Sublime Text 3, 一款不错的文本编辑器, 加上各种插件和IDE就能化身各种语言的编译器, 界面以及多种插件的灵活组合搭配更是让程序员们在码代码这种枯燥的生活中增加一点调剂。
点击DownLoad下的windows or windows64bit 如果你的系统是32位, 那么点击前者。
如果网页打不开或者很慢, 那么这里提供下windows64bit版的安装包:
链接里还包含一些其他的插件, 接下来便会用到, 可以一并下载下来。
安装好后打开Sublime text 3
先安装Package Control 插件, 用于管理所有插件。
按ctrl + ~调出控制台, 如下图:

将下面的代码复制进去按回车。
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a3098092775ccb37ca9d6b2e4b7d'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( 'http://packagecontrol.io/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); print('Error validating download (got %s instead of %s), please try manual install' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), 'wb' ).write(by)
等待出现下载安装成功的提示后, 重启sublime Text 3。
按下ctrl + shift + P , 输入Install

可以看到Package Control已经安装成功了(第一行)。
那么接下来需要配置编译环境(C ++)
这里用的是MINGW, g++4.8.1版本, 压缩包在之前的链接里有。
先将其解压在某个目录里, 路径最好不要带中文或者空格
1)添加环境变量
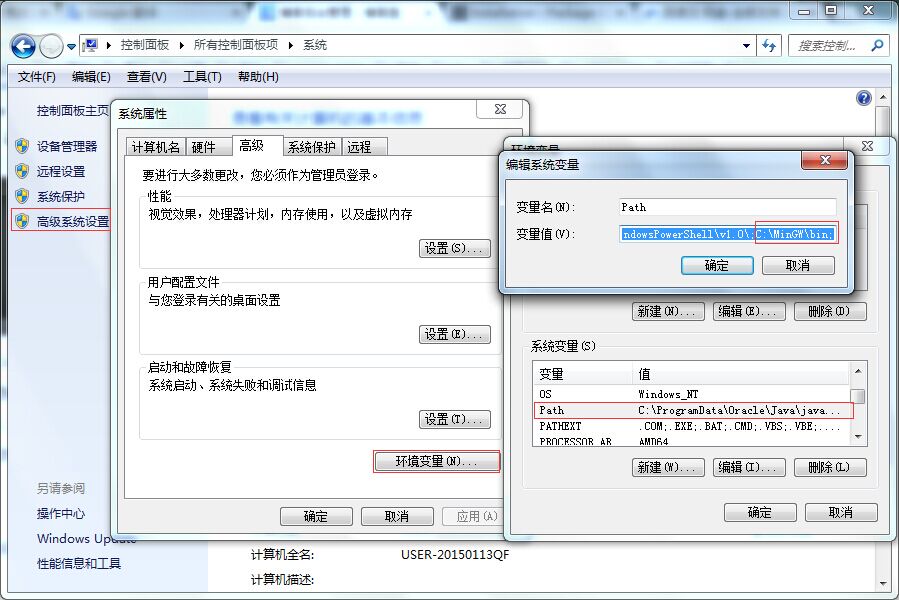
将MINGW的bin路径复制, 加入到系统变量里的Path变量里。

记得变量要用;分开, 注意输入法不要切换成中文。
打开cmd命令(win键 + R, 输入cmd)
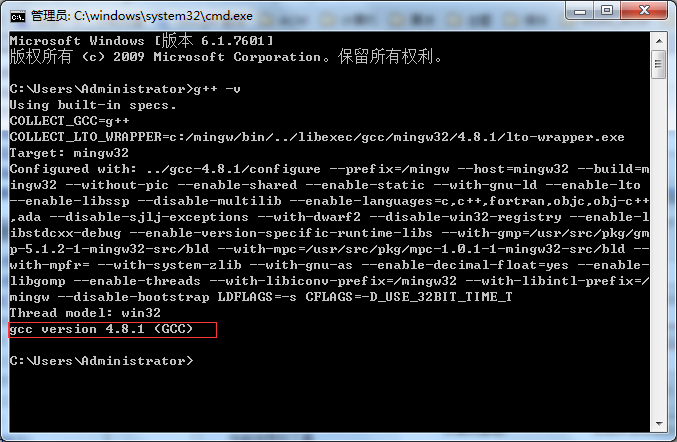
输入g++ -v 如果显示出版本号即系统变量设置成功, 否则需要重新设置环境变量。

2)配置Sublime Text 3 文件。
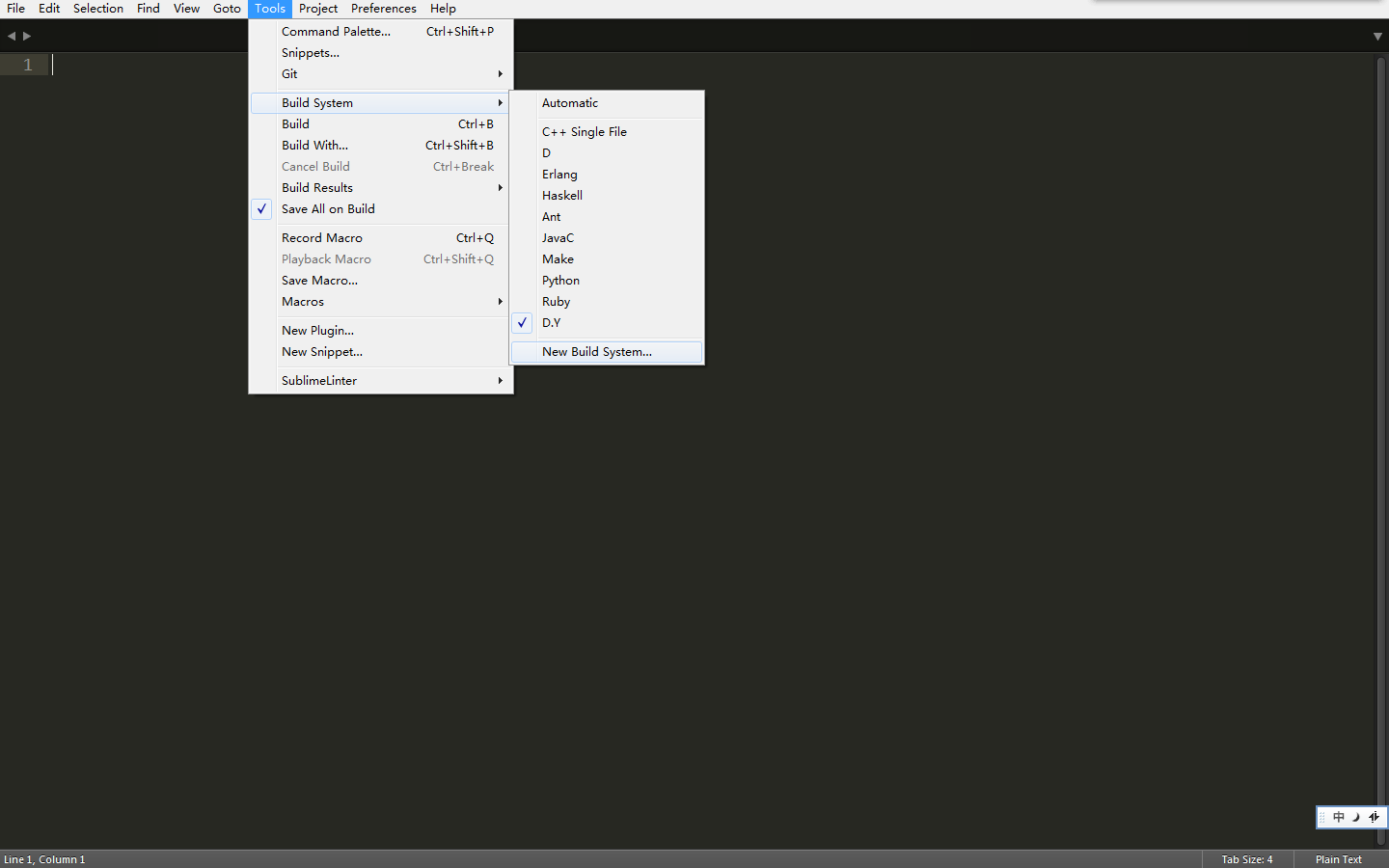
Tools --> Build System --> New Build System

将下列代码复制进去, 并保存为后缀为.sublime-build的文件
然后在tools --> build system中选中你刚刚保存的那个文件
1 { 2 "cmd": ["g++.exe", "${file}", "-o", "${file_path}/${file_base_name}"], 3 "file_regex": "^(..[^:]*):([0-9]+):?([0-9]+)?:? (.*)$", 4 "working_dir": "${file_path}", 5 "selector": "source.c, source.c++", 6 "encoding":"UTF-8", 7 "encoding": "cp936", 8 "variants": 9 [ 10 { 11 "name": "Run", 12 13 "cmd": [ "${file_path}/${file_base_name}.exe"], 14 "shell": true, 15 "cmd" : ["start", "cmd", "/k", "${file_path}/${file_base_name} &&echo. & pause && exit"] 16 } 17 ] 18 }
到了这里, 可以新建一个文件, 保存为后缀为.cpp 或者.c的文件, 编写一个hello world试试。
编写好之后, 按下ctrl + shift + B , 会弹出你带有你刚保存的文件名的两个选项。
第一个不带Run的选项是编译选项。
第二个是运行选项。

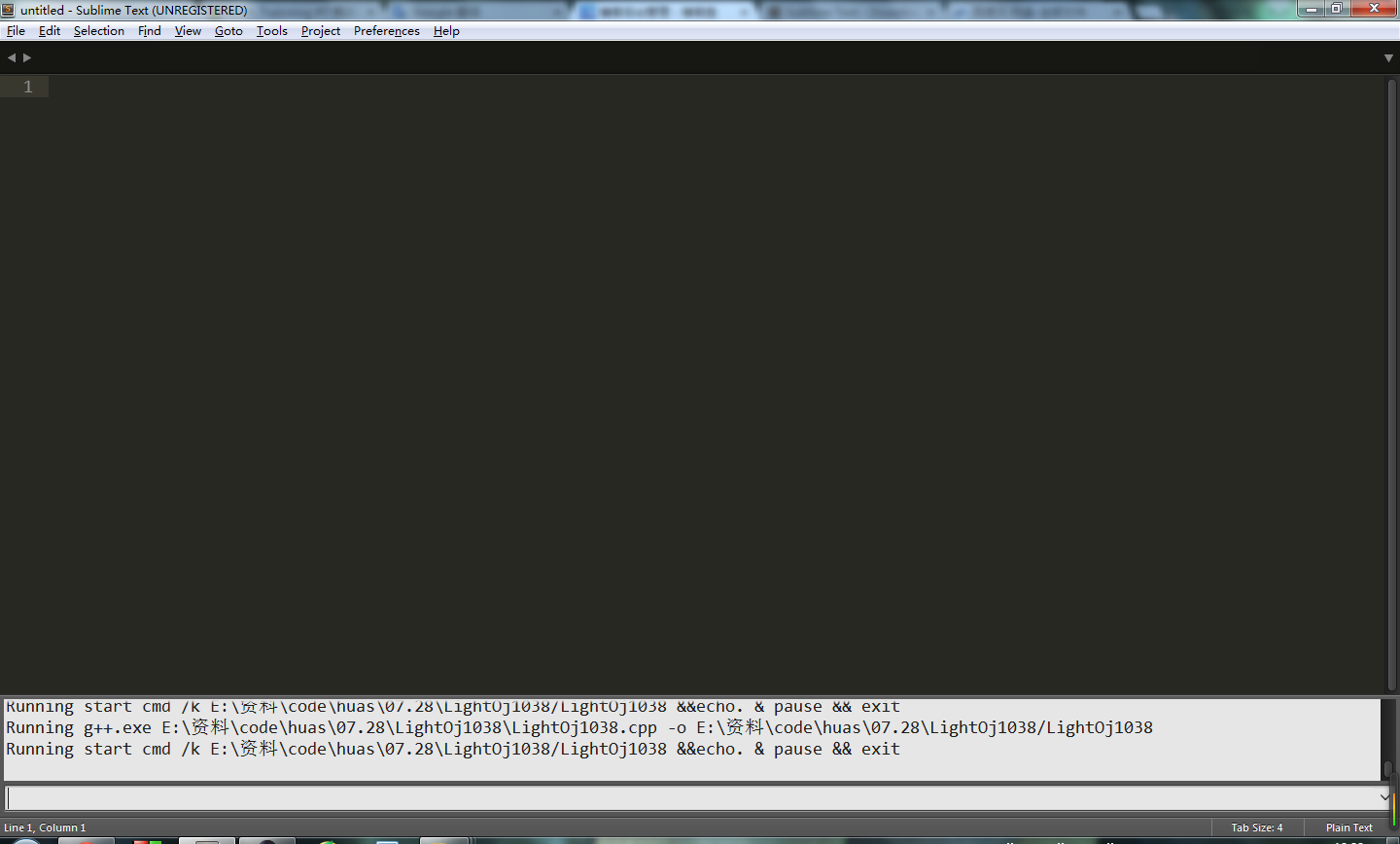
选中第一个, 按回车进行编译, 编译成功后会显示如下信息:

再按下ctrl + shift + B, 选中带Run的选项, 进行运行

Sublime Text SublimeClang 插件
至此, 编译环境已经搭建好了, 但是却少了一个很重要的功能:代码补全功能。 像STL里的许多函数便不能进行自动补全, 此时需要安装SublimeClang插件
将下载好的SublimeClang压缩包 解压下来, 在Sublime Text 3中 点击Preferences --> Browse Packages , 将解压好的SublimeClang文件夹复制进去(注意, 解压后会变成SublimeClang --> SublimeClang 即文件夹中的文件夹, 要把里面那个复制进来), 然后重启Sublime Text 3



配置SublimeClang,
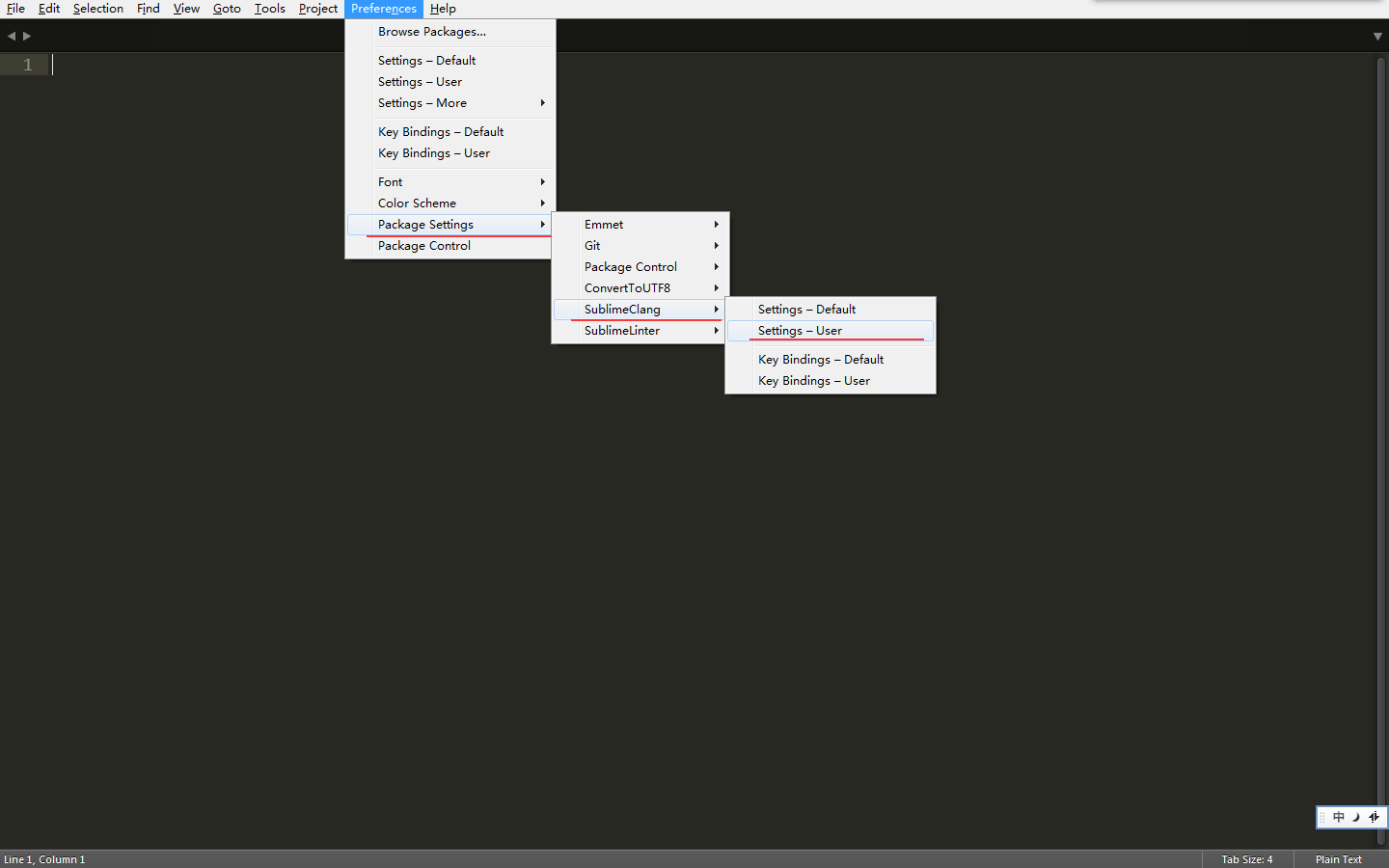
Preferences --> Packages Settings --> SublimeClang --> Setting user
将下面代码复制进去, 并进行一定的修改后保存即可, 然后再重启Sublime Texe 3

1 { 2 "show_output_panel": false, 3 "show_status":false, 4 "dont_prepend_clang_includes": true, 5 "inhibit_sublime_completions": false, 6 7 "options": 8 [ 9 "-std=gcc4.8.1", 10 "-Wno-deprecated-declarations", 11 "-isystem", "C:\MinGW\lib\gcc\mingw32\4.8.1\include",//将你的MinGw中这些文件夹的路径一一对应的替换掉即可, 下同 12 "-isystem", "C:\MinGW\lib\gcc\mingw32\4.8.1\include\c++", 13 "-isystem", "C:\MinGW\lib\gcc\mingw32\4.8.1\include\c++\mingw32", 14 "-isystem", "C:\MinGW\include", 15 "-isystem", "/usr/include", 16 "-isystem", "/usr/include/c++/*", 17 "-Wall" 18 ] 19 }
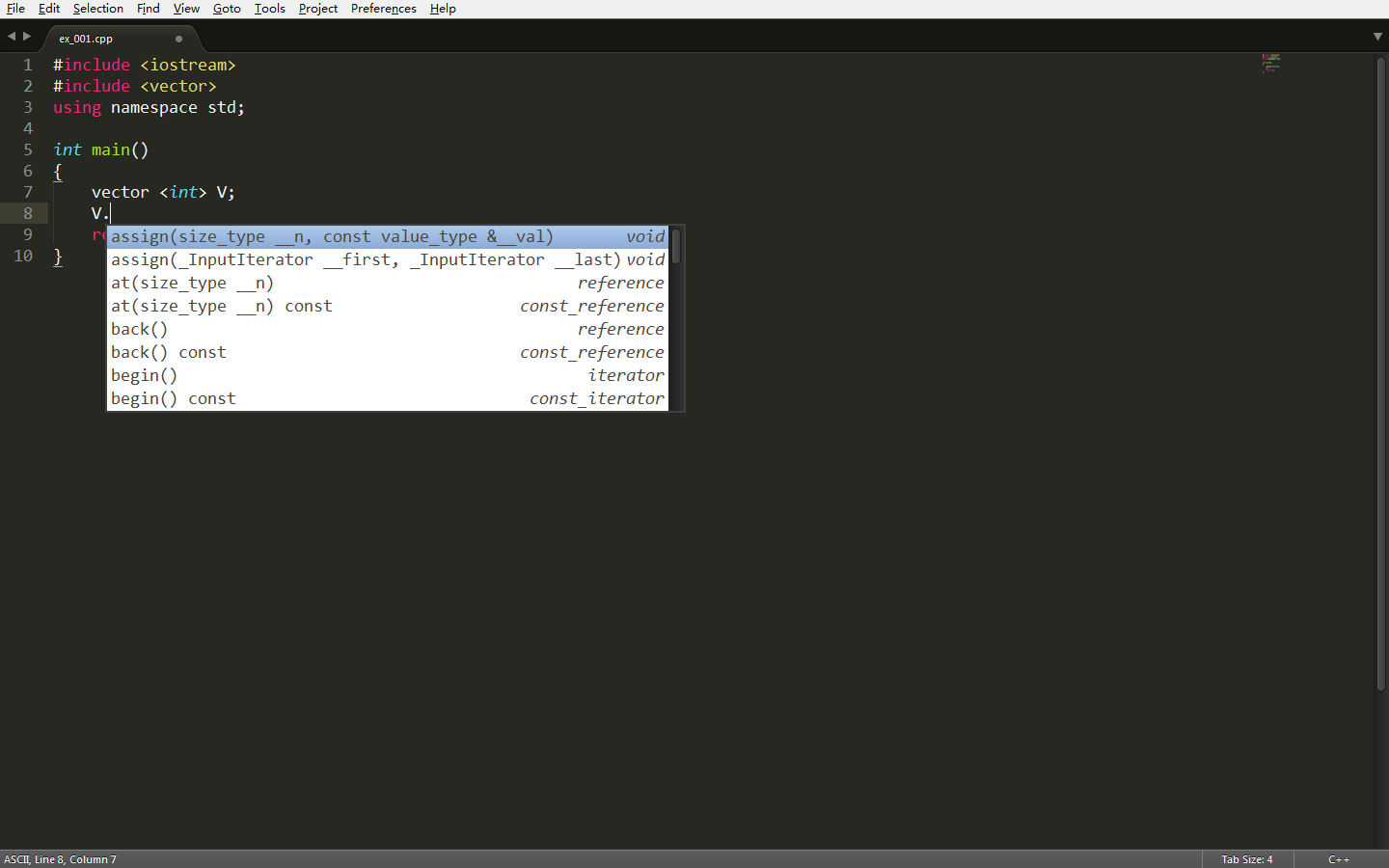
重启Sublime Text 3 , 新建一个.cpp文件试验试验。
如下图

至此, 大致的环境已经搭建好了, 接下来各位可以根据个人兴趣爱好安装不同的插件, 详情请百度~