“造极”如今已成为苏宁集团的年度核心关键词。“造极”在具体工作上的体现,代表着苏宁不断追求极致的工匠精神,即对待每一个环节,都要严格要求、精益求精。“极客办公”系统,正是在这种环境下应运而生。本期公开课,葡萄城特邀苏宁易购系统架构师——候健,为我们深入讲解:如何在Vue脚手架工程中,整合SpreadJS纯前端表格控件与在线表格编辑器源码,实现Web版全功能Excel的具体实践。
苏宁易购集团股份有限公司(简称“苏宁易购”)成立于1990年,是中国领先的O2O智慧零售商。面对互联网、物联网、大数据时代,苏宁易购持续推进智慧零售和线上线下融合战略,主打全品类经营、全渠道运营、全球化拓展,开放物流云、数据云和金融云,通过门店端、PC端、移动端和家庭端的四端协同,为用户带来无处不在的一站式服务体验。
苏宁易购采购SpreadJS 纯前端表格控件,主要是为其构建基于Web 端 + Vue 集成的Excel数据管理系统,即“极客办公平台”,该系统用于收集集团内部信息数据,代替常用的 excel表格,通过在线填报的方式汇总、审批、合并数据,以达到实时管控、协同办公的目的。
苏宁易购“极客办公平台”简介
“极客办公平台”是苏宁易购全新的内部管理系统,该系统使用SpreadJS完成了Web端Excel 数据交互、在线Excel功能开发以及数据填报模块等功能。
在采购SpreadJS 之前,公司管理内部信息的办法是:在Excel上安装插件,通过插件与数据库通信,实现数据权限管控,这样做非常的低效且混乱。而新的极客办公平台提供了更加灵活的管理方式和更为亲切的办公体验。
为保证新老系统顺利过渡,需要完成大量的Excel数据迁移工作,因此,新老系统对Excel文件的兼容性至关重要。借助SpreadJS 纯前端无损导入导出Excel这一产品特性,极客办公平台得以顺利完成交付并迅速投入使用。
- 极客办公平台现阶段的主要使用场景为人事信息录入管理,分为管理端和填报端两大模块。
- 管理端负责设计填报模板,如字段名称、数据类型、必填项等。填报端主要负责用户填报的权限管控。
- 系统前端生成的Excel模板文件会通过json传递至后端解析处理,系统根据模板信息生成数据库Table并保存。
开发环境介绍
- 前端框架:Vue、webpack、vue-cli
- 表格插件:SpreadJS V12、在线表格编辑器

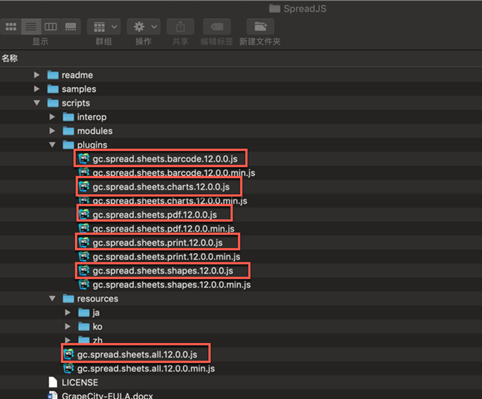
在开发阶段最好引用未压缩的SpreadJS组件代码库(上图标红的代码文件),这样可以方便调试。
使用脚手架搭建标准 Vue 工程
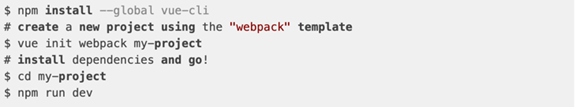
创建Vue脚手架工程命令:

项目目录结构如下:

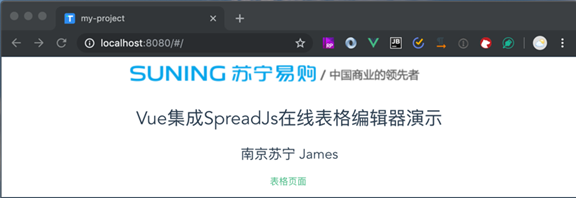
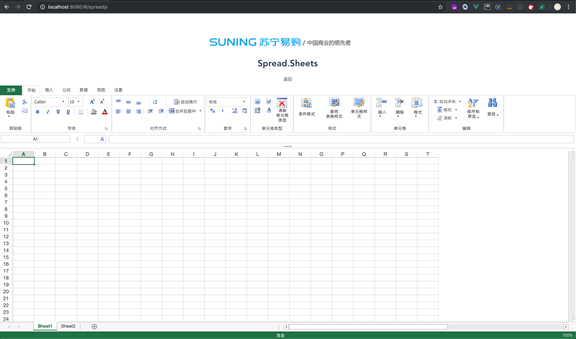
前端展示界面如下:

点击【表格页面】,此时呈现的效果如下图(因为目前为止,我们还没有集成SpreadJS的插件和在线表格编辑器,因此该区域显示为一块灰色的DIV):

集成 SpreadJS 纯前端表格控件与在线表格编辑器
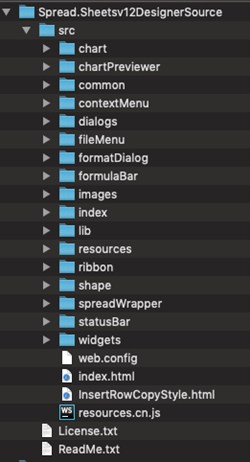
SpreadJS在线表格编辑器目录结构:

Vue工程目录结构:

与Vue集成步骤:将SpreadJS在线表格编辑器目录中【src】下的所有文件拷贝到Vue工程目录的static文件下即可。
这里有个小问题:为什么要把SpreadJS在线表格编辑器的源码复制到static目录,而不是assets目录?
其实通过Vue的官方说明,就可以理解:首先,assets文件夹和static文件夹在vue-cli生成的项目中,都是用来存放静态资源的。assets目录中的文件会被webpack处理解析为模块依赖,并只支持相对路径形式。
而static 目录下的文件并不会被Webpack处理:它们会直接被复制到最终的打包目录(默认是dist/static)下。必须使用绝对路径引用这些文件,这是通过在 config.js 文件中的 build.assetsPublicPath 和 build.assetsSubDirectory 连接来确定的。Webpack默认将static目录的文件原原本本地输出,所以当页面要使用绝对路径时,资源文件就需要放在static目录下。
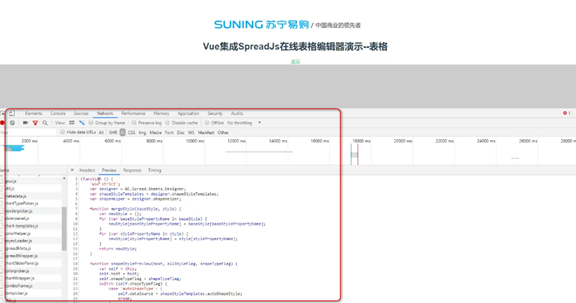
因为Vue运行起来并不是静态的,我们还需要将static目录中的index.html文件内容,全部拷贝到Vue的入口文件【index.html】中。修改完所有的资源文件路径后,打开项目展示页面的控制台,我们会发现,此时已经将所有的SpreadJS以及在线表格编辑器资源引入成功了。

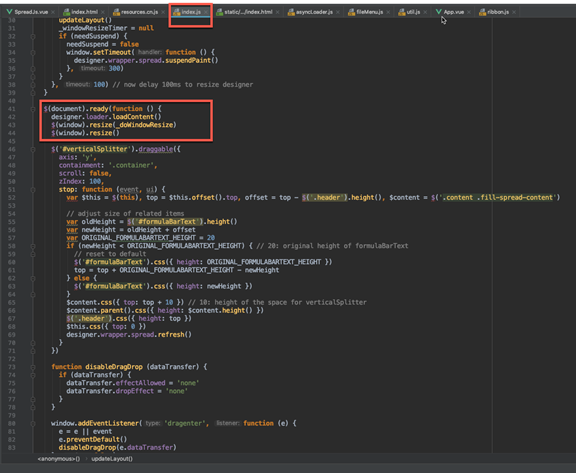
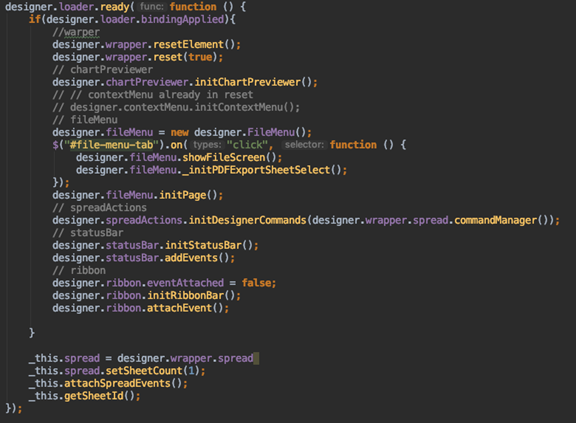
从 index.js 分析SpreadJS表格编辑器与插件的加载过程:

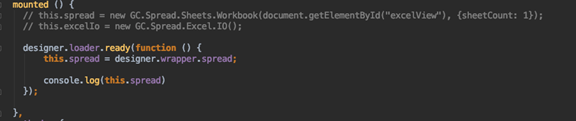
完成上述步骤后,打开static目录中的index.js 文件,将上图红框中的三行代码拷贝到准备加载插件的组件文件中:components/spreadjs.vue。
spreadjs.vue:

传统的只集成 SpreadJS 插件的方式依然有效。
此时,打开项目展示页面,发现SpreadJS插件似乎没有被正确加载?
下面,我们将着手解决插件未正确加载的问题:从官方提供的index.html文件中,将所有承载SpreadJS表格主体部分的元素,全部拷贝到spreadjs.vue中,替换默认的container标签。
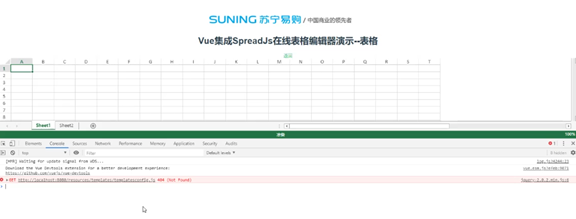
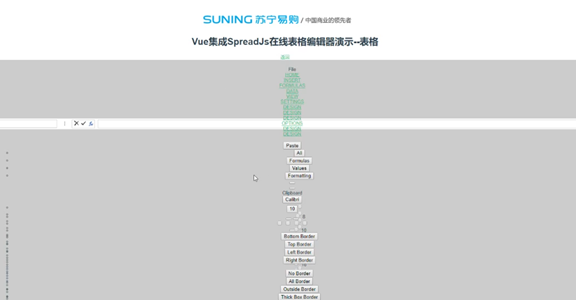
打开前端展示页面,就会发现原本灰色的部分,出现了一个加载动画。

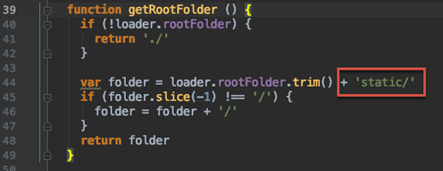
为了让Vue正确读取到spreadWrapper.html和ribbon.html的内容,需要修改项目路径,增加‘static/’根目录。
asyncLoader.js

完成上述步骤后,页面部分会正常显示SpreadJS的表格以及底部状态栏。
为了让SpreadJS的菜单栏也正确显示,还需要修改fileMenu.js的路径:
fileMenu.js

注意,SpreadJS的菜单工具栏是通过绝对定位显示在页面上方的,为了让菜单工具栏正确显示,我们还需要调整SpreadJS工具栏距页面顶部的高度(默认为top:195px)。
Local.cn.css:

刷新页面,最终效果如下:

至此,我们已经成功的将SpreadJS 纯前端表格控件和在线表格编辑器与Vue框架集成。
修复再次进入页面插件时未加载的问题
完成了SpreadJS与Vue的集成后,当我们点击浏览器“返回”按钮,再次进入表格编辑器页面时,会发现样式全部错乱:

造成上述问题的原因: index.js 中的 js 代码,并不会随着路由的切换而重新执行。
为了修复此问题,我们可以:
- 将插件的源码加载方式改为 ES6
- 在 Vue 对应的页面组件 mount 中重新调用初始化方法

苏宁使用SpreadJS 与在线表格编辑器的应用实践

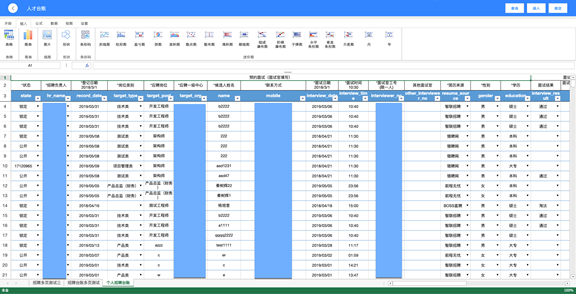
这是我们使用SpreadJS纯前端表格控件开发的“人才台账”项目应用截图,SpreadJS已经帮我们实现了微软Office Excel 90%以上的功能,我们只需增加一些UI样式和下拉框,就可以迅速交付一套完整的基于Web的 Excel功能模块,对于提升项目研发效率、较低后期维护成本来说,SpreadJS均可提供巨大帮助。
OK,今天的分享就到这里,大家可以自行前往SpreadJS官网下载体验,同时也可以在这里观看本次课程回放。