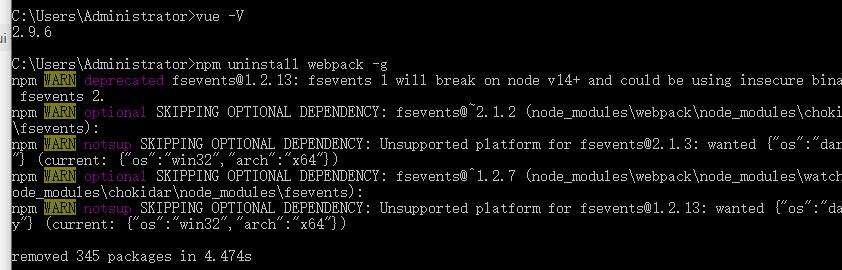
2、查看版本号:
vue -V

3.0 及以上版本的安装命令如下,3.0版本与 element ui 存在兼容性问题,故此回退
#安装3.0
npm install @vue/cli -g
#卸载2.0
npm uninstall vue-cli -g
#卸载3.0
npm uninstall @vue/cli -g
3、创建 基于webpack的项目
3.1创建命令
#hellovue2为项目名
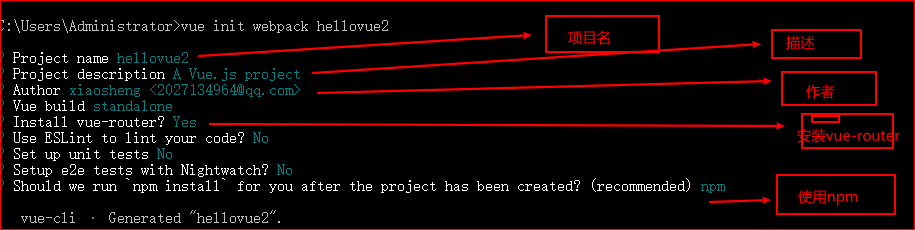
vue init webpack hellovue2
3.2选择配置
基本上选择默认配置即可完成创建:

3.3 启动项目
#进入项目根目录
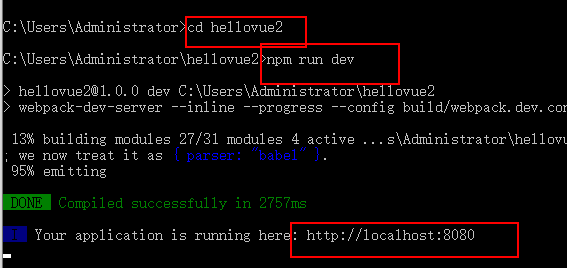
cd hellovue2
然后
#启动项目
npm run dev

复制路径,浏览器访问效果如下:

至此,一个vue项目创建完毕!
三、引入 Element ui
1、cmd 项目目录下安装 Element ui:
npm i element-ui -S

2、main.js写入以下内容(全局引入):
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
import router from './router'
Vue.config.productionTip = false
Vue.use(ElementUI);
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
3、引入组件
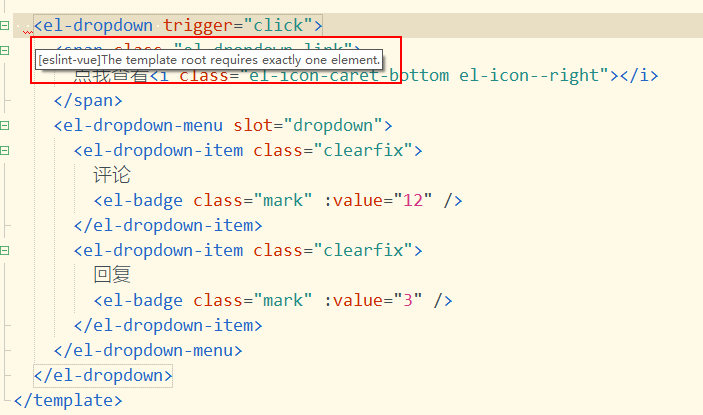
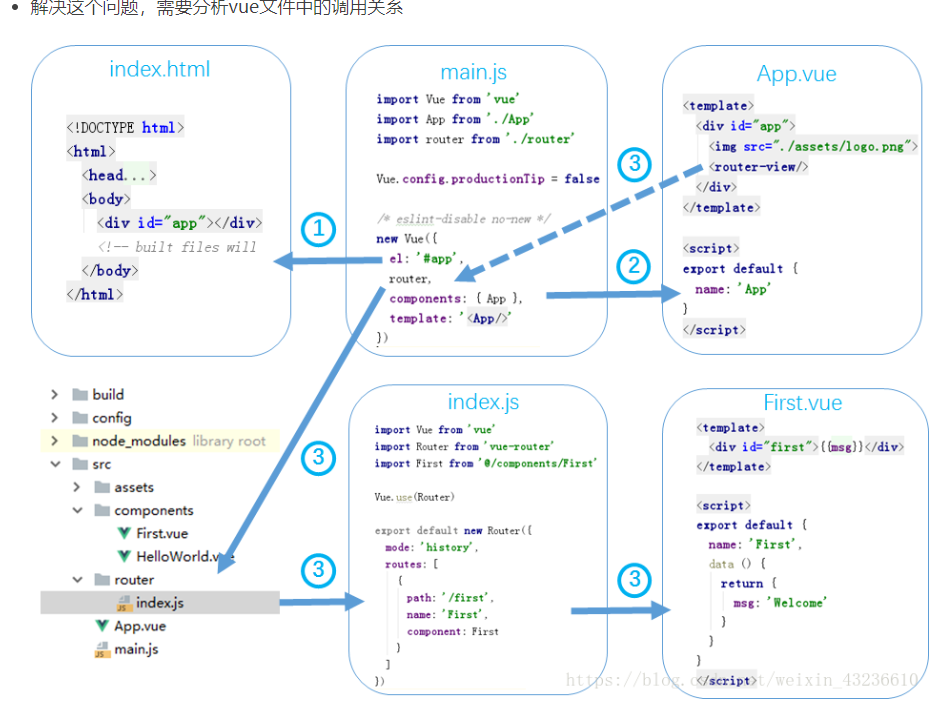
官网:https://element.eleme.cn/#/zh-CN/component/badge,引入组件时,会出现下图错误,需在 <template>标签下,添加 <div>标签,将<el>标签包含进来。

4、配置访问路由
Badge.vue文件如下:
<template>
<div>
<el-row class="demo-avatar demo-basic">
<el-col :span="12">
<div class="sub-title">circle</div>
<div class="demo-basic--circle">
<div class="block"><el-avatar :size="50" :src="circleUrl"></el-avatar></div>
<div class="block" v-for="size in sizeList" :key="size">
<el-avatar :size="size" :src="circleUrl"></el-avatar>
</div>
</div>
</el-col>
<el-col :span="12">
<div class="sub-title">square</div>
<div class="demo-basic--circle">
<div class="block"><el-avatar shape="square" :size="50" :src="squareUrl"></el-avatar></div>
<div class="block" v-for="size in sizeList" :key="size">
<el-avatar shape="square" :size="size" :src="squareUrl"></el-avatar>
</div>
</div>
</el-col>
</el-row>
</div>
</template>
<script>
export default {
name: 'HelloBadge',
data () {
return {
circleUrl: "https://cube.elemecdn.com/3/7c/3ea6beec64369c2642b92c6726f1epng.png",
squareUrl: "https://cube.elemecdn.com/9/c2/f0ee8a3c7c9638a54940382568c9dpng.png",
sizeList: ["large", "medium", "small"]
}
}
}
</script>
在router目录的index.js下进行如下配置:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import HelloBadge from '../components/Badge.vue'
Vue.use(Router)
export default new Router({
mode: 'history',
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/HelloBadge',
name: 'HelloBadge',
component: HelloBadge
}
]
})
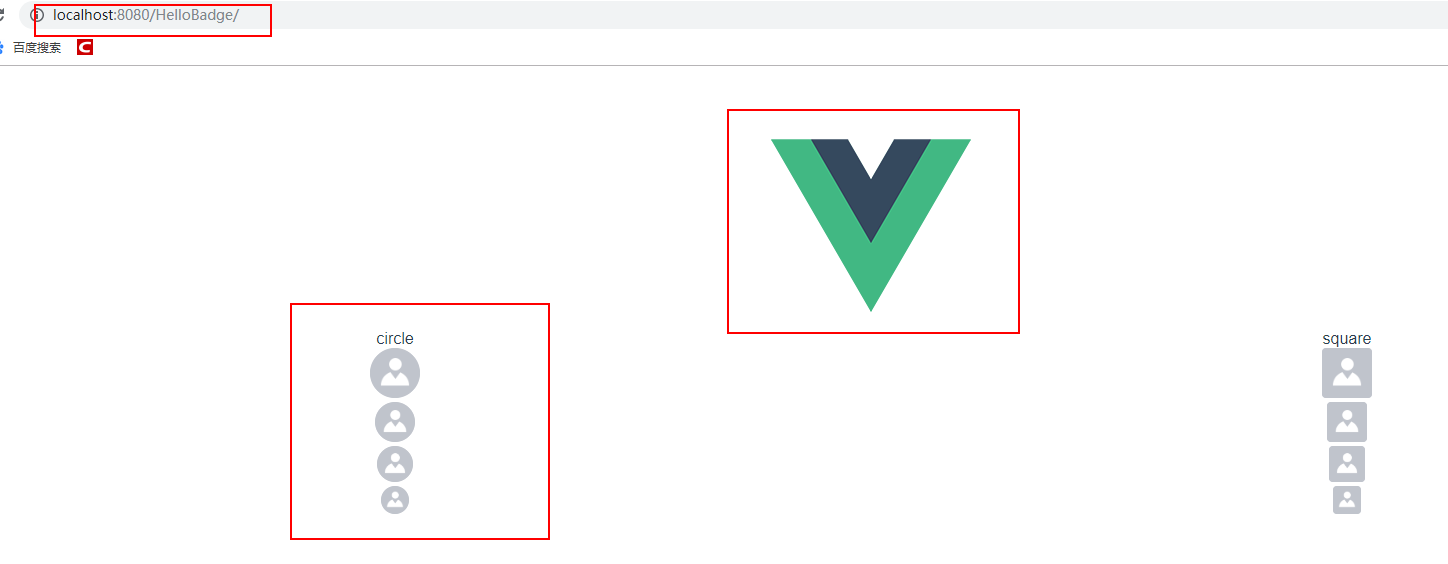
5、效果如下:

关于绿色图片缘由:https://blog.csdn.net/weixin_43236610/article/details/82866518

至此,Element ui组件引入完毕!