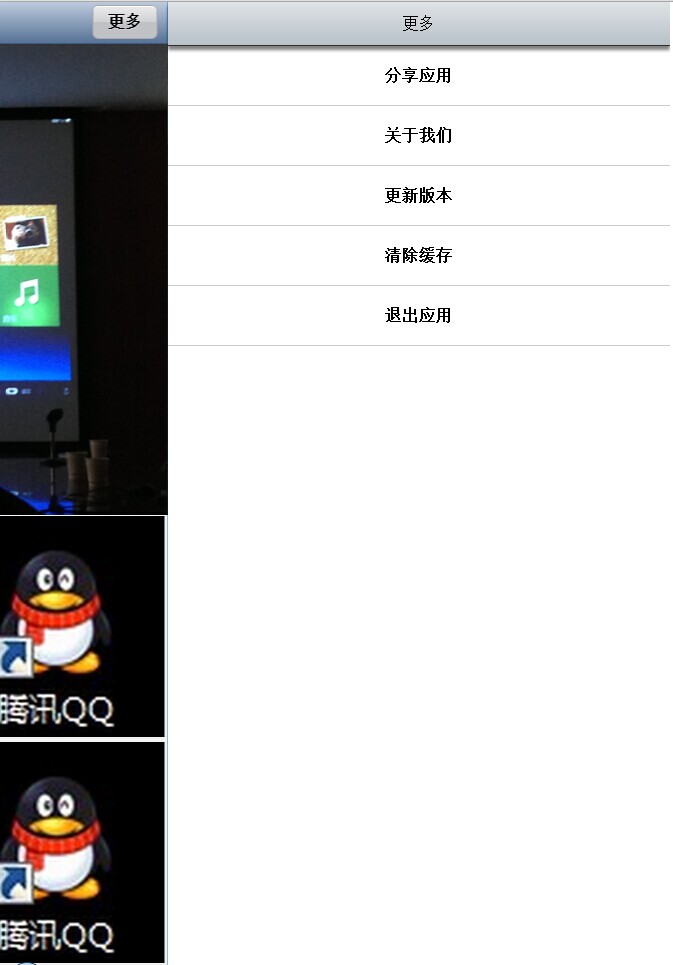
先上图看效果


没错,这是一个sencha touch 项目,而这里的右边推出效果(下文叫做tabsiderbar),使用插件tabsiderbar来扩展的.
插件js下载地址:http://www.m-gd.com/sencha-touch-sidebar-component/
这里的插件实现的效果为:工具栏点击,从左边open半个页面出来
而我们如果我们要使这个页面从邮编出来怎么办呢?
这里我将Siderbar.js中扩展了一下,具体如下(这里只贴扩展后的代码和主要思路):
1,给indicator对象添加自定义属性startBy

/** * @cfg {Object || Boolean} indicator * if false, no idicator is shown, otherwise this defines the indicator */ indicator: { itemId: 'mgd-tab-sidebar-button', /** * @cfg {String} text * the button text */ text: '', /** * @cfg {String} #closeStateCls * add additional classes to the button */ openCls: '', /** * @cfg {String} #openStateCls * add additional classes to the button */ cls: 'mgd-tab-sidebar-button', /** * @cfg {String} btnPressedCls * add additional classes to the pressed button state */ pressedCls: 'mgd-tab-sidebar-button-pressing', /** * @cfg {Number} [left=0] * The absolute left position of this Component */ // left: 0, /** * @cfg {Number} top * The absolute top position of this Component */ top: 3, /** * @cfg {Number} zIndex * The z-index to give this Component when it is rendered */ zIndex: 5, //添加自定义属性startBy(名称自取) startBy:"left" }
2,扩展toggle函数为两个:toggleByLeft(默认就是这个方法)和toggleByRight

/* ---------------------------------------扩展 Show By Right ACTION --------------------------------------- */ toggleByRight: function (button) { config.showToast(); console.log('[tab.Sidebar][toggle] tapped the button'); console.log("扩展注释:---toggleByRight"); button = button || this.getIndicator(); var activeView = Ext.Viewport.getActiveItem(), sidebar = button ? button.config.sidebar : this; var width = sidebar.getWidth(); var windowWidth=window.innerWidth; //初始位置从浏览器窗口的最右端开始 if (sidebar.getState() === 'closed') { // set State sidebar.setState('open'); sidebar.setHidden(false); // run the opening animation Ext.Anim.run(sidebar, 'tabsidebar', {duration: sidebar.getDuration(),fromX: windowWidth}); if(sidebar.getMoveActiveView()) Ext.Anim.run(activeView, 'tabsidebar', {duration: sidebar.getDuration(),toX:-width}); if (button){ Ext.Anim.run(button, 'tabsidebar', {duration: sidebar.getDuration(),toX:-width}); // show a different symbol in the button button.addCls(button.config.openCls); } } else { // set State sidebar.setState('closed'); // run the closing animation Ext.Anim.run(sidebar, 'tabsidebar', {out: true,duration: sidebar.getDuration(),toX: windowWidth}); if(sidebar.getMoveActiveView()) Ext.Anim.run(activeView, 'tabsidebar', {out: true,duration: sidebar.getDuration(),fromX: -width}); if (button){ Ext.Anim.run(button, 'tabsidebar', {out: true,duration: sidebar.getDuration(),fromX: -width}); // revert to original symbol in the button button.removeCls(button.config.openCls); } } config.hideToast(); },
3,toggleByRight代码

/* --------------------------------------- BUTTON --------------------------------------- */ /** * create the indicator */ createIndicator: function () { if (this.getIndicator() !== false) { // Set the text on the button var button = this.getIndicator(); button.xtype = 'button'; //button.handler = this.toggle; /************扩展代码开始************/ if(this.getIndicator().startBy=='left'){ this.getIndicator().left=10;//设置按钮位置靠左 this.setLeft(0);//从左边open,将siderBar靠左浮动(left=0),保持层靠边不重叠 button.handler = this.toggleByLeft; }else{ this.getIndicator().right=10; //设置按钮位置靠右 this.setRight(0);//从右边show,将siderBar靠左浮动(right=0),保持层靠边不重叠 button.handler = this.toggleByRight; } /************扩展代码结束************/ button.sidebar = this; Ext.Viewport.add(button); this.setIndicator(Ext.Viewport.down('#' + button.itemId)); // Set the handler on the button to listen for opening/closing and the pressed state. // createdButton.on('touchstart', 'addPressedCls', this); Ext.Viewport.on('orientationchange', this.orientationchange, this.getIndicator()); } }
4,需要注意的地方:
①open这个tabsiderbar的时候,注意tabsiderbar的浮动方向(代码2中说明)
②使用方式只需要配置startBy属性

Ext.Viewport.add( { xtype: 'tabsidebar', id: 'tabsb', scrollable: null, indicator: { text: '更多', iconMask: false, '65px', startBy: "right" //使用自定义属性,使得该tabsiderbar从左边出来还是右边 }, header: '更多', items:[ { xtype: "list", scrollable: null, id:"moreList_id", height:"600px", store: { fields: ['mid','text'], data: [ {mid:'1',text: '分享应用'}, {mid:'1',text: '关于我们'}, {mid:'1',text: '更新版本'}, {mid:'1',text: '清除缓存'}, {mid:'1',text: '退出应用'} ] }, itemTpl: "<div>{text}</div>", listeners:{ painted:function(sb){ sb.setCls("moreList_cls"); } } } ] } );
至此,欢迎大家拍砖;
这里又做了一个手指跟随的扩展
//手指滑动事件 main.on("swipe", function(e, target, options, eOpts) { if (e.direction === 'left' && e.distance >= 20) { if(Ext.getCmp("tabsb").getState()=="closed"){ Ext.getCmp("tabsb").toggleByRight(); } } else if (e.direction === 'right' && e.distance >= 20) { if(Ext.getCmp("tabsb").getState()=="open"){ Ext.getCmp("tabsb").toggleByRight(); } } },this);
