开始的时候看了很多类似于这样的代码
_.each(buildNodeByCategory2(response, 'K3FieldRoot', 'K3Field', 'fa fa-database'), function (e) { $scope.tree.field.resList.push(e); })
开始没有明白,后面知道这是属于Underscore的写法,
Underscore一个JavaScript实用库,提供了一整套函数式编程的实用功能,但是没有扩展任何JavaScript内置对象
each
_.each(list, iteratee, [context]) Alias: forEach
遍历list中的所有元素,按顺序用每个元素当做参数调用 iteratee 函数。如果传递了context参数,则把iteratee绑定到context对象上。每次调用iteratee都会传递三个参数:(element, index, list)。如果list是个JavaScript对象,iteratee的参数是 (value, key, list))。返回list以方便链式调用。
1. 那么上面的 function(e) 对应的就是iteratee ,问题是只定义了一个函数e啊,那他对应的难道就只是(element, index, list)中的element。
干脆行动测试一下,把 function(e) 改成 function(e,i,list)
_.each(buildNodeByCategory2(response, 'K3FieldRoot', 'K3Field', 'fa fa-database'), function (e,i,list) { $scope.tree.field.resList.push(e); });
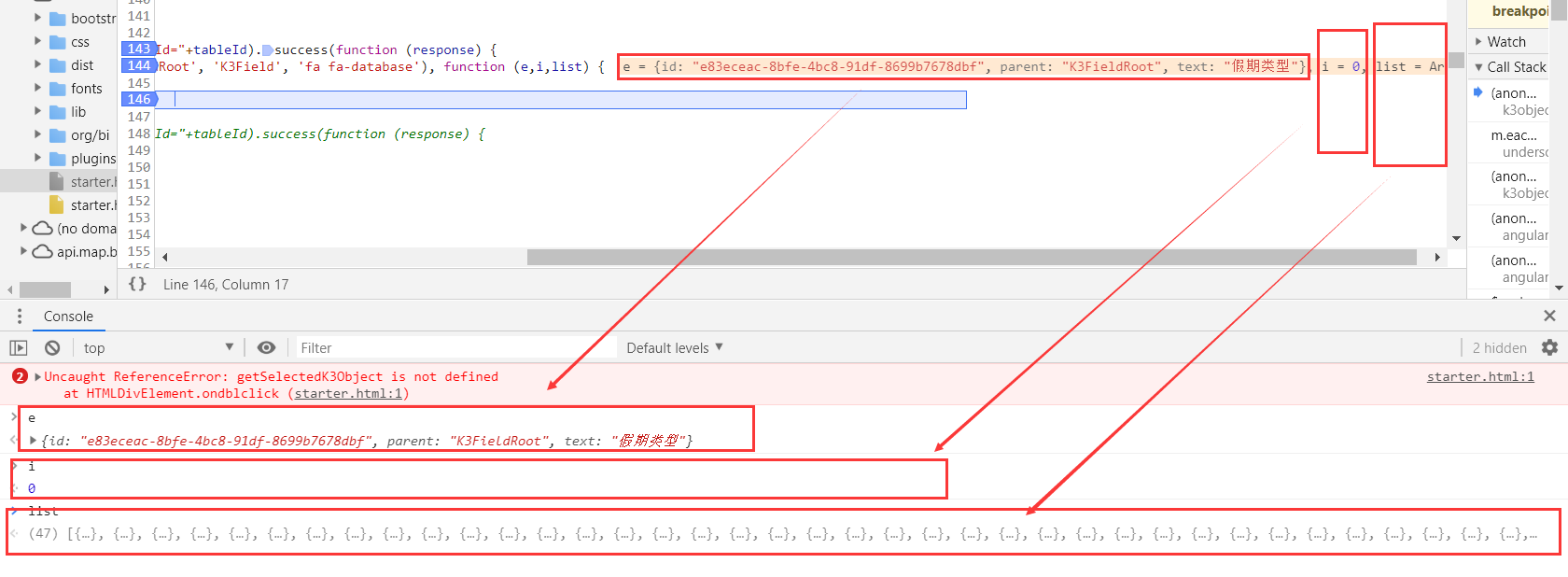
调试跟踪如下

果然和猜想的是一样的。
结论1:function(e,i,list) function后面的参数个数可以根据自己的需要随便自己写,但是按照顺序输出对应的对象的。

结论2:each结构里面,先执行buildNodeByCategory2 函数,执行函数完毕之后返回一个数组,然后把数组丢到 function(e) 里面,e 就是 三个函数里面(element, index, list) 的 element,也就是数组里面的第一个元素。