开发移动端页面的时候,为了让图片不变形,我们只给定图片的宽度以适配不同的屏宽的设备.
但是如果没有给图片的高度,那么它下方的元素将不会被自动依次的排列到下面,原因就是使用了浮动.
那么清除浮动就可以了:
两个属性:
1,overflow
2,clear:both
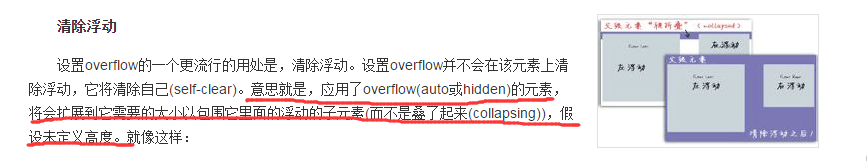
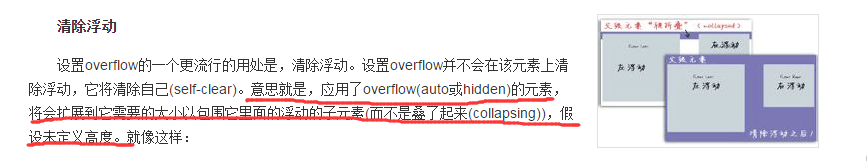
下图是引用百度百科Overflow的截图:

开发移动端页面的时候,为了让图片不变形,我们只给定图片的宽度以适配不同的屏宽的设备.
但是如果没有给图片的高度,那么它下方的元素将不会被自动依次的排列到下面,原因就是使用了浮动.
那么清除浮动就可以了:
两个属性:
1,overflow
2,clear:both
下图是引用百度百科Overflow的截图: