有没有发现大多数的博客园标签右上角都是一个小矿工,千篇一律没有什么特色,想不想设置一个像我一样的个性化icon图标呢?
按照以下四步你也可以实现自定义标签图标。
From  To
To 
第一步:挑挑拣拣
选一张icon图标(尺寸不要太大)不然加载会很慢
如果想通过自己的图片生成favicon,可以使用这个网站:
再推荐两个生成.ico文件比较方便的网址:
https://tool.lu/favicon/ 、 http://ico.duduxuexi.com/
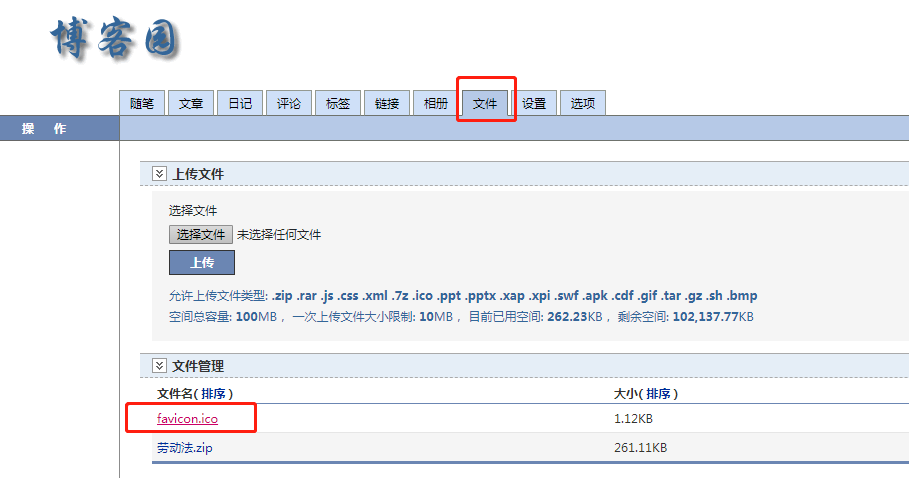
第二步:传文档
在博客园的我的博客-->管理-->文件,将你喜欢的图片上传上来,上传后再点开文件名,复制图片的网址备用:

第三步:写代码
在设置中的页脚Html代码中插入以下script脚本,代码如下,记得将你自己的图片地址(上一步中复制的网址)替换到Line5的 linkObject.href 中:
1 <script type="text/javascript" language="javascript"> 2 //Setting ico for cnblogs 3 var linkObject = document.createElement('link'); 4 linkObject.rel = "shortcut icon"; 5 linkObject.href = "https://files.cnblogs.com/files/yaoyaoliu/favicon.ico"; 6 document.getElementsByTagName("head")[0].appendChild(linkObject); 7 </script>
第四步:刷新检验
保存——重新进入你的博客首页——发现大功告成,新的icon图标已经生效了。
原创作者:Yaoyao Liu ( yaoyaoliu@msn.com )
出处:https://blog.yyliu.net/
如果没有特别注明,本博客中的博文使用 CC-BY-4.0 许可证
您可以自由地进行共享和演绎,但必须给出适当的署名
出处:https://blog.yyliu.net/
如果没有特别注明,本博客中的博文使用 CC-BY-4.0 许可证
您可以自由地进行共享和演绎,但必须给出适当的署名