信道本身是不可靠的,可靠性传输就是在传输层在不可靠的信道基础上实现可靠性传输。
网络信道不可靠的点
1. 数据在传输的过程中有可能会受损(本文主要说明这个问题)
2. 数据在传输的过程中有可能会丢失(下一篇文章说明)
传输层的可靠性协议就是解决上面两个问题的
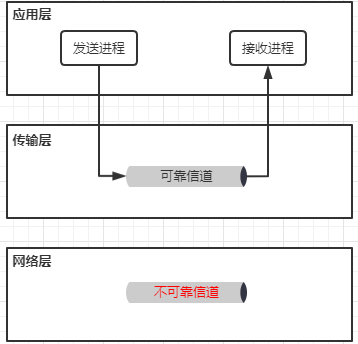
服务模型

从应用层的角度来,整个传输是可靠的,传输层屏蔽了不可靠的网络层
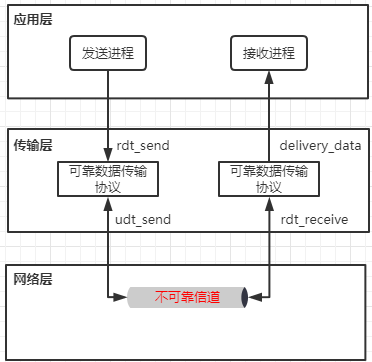
实现模型

rdt:reliable data transfer,udt:unreliable data transfer
传输层发布可靠传输的api给应用层,但是调用网络层的不可靠服务,通过可靠数据传输协议最终实现可靠传输。
可靠数据传输第一版
问题: 数据在传输过程中是受损,接收方
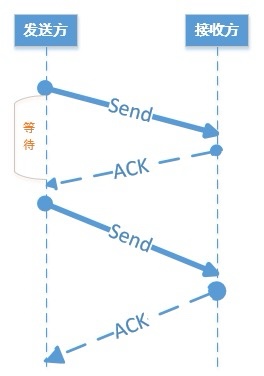
方案:停等协议(数据发出去后发送方等待发送方反馈,等反馈没有问题后再进行下一组数据的传输)
ARQ(Automatic Repeat reQuest),自动重传,如果数据受损,则重新再传一次。
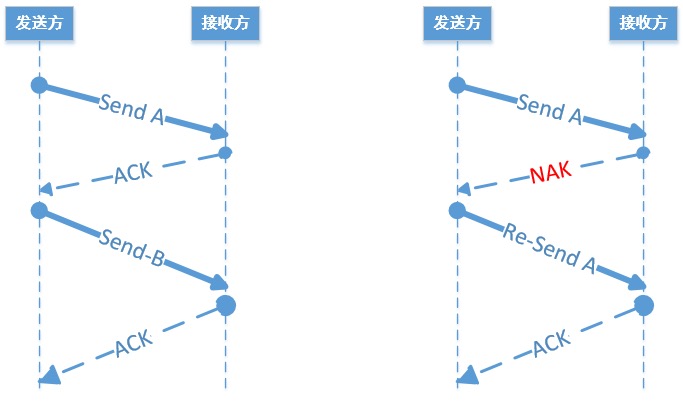
停等协议示意图

实现ARQ需要实现三个功能:
- 差错检测:需要一种机制能够让接收方检测数据是否正确,比如对发送的数据加入校验和(checksum)
- 接收方反馈:当接收方做完差错检测后,要告知发送方数据是否OK,如果OK,发送ack(acknowledge),如果有损,则发送NAK(negative-acknowledge)
- 重传:当发送方收到NAK以后,则对数据进行重传

第一版的问题
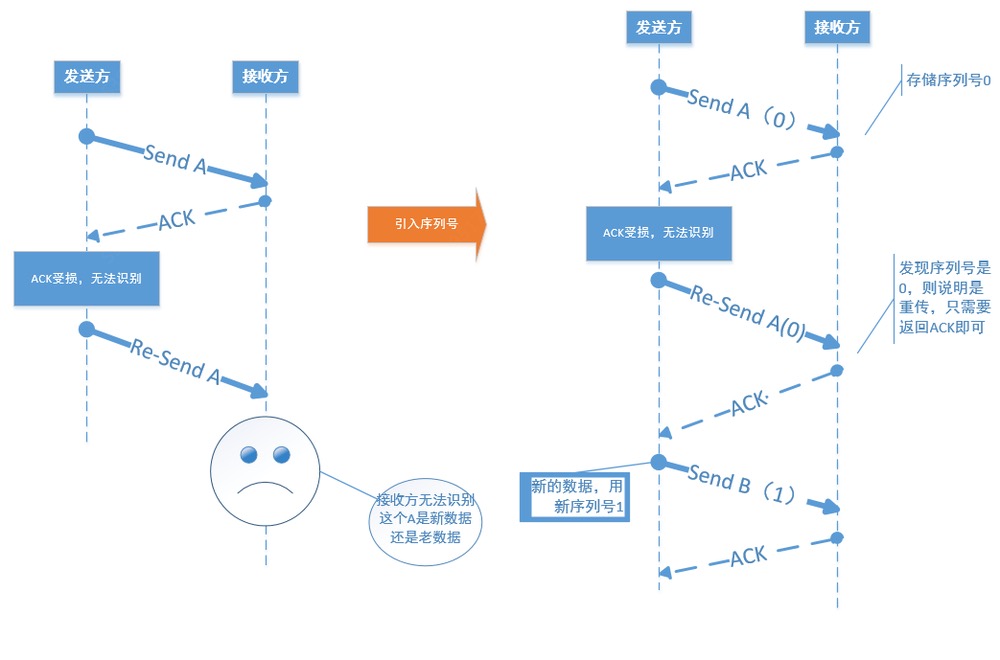
接收方的ACK或者NAK如果有损,发送方无法识别怎么办?
可靠数据传输第二版
针对第一版的问题,最简单的办法是:如果发送方无法识别也直接进行重传。
这又会引入另外一个问题,接收方有可能已经正确收到了之前的数据,再次重传回导致接收方无法区分当前数据是重新传送的还是新数据。
所以需要给数据增加一个唯一标识:序列号。