
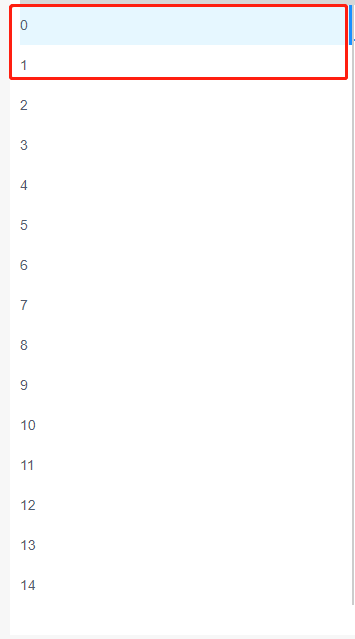
<li v-for="(item, index) in 15" @click="clickcategory(index)" :class="{ active: categoryIndex == index }" > {{ index }} </li>
return { categoryIndex: 0, };
clickcategory(index) { // 这里我们传入一个当前值 this.categoryIndex = index; },
li { height: 40px; line-height: 40px; 100%; &.active { background: #e6f7ff; border-right: 3px solid #1890ff; } }