根据接口返回的数据将各类城市名进行字母排序,并且显示出首字母大写,点击字母转到当前字母所对应的城市列表

var params = res.data.data;
var cityList = []
// 城市列表
// [{index:A,list:[{cityId:"",cityName:""},{cityId:"",cityName:""},{cityId:"",cityName:""}]}] []*/
for (var i = 0; i < params.length; i++) {
var letterFirst = params[i].pinyin.substr(0, 1).toUpperCase();
if (isCityList(letterFirst)) {
for (var k = 0; k < cityList.length; k++) {
if (letterFirst == cityList[k].index) {
cityList[k].list.push({
cityId: params[i].id,
cityName: params[i].name,
latitude: params[i].latitude,
longitude: params[i].longitude,
});
break;
}
}
} else {
cityList.push({
index: letterFirst,
list: [{
cityId: params[i].id,
cityName: params[i].name,
latitude: params[i].latitude,
longitude: params[i].longitude,
}]
})
}
}
//判断当前标识是否在cityList当中
function isCityList(letterFirst) {
var bStop = false;
for (var i = 0; i < cityList.length; i++) {
if (cityList[i].index == letterFirst) {
bStop = true;
break;
}
}
return bStop; //存在为true 不存在未false
}
// //排序
cityList.sort((item1, item2) => {
if (item1.index > item2.index) {
return 1;
} else {
return -1;
}
})
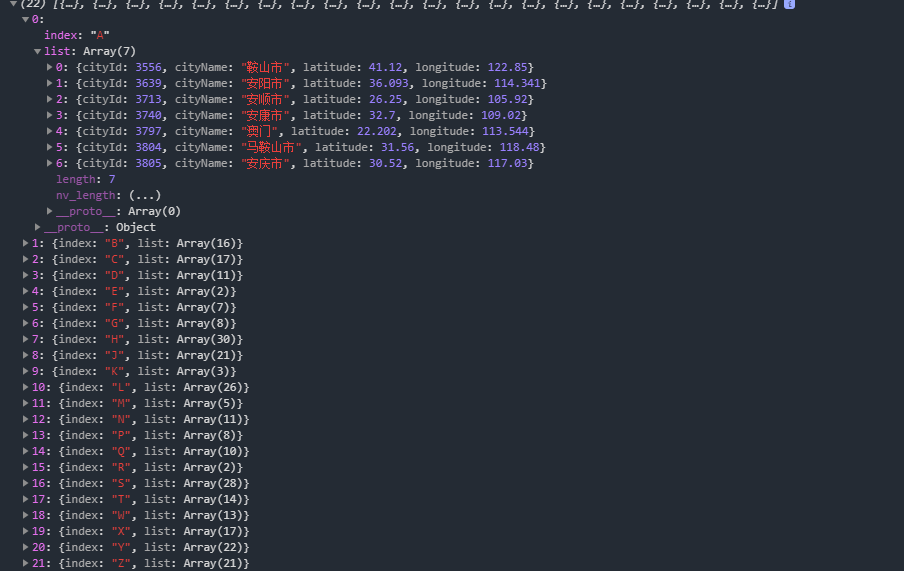
最后打印出来的数据

最后遍历到页面上就是我们想要的那种

当我们去点击右侧字母然后跳到对应的城市列表;
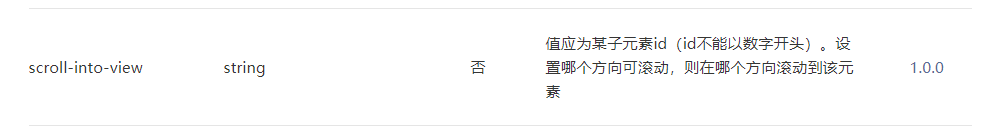
小程序官方在 scroll-view 中给我们推荐了一个属性

把当前列表放在这个scroll-view中;
<scroll-view scroll-y="true" style="height:100%;" scroll-into-view="{{scrollTopId}}" scroll-with-animation="true" enable-back-to-top="true">
...
<text id="{{item.index}}">{{item.index}}</text>
...
</scroll-view>

然后点击字母
selectChooseHandler(e) {
this.setData({
scrollTopId: e.target.id,
})
},
这样点击字母就会跳到对应的城市列表