表单&函数
阔别多日, SpreadJS新人学习笔记,本周起正式回归!(在断更的这一个月中,我为大家先后录制了14期SpreadJS产品入门系列学习视频,希望帮助那些正在学习和使用 SpreadJS 的同学全面、快速地了解产品,并尽快在实际项目中感受到 SpreadJS强大的前端表格功能!这些视频目前已经在GCDN技术论坛中发布,欢迎大家观看学习,并提出意见和建议。)
本周,我会详细介绍 SpreadJS 的表单及函数,希望我的学习笔记能够帮助你们,从零开始学习 SpreadJS,并逐步精通。
本周学习计划一:SpreadJS 的表单
初始化 SpreadJS 表单

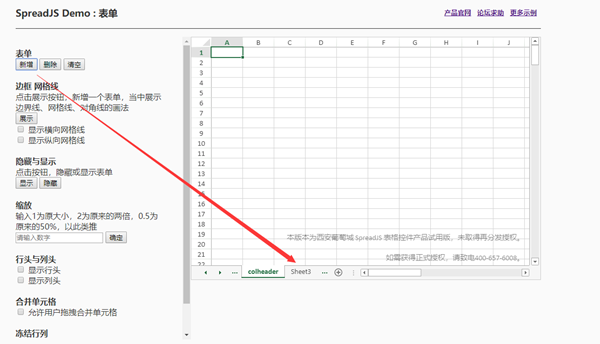
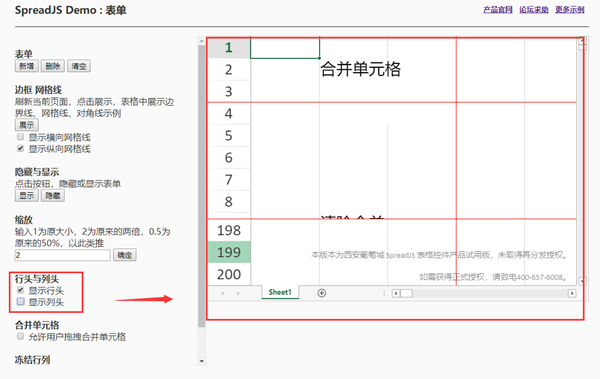
你可以在 SpreadJS 中添加一个或多个表单。如图所示,点击按钮,即可新增、删除、清空表单:

SpreadJS 边框网格线

SpreadJS可自定义是否显示网格线,并允许设置各种边框的样式。
隐藏与显示
SpreadJS 用于控制隐藏显示的代码为:sheet.visible(false)
点击【隐藏】【显示】按钮可依次隐藏、显示表单
缩放

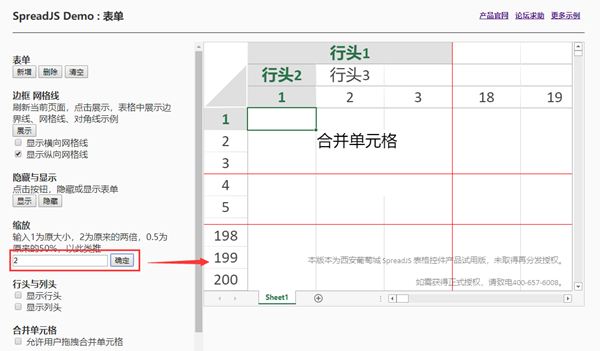
SpreadJS通过以下方法控制缩放:sheet.zoom(number),number的值在0-1之间会缩小,1以上会放大。
行头与列头

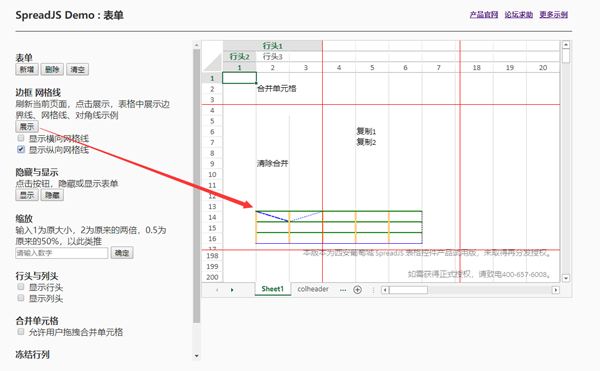
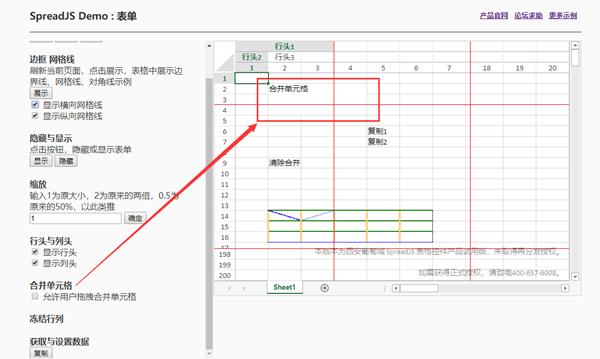
SpreadJS可以对行头、列头的样式进行自定义,比如增加行头、合并行头单元格、设置宽度等,还可控制是否显示行头列头,并将行标列表设定为空、数字或字母。
合并单元格

sheet.addSpan() 方法可以实现合并单元格:
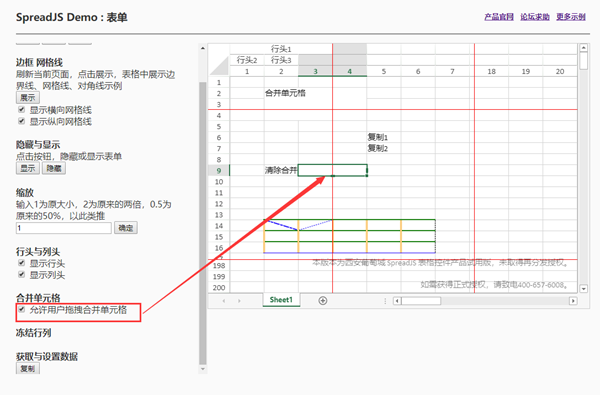
SpreadJS允许用户通过拖拽的方式合并单元格:

冻结行列
SpreadJS可以控制冻结行列,上图中的红线为冻结线,冻结线颜色、样式均可自定义,如将冻结线的颜色设置为红色:sheet.options.frozenlineColor = 'red'
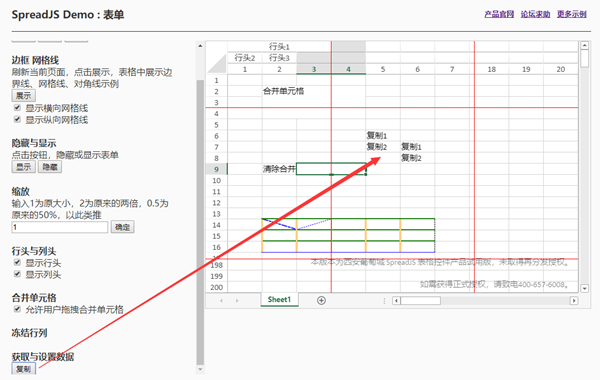
获取与设置数据
SpreadJS 用于操作数据的方法包含:setText、getText、copyTo、moveTo、clear 五种。
举例:
// 如将行索引5、列索引4的内容,复制到行索引6、列索引5,并复制2行1列,可以设置如下参数
sheet.copyTo(5, 4, 6, 5, 2, 1, spreadNS.CopyToOptions.all);

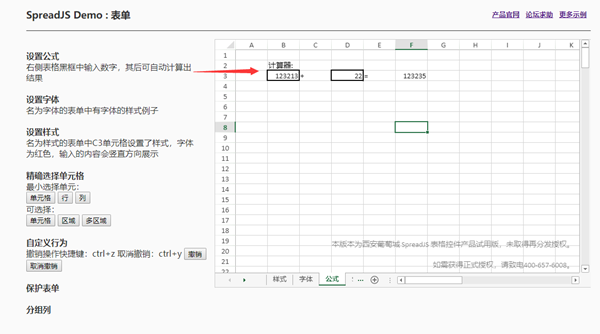
设置公式
SpreadJS支持在单元格中设置公式,如下图实现的简单加法公式:

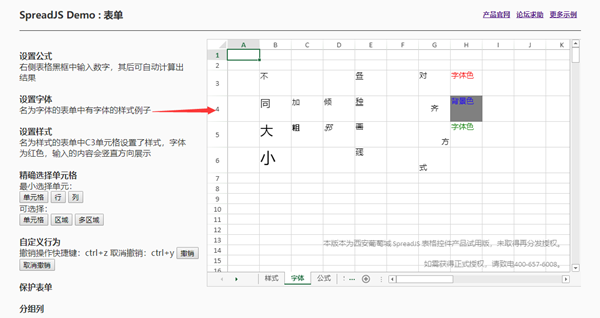
设置字体
SpreadJS提供字体设置,允许用户设置字体风格、大小、斜体等:

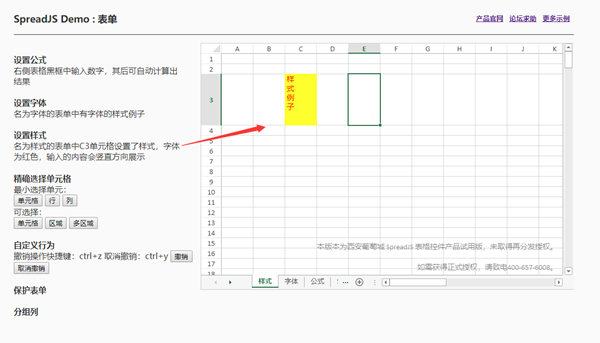
设置样式
SpreadJS 可以自定义单元格样式,如背景色、字体颜色、内容排列方向等。此外,还可以设定一套常用的样式模板,一键套用。
SpreadJS单元格的样式在不同的层级结构中具有不同的优先级别, 如下: 单元格 > 行 > 列

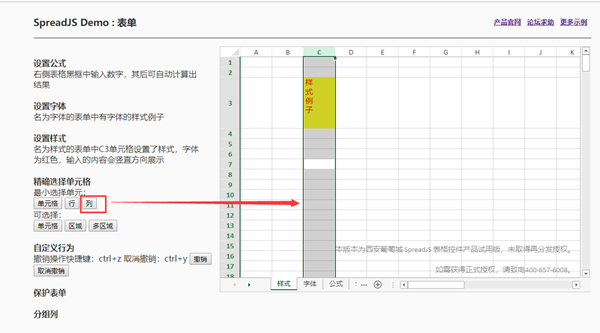
精确选择单元格
SpreadJS 可以设定最小选择单元为:单元格、行或列的任意一项,例如设定最小选择列,点选任意单元格会选中整列:

自定义行为
SpreadJS支持撤销/取消撤销操作,快捷键为ctrl+z/ctrl+y。
表单保护
通过设置isProtected属性可以保护表单不被用户编辑。设置protectionOptions属性可以限制用户的各种行为。
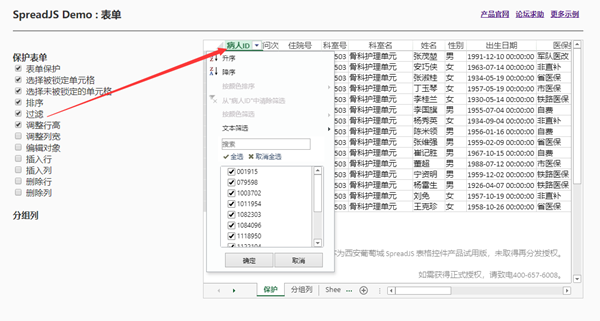
例如过滤权限被放开时,点列头下拉框可以进行过滤操作,取消该权限则点不动向下箭头:

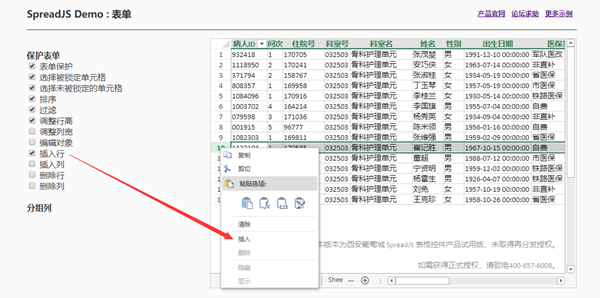
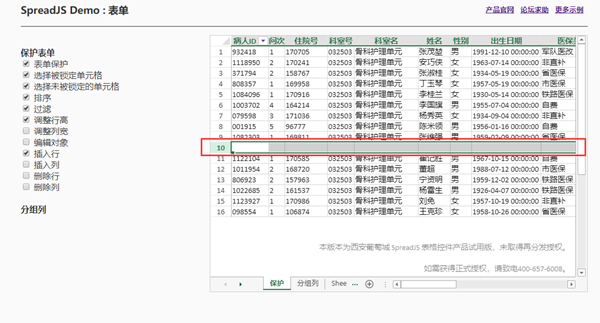
允许插入行时,在行头处点击右键,即可插入新行:


分组列
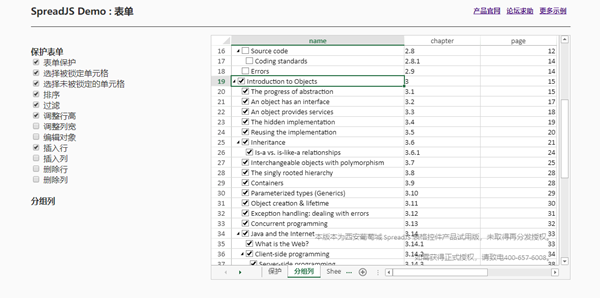
对于有分层结构的数据,可以通过
SpreadJS 让数据呈现树形结构,如下图。此外,用户还可以自定义图标、控制checkbox显示状态:

基本函数、INDIRECT、通配符
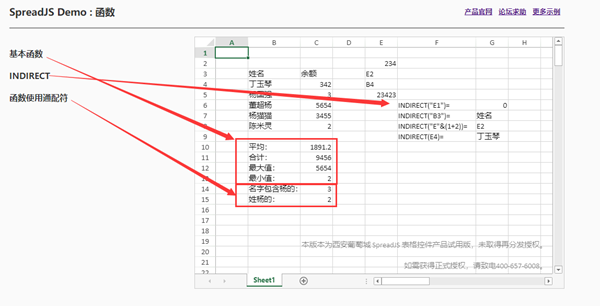
setFormula用于设置基本函数,如求平均值、合计、最大值和最小值,INDIRECT函数用于返回特定单元格的内容,如INDIRECT(“B4”)返回B4单元格的内容。需要注意:若传参不带引号,则返回单元格所指向的内容,如INDIRECT(E4)返回的是E4所指向的单元格的数据。
如下图:INDIRECT(“B4”) = 丁玉琴
INDIRECT(E4) = 丁玉琴

SpreadJS Demo 示例
以下是我在学习SpreadJS表单的过程中,自己写的Demo示例,供大家参考。
l sheetDemo3_protect_outlineCol.zip
本周学习计划二:SpreadJS 的函数
自定义函数
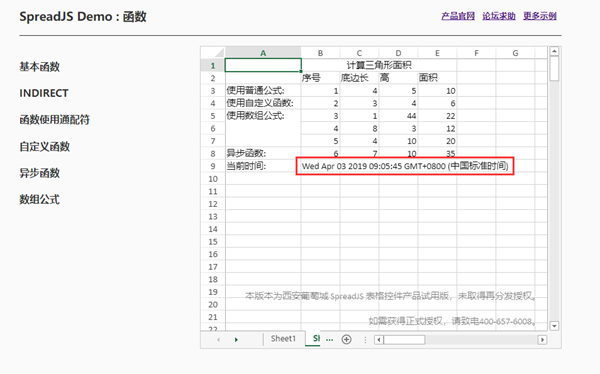
SpreadJS内置了很多函数,包括很多常用的基本函数,但是在遇见较为特殊的方法,基本函数无法满足需求时,可以添加自定义函数。例如,根据三角形的底和高来求三角形的面积,我们可以自定义函数calcuArea,用addCustomFunction方法将该自定义函数加在表单中,再使用setFormula给单元格绑定自定义函数。
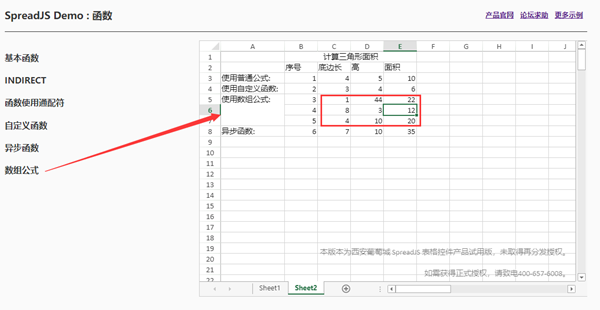
数组公式
SpreadJS使用setArrayFormula方法来设置数组公式。如下图,E5到E8便是使用数组公式计算出来的三角形面积

异步函数
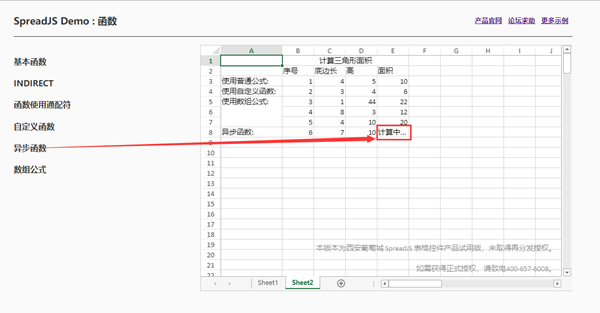
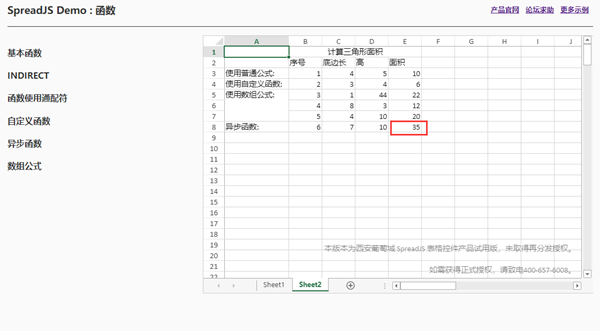
当计算方法或者数据不能立刻获取时,可以使用异步函数来进行计算。SpreadJS可使用添加自定义函数的方法来添加并定义异步函数,通过设置defaultValue的值,在计算结果还出来时代替计算结果,通过使用evaluateAsync方法来进行计算,并且在异步计算完毕后使用context.setAsyncResult方法返回SpreadJS 。
如下图,E8位置的数据使用异步函数计算,在前三秒显示【计算中... 】,计算好后显示结果35:


您也可获取当前时刻的异步函数,如每秒获取一次当前时刻:

SpreadJS Demo 示例
以下是我在学习 SpreadJS 函数的过程中,自己写的Demo示例,供大家参考。
OK,今天先记录到这里,下一周学习计划: SpreadJS的数据绑定、脏数据和单引号前缀。
PS:文中提到的学习视频和示例源码,都已经上传到SpreadJS官网的【入门视频】中,欢迎大家观看学习。
>>视频地址