N久前,见Monorail的开发方式:一个页面一个function的方式很有意思,于是,在一个外包项目(asp+access)中,尝试实现了一个asp版的,在此与大家分享一下:
关键文件:
/vd_init.asp :处理请求,并反射执行同名function
/inc_controllers.asp :控制器,该文件中的每个Function,对应一个同名的view,
例:function articleList(){} 对应 articleList.asp
/articleList.asp :表现层的一个页面,同上,它的控制器是 function articleList(){},在inc_controllers.asp中
由于asp没法控制handler,所以请求的文件必须物理存在
/inc_model.asp 模型层(可选)
/articleList.asp 要 <!--#include virtual="/inc_controllers.asp"-->
/inc_controllers.asp 要 <!--#include virtual="/inc_init.asp"-->
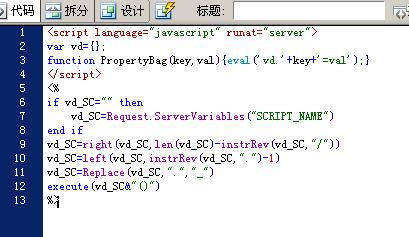
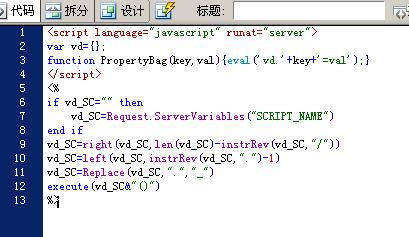
vd_init.asp代码:

/inc_controllers.asp 控制器代码示例:
/articleList.asp
代码解读:
vd为一个全局对象,否则在controller中的function以外就调用不到了,它起到和Monorail中的${Var}同样的作用。
因为view层直接使用脚本,没有使用NVelocity之类型模板引擎,所以:
<%=vd.title%>同:${title}
view层所使用的数据,由PropertyBag函数动态添加到vd对象中,由于js在对象处理方面非常灵活,所以该函数由服务端javascript实现。
再往下,由Script_Name得到当页面文件的名字,也就是view层的文件名,
假设文件名是:articleList.asp,则得到函数名:articleList,并通过execute('articleList()') 动态执行。(反射)
本身view层也是asp文件,所以它可以使用所有asp中可以用的东西
至次,分层成功
上传中只使用了两层,仅为演示实现思路。
关键文件:
/vd_init.asp :处理请求,并反射执行同名function
/inc_controllers.asp :控制器,该文件中的每个Function,对应一个同名的view,
例:function articleList(){} 对应 articleList.asp
/articleList.asp :表现层的一个页面,同上,它的控制器是 function articleList(){},在inc_controllers.asp中
由于asp没法控制handler,所以请求的文件必须物理存在
/inc_model.asp 模型层(可选)
/articleList.asp 要 <!--#include virtual="/inc_controllers.asp"-->
/inc_controllers.asp 要 <!--#include virtual="/inc_init.asp"-->
vd_init.asp代码:

/inc_controllers.asp 控制器代码示例:
1 function articleList(ClassID,ClassName)
2
3 Sql="select ID,Title from Article where ClassID="&ClassID&" order by id desc"
4 set rsPA=conn.execute(Sql)
5 PropertyBag "rsPA",rsPA
6 PropertyBag "title",ClassName
7 '用过Monorail的朋友,这里应该很熟悉了,写法稍有变动
8 '函数:PropertyBag 的实现在:/vd_init.asp中
9
10 end function
2
3 Sql="select ID,Title from Article where ClassID="&ClassID&" order by id desc"
4 set rsPA=conn.execute(Sql)
5 PropertyBag "rsPA",rsPA
6 PropertyBag "title",ClassName
7 '用过Monorail的朋友,这里应该很熟悉了,写法稍有变动
8 '函数:PropertyBag 的实现在:/vd_init.asp中
9
10 end function
/articleList.asp
1 <!--#include file="inc_controllers.asp"-->
2 <html>
3 <head>
4 <title><%=vd.title%></title>
5 </head>
6 <body>
7 <%
8 while not vd.rsPA.eof
9 %>
10 <div><%=vd.rsPA("Title")%></div>
11 <%
12 vd.rsPA.movenext
13 wend
14 %>
15 </body>
16 </html>
17
2 <html>
3 <head>
4 <title><%=vd.title%></title>
5 </head>
6 <body>
7 <%
8 while not vd.rsPA.eof
9 %>
10 <div><%=vd.rsPA("Title")%></div>
11 <%
12 vd.rsPA.movenext
13 wend
14 %>
15 </body>
16 </html>
17
代码解读:
vd为一个全局对象,否则在controller中的function以外就调用不到了,它起到和Monorail中的${Var}同样的作用。
因为view层直接使用脚本,没有使用NVelocity之类型模板引擎,所以:
<%=vd.title%>同:${title}
view层所使用的数据,由PropertyBag函数动态添加到vd对象中,由于js在对象处理方面非常灵活,所以该函数由服务端javascript实现。
再往下,由Script_Name得到当页面文件的名字,也就是view层的文件名,
假设文件名是:articleList.asp,则得到函数名:articleList,并通过execute('articleList()') 动态执行。(反射)
本身view层也是asp文件,所以它可以使用所有asp中可以用的东西
至次,分层成功
上传中只使用了两层,仅为演示实现思路。