目录
- 从固定到可编程
- 探秘GPU渲染管线
- 着色器编程
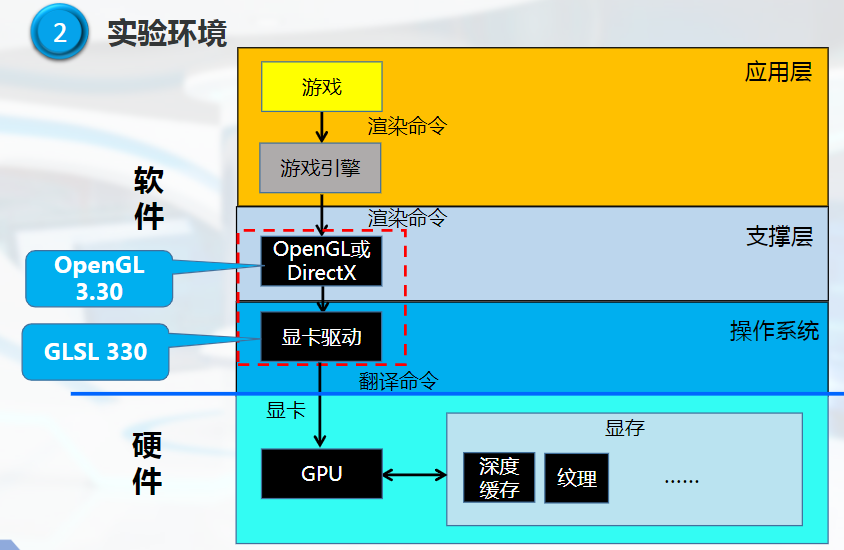
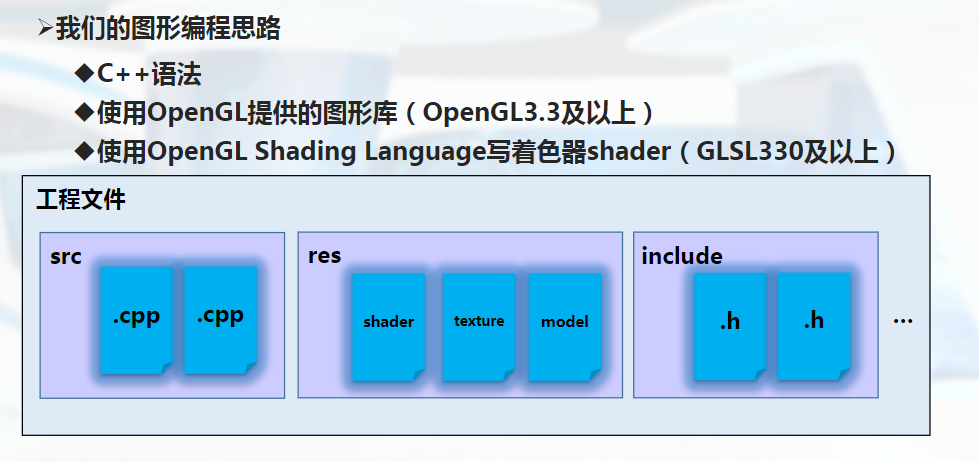
- 实验导学
- 实验
从固定到可编程
图形编程的发展
早期图形编程:
与具体硬件有关,不可移植;用来绘制图元及其属性的函数库低级;程序员虽然拥有很大的控制权,但耗费时间
图形标准的产生:
硬件供货商提供标准图形函数库;GKS、PHIGS、OPENGL;设备无关
固定管线
图形API提供了一个对硬件操作的标准接口;API对程序员提出的各种绘制图元或属性的请求都采用固定的方式来处理;这种内部实现方式被称为“固定功能渲染流水线”;程序员控制权减少,更方便
固定到可编程:
勾函数hooks的出现:突破固定功能流水线的限制,使用可编程着色器修改流水线中某些特定步骤的行为。

GPU渲染管线
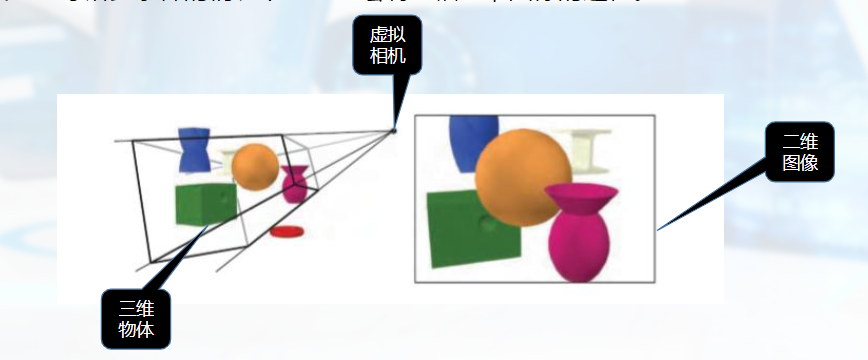
渲染管线的功能:决定在给定虚拟相机、三维物体、光源、照明模式,以及纹理等诸多条件的情况下生成或绘制一幅二维图像的过程。

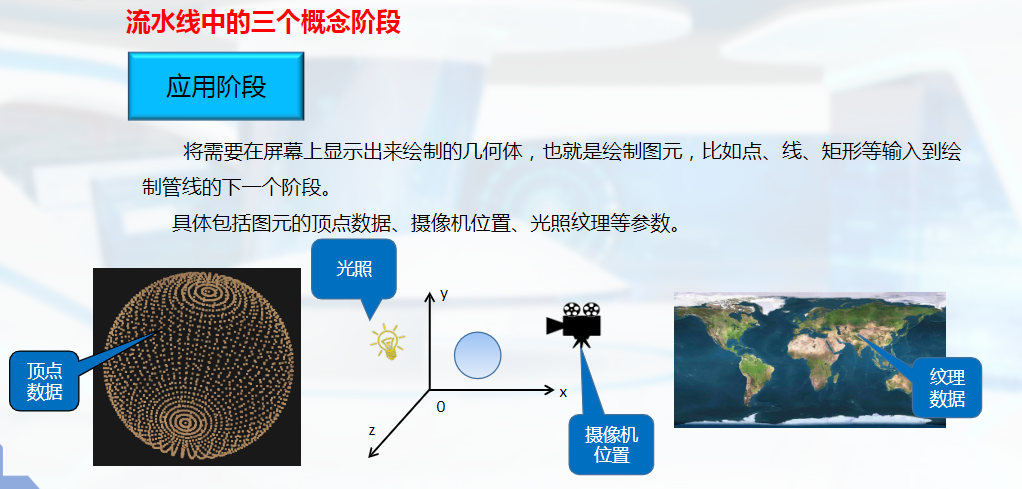
GPU渲染管线的三个概念阶段
应用阶段--->几何阶段--->光栅化阶段






探秘GPU渲染管线
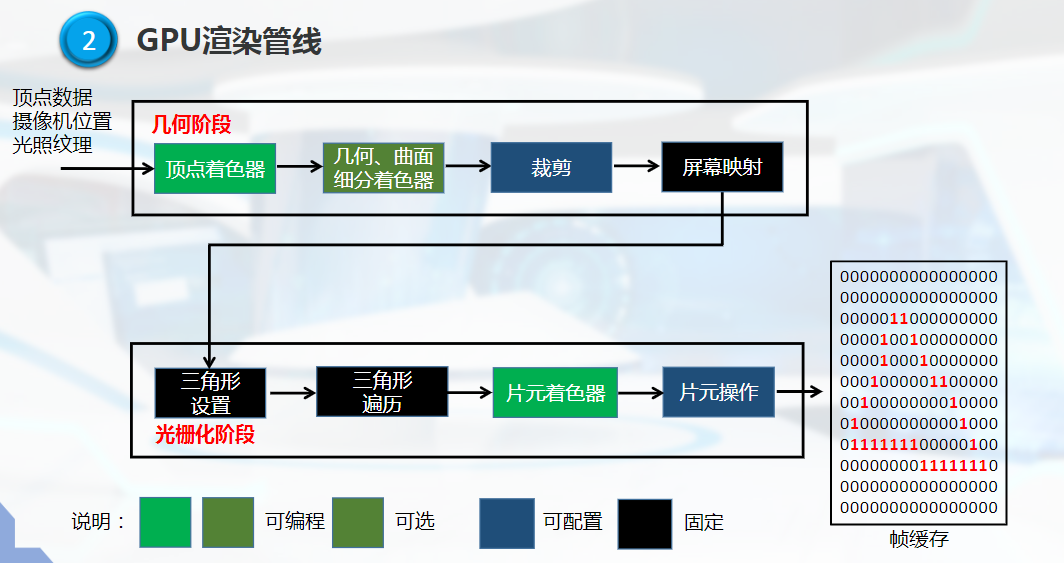
GPU渲染管线

几何阶段:顶点着色器、几何/曲面着色器、剪裁、屏幕映射
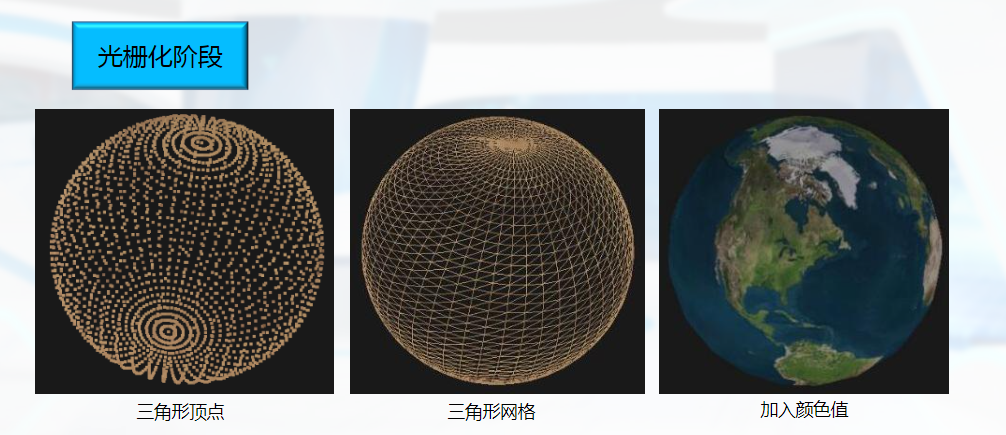
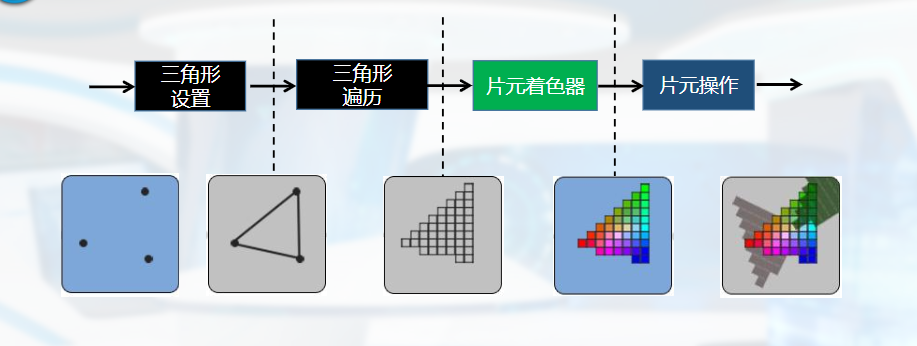
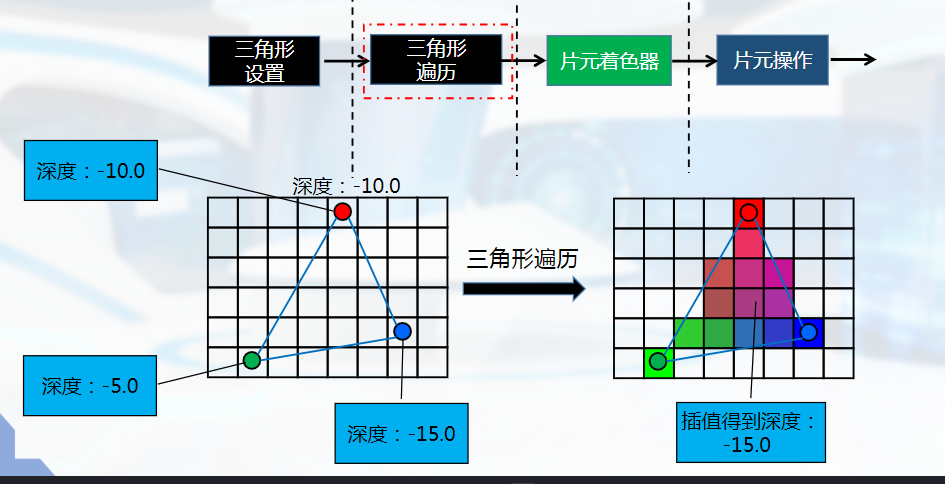
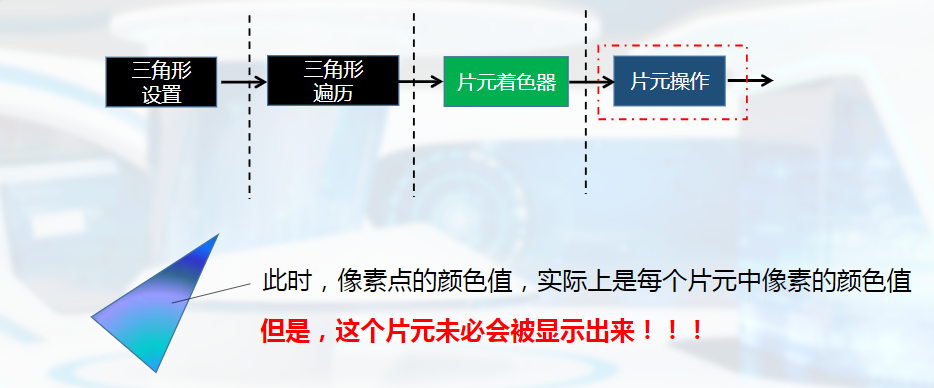
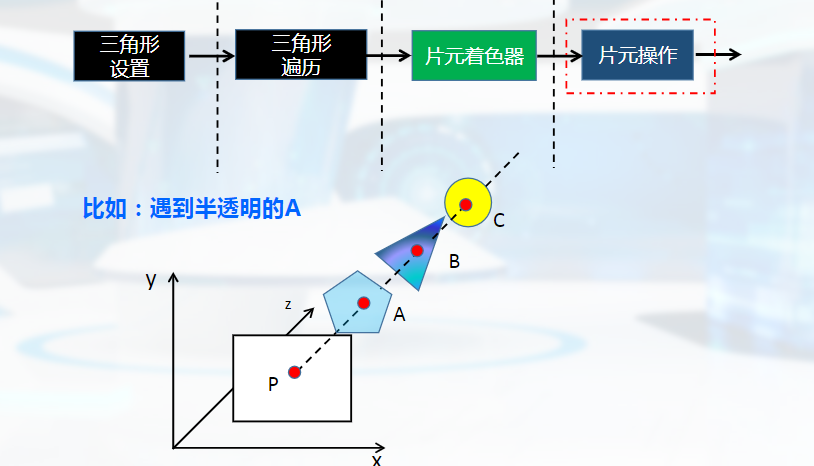
光栅化阶段:三角形设置、三角形遍历、片元着色器、片元操作
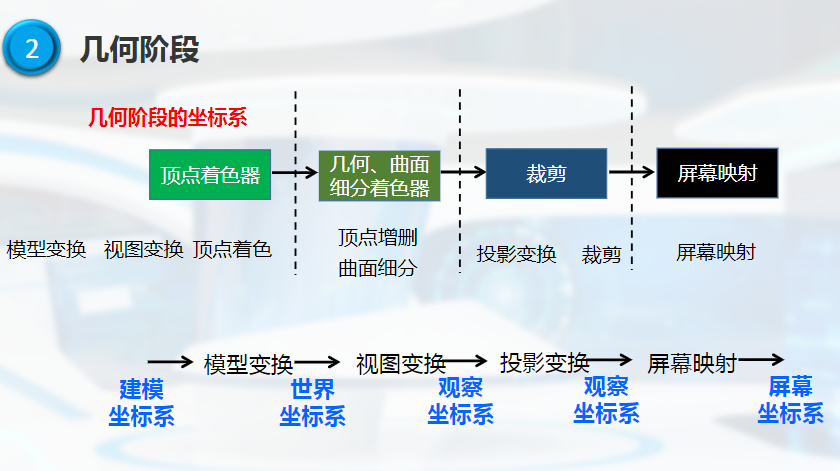
几何阶段
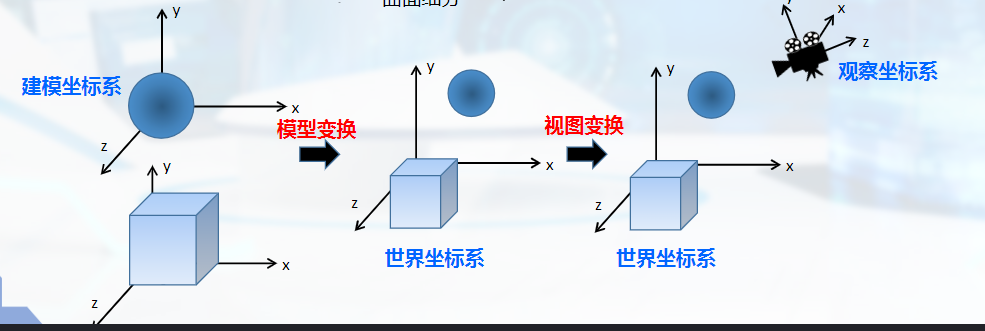
顶点着色器:模型变换、视图变换、顶点着色
- 顶点着色:确定顶点上材质的光照效果。在每个顶点存储各种材料数据。(形式多样:颜色、姓梁、纹理坐标等)

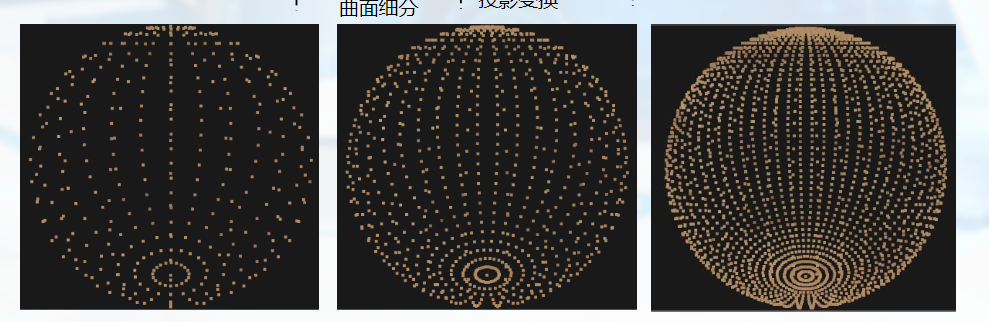
几何着色器、曲面细分着色器:顶点增删、曲面细分

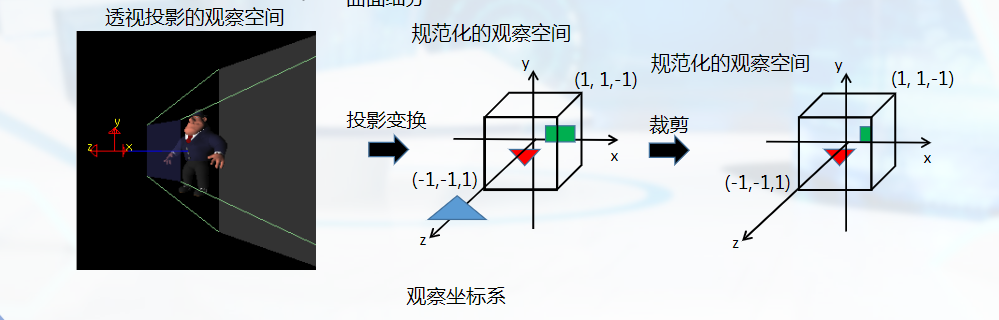
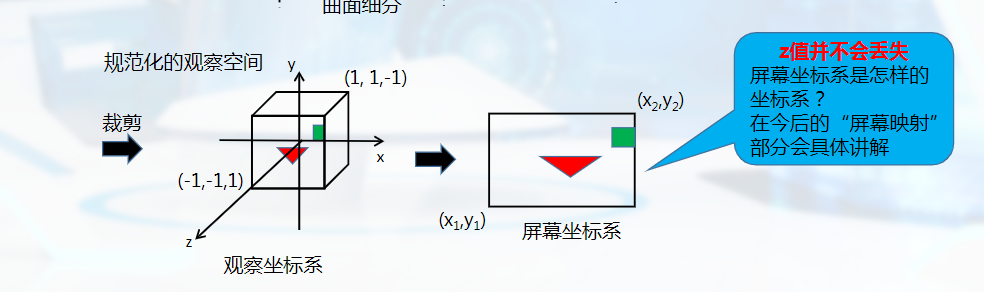
裁剪:规范化投影变换、裁剪
透视投影的观察空间-->规范化的观察空间

屏幕映射
z值并不会丢失,之后会具体讲解

小结

模型变换和视图变换有顶点着色器完成,投影变换由剪裁完成,屏幕映射最后进行得到屏幕坐标系。
光栅化阶段




片元操作:模板测试、深度测试、颜色混合、帧缓存(较复杂,之后会讲)
着色器编程
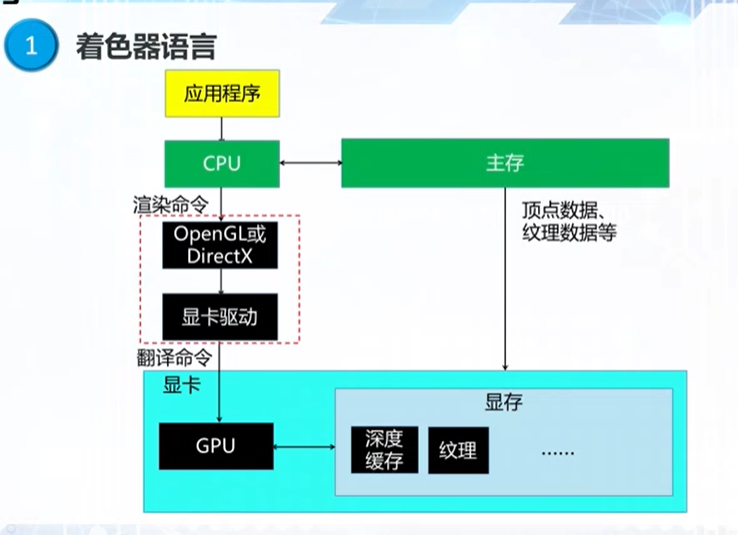
着色器语言



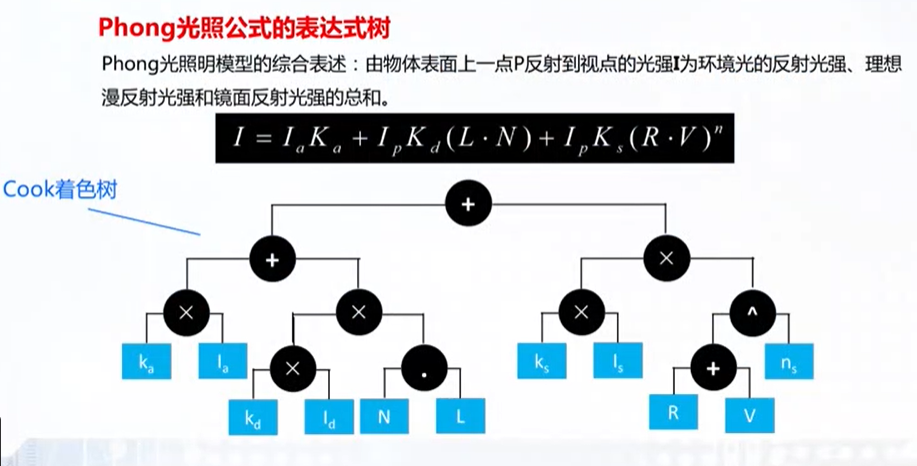
上面这个Phong模型会在第九章进行学习
GLSL
OpenGL的着色器语言GLSL,OpenGL Shading Language。
最新版本中有以下着色器
- 顶点着色器 Vertex Shader
- 几何着色器 Geometry Shader(可选)
- 曲面细分着色器 Tessellation Shader(可选)
- 片元着色器 Fragment Shader
着色器语言在CPU中不编译,以文本方式存在,由GPU显卡驱动完成翻译
OpenGL中使用着色器的流程
- 创建着色器对象
- 源码关联到着色器对象
- 编译着色器
- 创建一个程序对象
- 将着色器对象关联到程序对象
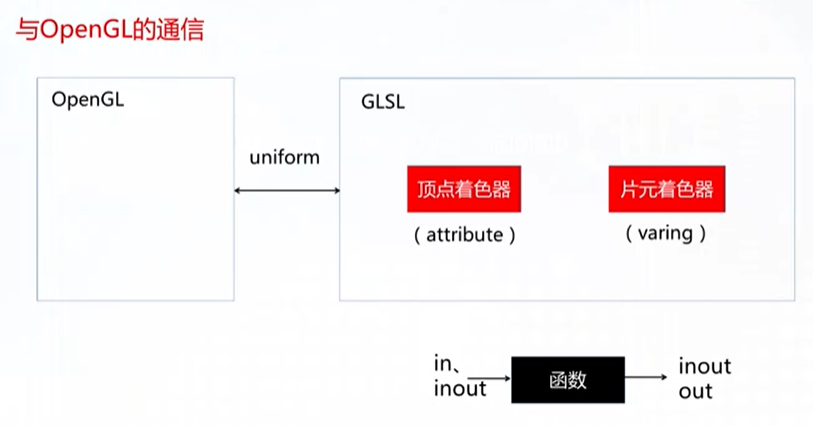
GLSL与OpenGL的通信

数据类型
标量、矢量、矩阵、结构和数组

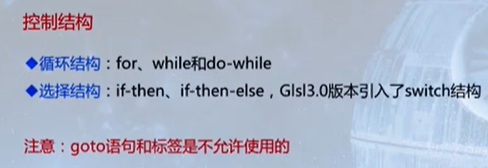
控制结构
类似C语言

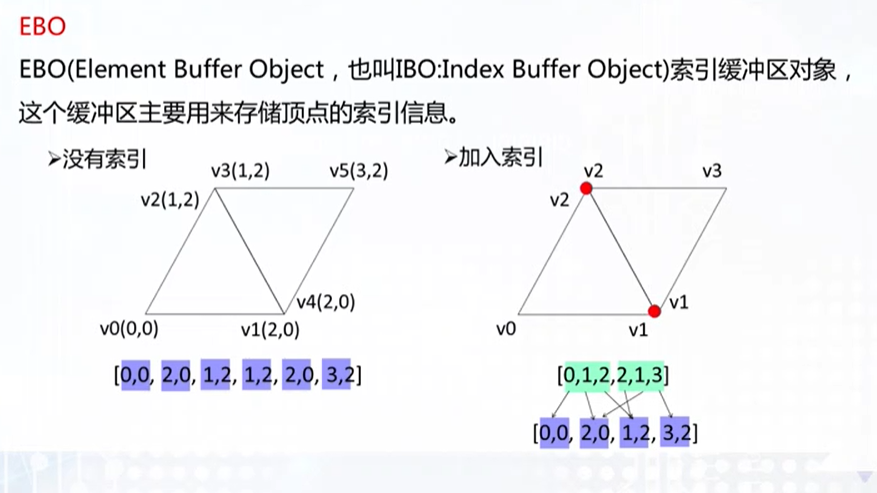
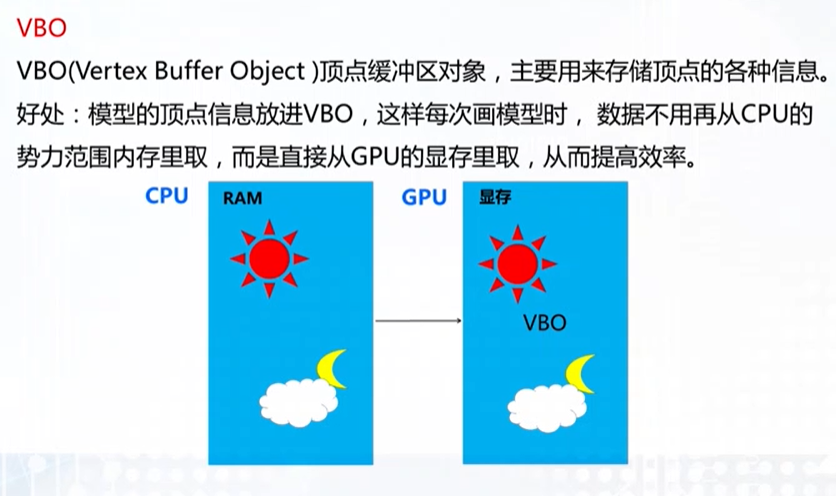
EBO、VBO和VAO
EBO索引缓冲区对象,这个缓冲区用来存储顶点的索引信息。

VBO顶点缓冲区对象,主要用来存储顶点的各种信息。

VAO顶点数组对象,保存了所有顶点数据属性的状态集合。存储了顶点数据的格式以及顶点数据所需的VBO对象的引用。


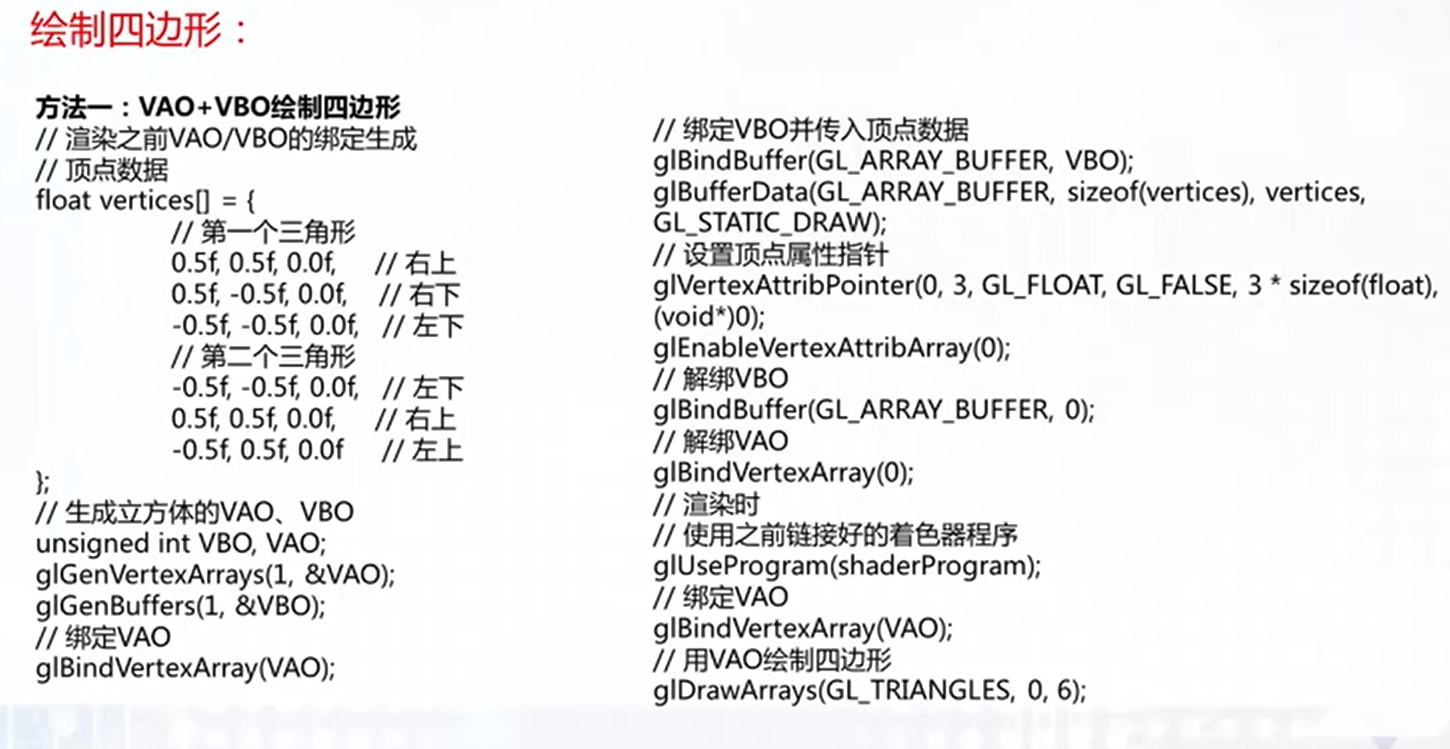
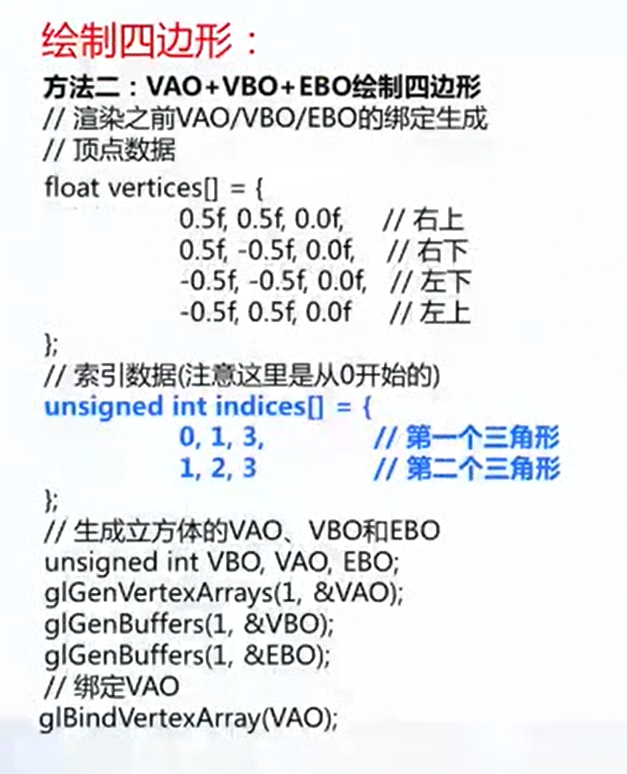
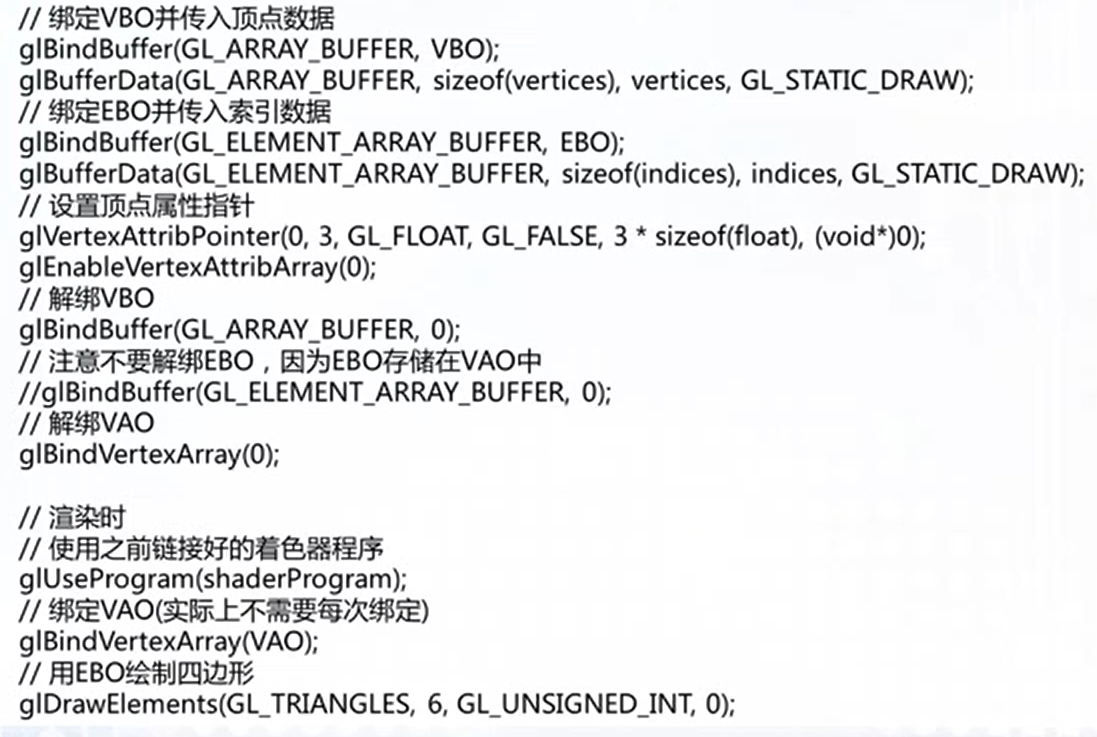
例程
在开发环境下编写并精读。



实验
实验导学