1 创建datagrid
1>在table中创建
第一种:
1 <table class="easyui-datagrid"> 2 <thead> 3 <tr> 4 <th data-options="field:'code'">Code</th> 5 <th data-options="field:'name'">Name</th> 6 <th data-options="field:'price'">Price</th> 7 </tr> 8 </thead> 9 <tbody> 10 <tr> 11 <td>001</td><td>name1</td><td>2323</td> 12 </tr> 13 <tr> 14 <td>002</td><td>name2</td><td>4612</td> 15 </tr> 16 </tbody> 17 </table>
这种实现效果为
表格内容为自己手动输入的内容。
第二种:
<table class="easyui-datagrid" style="400px;height:250px" data-options="url:'datagrid_data.json',fitColumns:true,singleSelect:true"> <thead> <tr> <th data-options="field:'code',100">Code</th> <th data-options="field:'name',100">Name</th> <th data-options="field:'price',100,align:'right'">Price</th> </tr> </thead> </table>
这种实现效果为
其中表格内容为属性data -options中url所指向的数据。
2>在javascript中创建表格
首先在前台页面中创建一个table,用来放datagrid.
<table id="dg"></table>
接着在js中
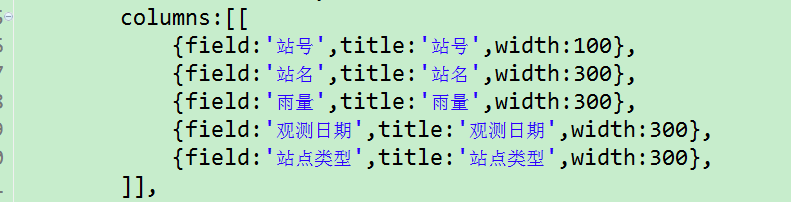
1 $('#dg').datagrid({ 2 url:'datagrid_data.json', 3 columns:[[ 4 {field:'code',title:'Code',100}, 5 {field:'name',title:'Name',100}, 6 {field:'price',title:'Price',100,align:'right'} 7 ]] 8 });
在第2行url里面引用的就是数据源。
2 Datagrid 属性
1>columns 类型为array 默认值为undefined
赋值
在以往的工作中,遇到过两种情况
a 直接给出,数据为一个json字符串,换言之就是列标题是死的
。

b columns的值需要自动创建的,换言之列标题是随返回结果而变化的
创建的方法如下
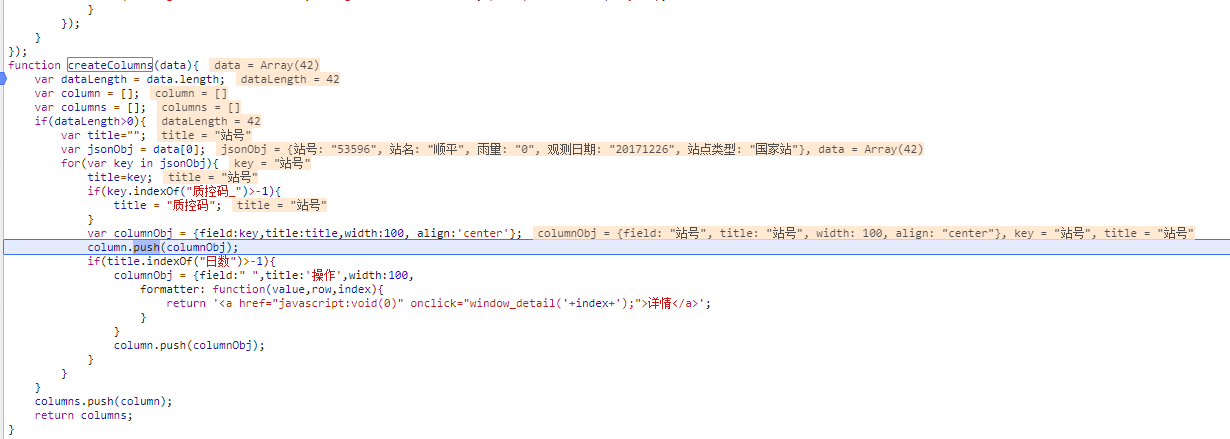
1 function createColumns(data){ 2 var dataLength = data.length; 3 var column = []; 4 var columns = []; 5 if(dataLength>0){ 6 var title=""; 7 var jsonObj = data[0]; 8 for(var key in jsonObj){ 9 title=key; 10 if(key.indexOf("质控码_")>-1){ 11 title = "质控码"; 12 } 13 var columnObj = {field:key,title:title,100, align:'center'}; 14 column.push(columnObj); 15 if(title.indexOf("日数")>-1){ 16 columnObj = {field:" ",title:'操作',100, 17 formatter: function(value,row,index){ 18 return '<a href="javascript:void(0)" onclick="window_detail('+index+');">详情</a>'; 19 } 20 } 21 column.push(columnObj); 22 } 23 } 24 } 25 columns.push(column); 26 return columns;
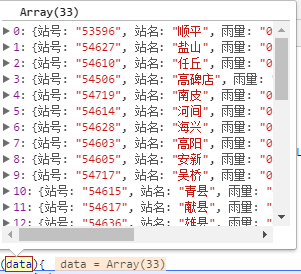
其中返回的数据格式为

loadResult({"total":42,"rows":[{"站号":"53596","站名":"顺平","雨量":"0","观测日期":"20171226","站点类型":"国家站"},{"站号":"54627","站名":"盐山","雨量":"0","观测日期":"20171226","站点类型":"国家站"},{"站号":"54604","站名":"安国","雨量":"0","观测日期":"20171226","站点类型":"国家站"},{"站号":"54615","站名":"青县","雨量":"0","观测日期":"20171226","站点类型":"国家站"}]})
创建过程:

备注:明确column类型为array colunms可以直接定义一个变量
colunms可以直接定义一个变量
var arrCols=[ {field:'staNum',title:'站号',50}, {field:'staName',title:'站名',80,}, {field:'staAdd',title:'站址',325}, {field:'staYaoSu',title:name,95} ]; if(yaosu.indexOf("SNOW")>-1){ arrCols=[ {field:'staNum',title:'站号',50}, {field:'staName',title:'站名',80,}, {field:'staAdd',title:'站址',260}, {field:'staYaoSu',title:name,95}, {field:'staMark',title:"备注",50} ]; }
列属性
title String 列的标题文本
field String 列的字段名
width number 列宽
rowspan 指示一个单元格占据多少行。
colspan 指示一个单元格占据多少列。
align String 对齐方式 left,right,center
sortable boolean true为允许被排序
order String asc或者desc
fixed boolean 设置为 true,则当 'fitColumns' 设置为 true 时放置调整宽度。
hidden 设置为 true,则隐藏该列。
formatter 类型为function
单元格的格式化函数,需要三个参数:
value:字段的值。
rowData:行的记录数据。
rowIndex:行的索引。
eg:
{field:'title',title:'产品名称',300,
formatter: function(value,row){
var url=row.address;
var src = "<a href='#' onclick=\"getDetail('"+url+"')\">"+value+"</a>";
return '<img src="${pageContext.request.contextPath}/misp/observation/qixiangweixing/images/023.png" width="20px" height="19px" style="padding-right: 5px; padding-left: 5px;position:relative;top:3px;">'+src;
}
},
sorter function
用于本地排序的自定义字段的排序函数,需要两个参数:
a:第一个字段值。
b:第二个字段值。
$('#dg').datagrid({
remoteSort: false,
columns: [[
{field:'date',title:'Date',80,sortable:true,align:'center',
sorter:function(a,b){
a = a.split('/');
b = b.split('/');
if (a[2] == b[2]){
if (a[0] == b[0]){
return (a[1]>b[1]?1:-1);
} else {
return (a[0]>b[0]?1:-1);
}
} else {
return (a[2]>b[2]?1:-1);
}
}
}
]]
});
3>fitColumns 类型为布尔 默认值为false 2>frozenColumns 类型为array 默认值为undefined 同上columns,但是把在这个属性里面定义的列冻结在左侧
作用:设置为 true,则会自动扩大或缩小列的尺寸以适应网格的宽度并且防止水平滚动。
出现问题:当fitColumns为true但是失效时(数据列并没有自动填充满datagrid指定的宽度)的解决办法
首先要明白当fitColumns设置为true时,会依据配置列width和datagrid的指定宽度来重新计算列的宽度。如果都没有指定,列宽取列标题宽度或者此列内容宽度最大值。即要想datagrid fitColumns:true生效,至少要为一列指定宽度。意思就是columns里面的所有列中必须至少有一列设置width等于多少。
eg:
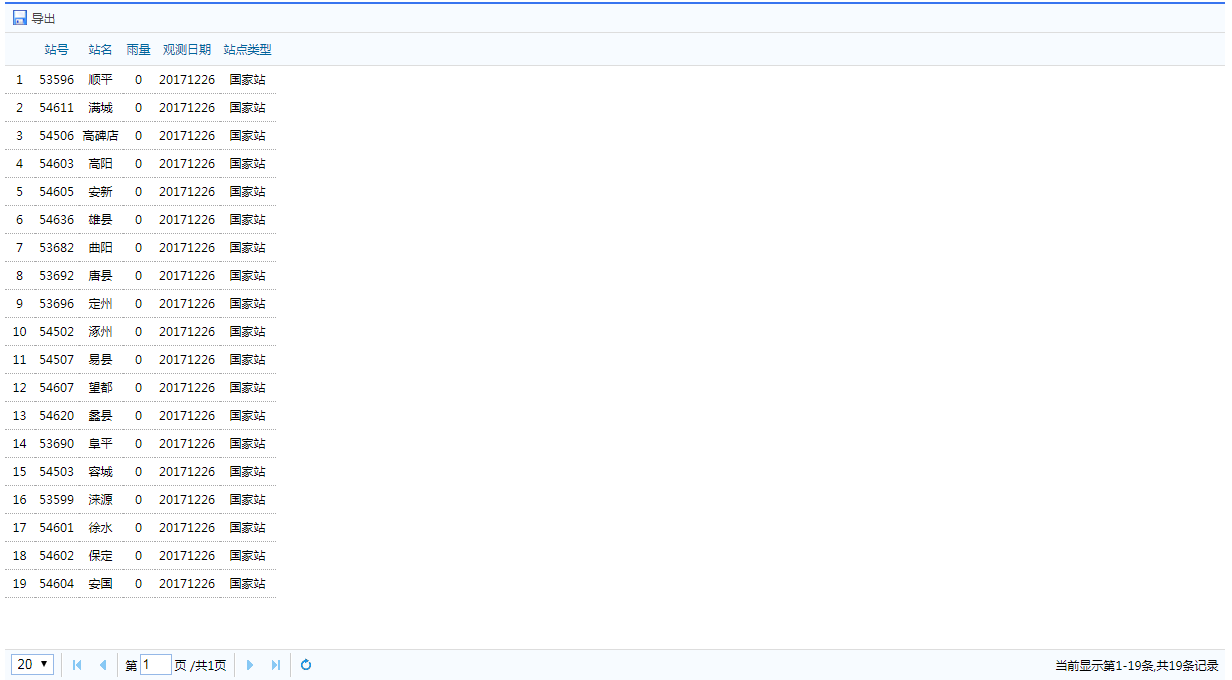
var columnObj = {field:key,title:title,align:'center'};
在fitColumns设置为true的前提下显示效果为

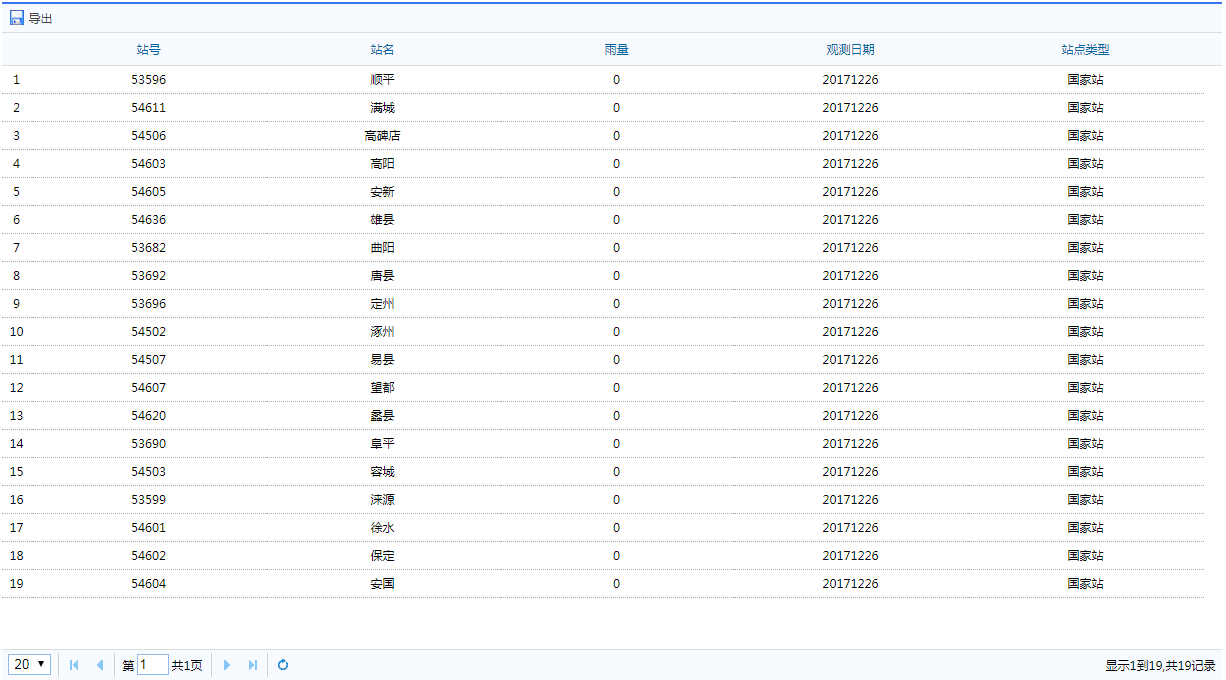
修正后:
var columnObj = {field:key,title:title,100, align:'center'};
注意此处加上了width属性
显示效果为

4>toolbar 类型为array或者selector
数据网格(datagrid)面板的头部工具栏。可能的值:
a、数组,每个工具选项与链接按钮(linkbutton)一样。
b、选择器,只是工具栏。
在div标签里面定义工具栏
<div id="dg_tb" >
<a href="#" id="dt_export" class="easyui-linkbutton" iconCls="icon-save" plain="true">导出</a>
</div>
$('#dg').datagrid({
toolbar: '#dg_tb'
});
通过数组定义工具栏:
$('#dg').datagrid({
toolbar: [{
iconCls: 'icon-edit',
handler: function(){alert('edit')}
},'-',{
iconCls: 'icon-help',
handler: function(){alert('help')}
}]
});
项目中实例:
5>method,url,rownumbers,queryParams
1 $('#dg_fw').datagrid({ 2 //method 类型string 请求远程数据的方法(method)类型。 默认值为post 3 method: 'get', 4 //url 类型string 从远程站点请求数据的 URL。 5 url: 'jiankongS.jsp', 6 fit: true, 7 fitColumns: true, 8 //rownumbers 类型boolean 设置为 true,则显示带有行号的列。 默认值为false 9 rownumbers:true, 10 pageNumber: 1, 11 columns:[[ 12 {field: 'field', title: ' ', 100}, 13 {field: 'value', title: ' ', 100}, 14 ]], 15 //queryParams 类型object 当请求远程数据时,发送的额外参数。 16 queryParams: { 17 method: 'getJianKongFileDetail', 18 type: encodeURI(_e.text()) 19 }, 20 //当请求远程数据时,发送的额外参数。 返回要显示的过滤数据。该函数有一个参数 'data' ,表示原始数据。您可以把原始数据变成标准数据格式。该函数必须返回标准数据对象,含有 'total' 和 'rows' 属性。 21 loadFilter: JK.pagerFilter, 22 onBeforeSelect: function(rowIndex, rowData){ 23 return false; 24 } 25 }); 26 27 pagerFilter: function(data){ 28 if (typeof data.length == 'number' && typeof data.splice == 'function'){ // 判断数据是否是数组 29 data = { 30 total: data.length, 31 rows: data 32 } 33 } 34 var dg = $(this); 35 var opts = dg.datagrid('options'); 36 var pager = dg.datagrid('getPager'); 37 pager.pagination({ 38 onSelectPage:function(pageNum, pageSize){ 39 opts.pageNumber = pageNum; 40 opts.pageSize = pageSize; 41 pager.pagination('refresh',{ 42 pageNumber:pageNum, 43 pageSize:pageSize 44 }); 45 dg.datagrid('loadData',data); 46 } 47 }); 48 if (!data.originalRows){ 49 data.originalRows = (data.rows); 50 } 51 var start = (opts.pageNumber-1)*parseInt(opts.pageSize); 52 var end = start + parseInt(opts.pageSize); 53 data.rows = (data.originalRows.slice(start, end)); 54 return data; 55 }, 56
6>其他属性以及项目中出现过得事件
1 $('#dg').datagrid({ 2 url:null, 3 //pagination类型为boolean,设置为 true,则在数据网格(datagrid)底部显示分页工具栏。 4 pagination:true, 5 //当设置了 pagination 属性时,初始化页面尺寸。 6 pageSize:20, 7 //当设置了 pagination 属性时,初始化页码 8 pageNumber:1, 9 //striped类型为boolean,设置为 true,则把行条纹化。(即奇偶行使用不同背景色) 10 striped:true, 11 fitColumns:true, 12 columns:columns, 13 //singleSelect类型为boolean,设置为 true,则只允许选中一行。 14 singleSelect:true, 15 fit: true, 16 //事件 参数param 发送加载数据的请求前触发,如果返回 false 加载动作就会取消。 17 onBeforeSelect:function(){ 18 return false; 19 }, 20 21 //类型为String,设置为 true,当从远程站点加载数据时,显示的提示消息。 22 loadMsg:'正在全速查询数据,请稍等...', 23 toolbar: '#dg_tb', 24 //事件 参数data 当数据加载成功时触发 25 onLoadSuccess : function () { 26 $(this).datagrid("fixRownumber"); 27 28 $('#dg').datagrid('loaded'); 29 }, 30 rownumbers:true , 31 loadFilter:pagerFilter, 32 33 }).datagrid('loadData',data); 34 35 }
还有没总结的没遇到使用过的日后看http://www.jeasyui.net/plugins/183.html