年后的工作不是那么的忙,最近也开始思考自己以后的路该怎么走,在迷茫的时候,还是坚持学习点儿东西吧。
接着之前的JSP,这次是要尝试着用request.getParameter(ParameterName)和request.getPatameterValues(parameterName)来获取客户端HTML页面提交过来的参数,并将其显示出来。具体代码如下:
HTML页面:

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 5 <title>商品信息输入</title> 6 <style type="text/css"> 7 <!-- 8 .STYLE1 {color: #FF0000} 9 --> 10 </style> 11 </head> 12 13 <body> 14 <form action="product_entry.jsp" method="get" name="form1" id="form1"> 15 <br /> 16 <table width="494" border="1" align="center"> 17 <tr> 18 <th width="106" height="41" scope="row">商品编号</th> 19 <td width="372"><label> 20 <input name="PRODUCTID" type="text" id="productId" /> 21 </label> 22 <span class="STYLE1">*</span> (* 里面为必须输入内容) </td> 23 </tr> 24 <tr> 25 <th height="33" scope="row">条码</th> 26 <td><input name="barcode" type="text" id="barcode" /></td> 27 </tr> 28 <tr> 29 <th height="33" scope="row">商品名称</th> 30 <td><input name="productName" type="text" id="productName" /> 31 <span class="STYLE1">* </span></td> 32 </tr> 33 <tr> 34 <th height="35" scope="row">商品类型</th> 35 <td><label> 36 <select name="productType" size="6" id="productType"> 37 <option value="小食品" selected="selected">小食品</option> 38 <option value="饮料">饮料</option> 39 <option value="乳制品">乳制品</option> 40 <option value="烟酒">烟酒</option> 41 <option value="洗化用品">洗化用品</option> 42 <option value="其他">其他</option> 43 </select> 44 </label></td> 45 </tr> 46 <tr> 47 <th height="43" scope="row">供应商</th> 48 <td><label> 49 <select name="vendor" id="vendor"> 50 <option value="伊利公司">伊利公司</option> 51 <option value="蒙牛公司">蒙牛公司</option> 52 <option value="圣元奶粉厂">圣元奶粉厂</option> 53 <option value="三鹿乳品厂">三鹿乳品厂</option> 54 <option value="光明乳业">光明乳业</option> 55 <option value="雅培奶粉公司">雅培奶粉公司</option> 56 <option value="其他" selected="selected">其他</option> 57 </select> 58 </label></td> 59 </tr> 60 <tr> 61 <th height="36" scope="row">进价</th> 62 <td><label> 63 <input name="price" type="text" id="price" /> 64 (请输入数字)</label></td> 65 </tr> 66 <tr> 67 <th height="32" scope="row">包装类型</th> 68 <td><input name="package_type" type="radio" id="radiobutton" value="个" checked="checked" /> 69 <label for="radiobutton"></label> 70 <label for="checkbox">个 71 <input type="radio" name="package_type" value="只" id="radio" /> 72 只 73 <input type="radio" name="package_type" value="箱" id="radio2" /> 74 箱 75 <input type="radio" name="package_type" value="包" id="radio3" /> 76 包 77 <input type="radio" name="package_type" value="瓶" id="radio4" /> 78 瓶</label> 79 <input type="radio" name="package_type" value="袋" id="radio5" /> 80 <label for="checkbox6">袋</label></td> 81 </tr> 82 <tr> 83 <th height="74" scope="row">产地</th> 84 <td><label for="select"></label> 85 <select name="place" size="6" multiple="multiple" id="place"> 86 <option value="henan">河南</option> 87 <option value="河北">河北</option> 88 <option value="湖南">湖南</option> 89 <option value="湖北">湖北</option> 90 <option value="shanghai">上海</option> 91 <option value="其他">其他</option> 92 </select> 93 </td> 94 </tr> 95 <tr> 96 <th height="74" scope="row">赠品标志</th> 97 <td><label> 98 <input name="type_flg" type="checkbox" id="type_flg" value="商场促销" /> 99 可参加商场促销 100 <br /> 101 <input name="type_flg" type="checkbox" id="type_flg" value="厂商活动" /> 102 可参加厂商活动 103 <br /> 104 <input name="type_flg" type="checkbox" id="type_flg" value="赠品" /> 105 可作为赠品 106 </label></td> 107 </tr> 108 <tr> 109 <th height="39" scope="row">删除标志</th> 110 <td><label> 111 <input name="del_flg" type="radio" value="有效" checked="checked" /> 112 有效 113 <input type="radio" name="del_flg" value="无效" /> 114 无效</label></td> 115 </tr> 116 <tr> 117 <th height="31" scope="row">备注</th> 118 <td><label for="textfield"></label> 119 <label for="textarea"></label> 120 <textarea name="memo" cols="35" rows="5" id="memo"></textarea> 121 <label for="file"></label></td> 122 </tr> 123 </table> 124 <br /> 125 <table width="206" align="center"> 126 <tr> 127 <td width="101"><input type="submit" name="Submit" value="提交" id="Submit" /></td> 128 <td width="93"><label for="label"></label> 129 <input type="reset" name="Submit2" value="重置" id="label" /> 130 <input name="action" type="hidden" id="action" value="add" /></td> 131 </tr> 132 </table> 133 </form> 134 </body> 135 </html>
JSP处理页面:

1 <%@ page contentType="text/html;charset=gb2312" language="java" %> 2 <% 3 request.setCharacterEncoding("gbk"); 4 5 String strProductId = request.getParameter("PRODUCTID"); 6 String strBarcode = request.getParameter("barcode"); 7 String strProductName = request.getParameter("productName"); 8 String strProductType = request.getParameter("productType"); 9 String strVendor = request.getParameter("vendor"); 10 String strPrice = request.getParameter("price"); 11 String strPackageType = request.getParameter("package_type"); 12 String[] strPlace = request.getParameterValues("place"); 13 String[] strTypeFlg = request.getParameterValues("type_flg"); 14 String strDelFlg = request.getParameter("del_flg"); 15 String strMemo = request.getParameter("action"); 16 %> 17 18 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 19 <html xmlns="http://www.w3.org/1999/xhtml"> 20 <head> 21 <meta http-equiv="Content-Type" /> 22 <title>无标题文档</title> 23 <style type="text/css"> 24 <!-- 25 .STYLE1 {color: #FF0000} 26 --> 27 </style> 28 </head> 29 30 <body> 31 <form action="" method="post" name="form1" id="form1"> 32 <br /> 33 <table width="494" border="1" align="center"> 34 <tr> 35 <th width="106" height="41" scope="row">商品编号</th> 36 <td width="372"><label> 37 <%=strProductId%> 38 </label> 39 <span class="STYLE1">*</span> (* 里面为必须输入内容) </td> 40 </tr> 41 <tr> 42 <th height="33" scope="row">条码</th> 43 <td><%=strBarcode%> </td> 44 </tr> 45 <tr> 46 <th height="33" scope="row">商品名称</th> 47 <td><%=strProductName%> 48 <span class="STYLE1">* </span></td> 49 </tr> 50 <tr> 51 <th height="35" scope="row">商品类型</th> 52 <td><label> 53 <%=strProductType%> 54 </label></td> 55 </tr> 56 <tr> 57 <th height="43" scope="row">供应商</th> 58 <td><label> 59 <%=strVendor%> 60 </label></td> 61 </tr> 62 <tr> 63 <th height="36" scope="row">进价</th> 64 <td><label> 65 <%=strPrice%></label></td> 66 </tr> 67 <tr> 68 <th height="32" scope="row">包装类型</th> 69 <td><%=strPackageType%></td> 70 </tr> 71 <tr> 72 <th height="74" scope="row">产地</th> 73 <td> 74 <% 75 if (request.getParameterValues("place") != null) { 76 for (int i=0;i<strPlace.length;i++){ 77 out.println(strPlace[i]); 78 } 79 } 80 %> 81 </td> 82 </tr> 83 <tr> 84 <th height="74" scope="row">赠品标志</th> 85 <td> 86 <% 87 if (request.getParameterValues("type_flg") != null) { 88 for (int i=0;i<strTypeFlg.length;i++){ 89 out.println(strTypeFlg[i]); 90 } 91 } 92 %> 93 </td> 94 </tr> 95 <tr> 96 <th height="39" scope="row">删除标志</th> 97 <td> 98 <%=strDelFlg%> 99 </td> 100 </tr> 101 <tr> 102 <th height="31" scope="row">备注</th> 103 <td><label for="textfield"></label> 104 <label for="textarea"></label> 105 <%=strMemo%> 106 <label for="file"></label></td> 107 </tr> 108 </table> 109 <br /> 110 <table width="206" align="center"> 111 <tr> 112 <td width="101"></td> 113 <td width="93"></td> 114 </tr> 115 </table> 116 </form> 117 </body> 118 </html>
当然,使用request.getParameter(ParameterName)只是获取单个的值,所以只需定义一个String类型的变量就可以了,而使用request.getPatameterValues(parameterName)要获取的是参数所对应的的值,一般会有多个值,所以需要定义一个String[]类型的数组来存储。
将HTML中输入的值获取到后提交给JSP页面去处理(即显现出来)。
编译,运行后的HTML页面显示如下:

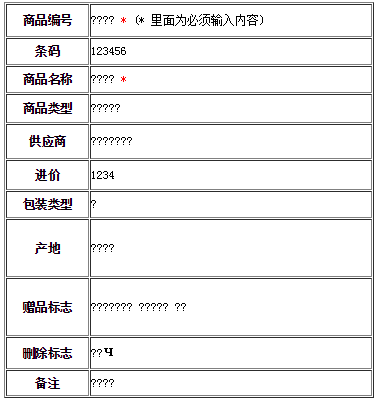
点击提交后,显示如下:

处理过程中,全部是中文乱码,查看了一下代码,两个页面均设置的是gb2312,属性里面的设置也是GBK,难道是GBK和gb2312有何区别导致的?然后就去百度了一下两者的区别:gb2312只包括简体中文,而GBK包括所有的汉字,包括简体和繁体,还有日文的假名。所以说是GBK比gb2312所包括的范围更大一些,排除是这个原因。
然后继续百度解决方法,有人说JSP页面的乱码可以使用request.setCharacterEncoding("GBK");照做尝试,依然还是乱码。
不是页面问题,那么就要考虑一下Tomcat使用时中文乱码问题的原理是什么了:首先Java(包括JSP)源文件中很可能包含有中文,而Java和JSP源文件的保存方式是基于字节流的,如果Java和JSP编译成class文件过程中,使用的编码方式与源文件的编码不一致,就会出现乱码。基于这种乱码,建议在Java文件中尽量不要写中文(注释部分不参与编译,写中文没关系),如果必须写的话,尽量手动带参数-ecoding GBK或-ecoding gb2312编译;对于JSP,在文件头加上<%@ page contentType="text/html;charset=GBK"%>或<%@ page contentType="text/html;charset=gb2312"%>基本上就能解决这类乱码问题。除此之外,还有第二类乱码,即Java程序与其他存储媒介交互时产生的乱码。很多存储媒介,如数据库,文件,流等的存储方式都是基于字节流的,Java程序与这些媒介交互时就会发生字符(char)与字节(byte)之间的转换,例如从页面提交表单中提交的数据在Java程序里显示乱码等情况 。如果在以上转换过程中使用的编码方式与字节原有的编码不一致,很可能就会出现乱码。
搞清楚原因后,再去尝试别人提供的解决方法:
更改 D:Tomcatconfserver.xml,指定浏览器的编码格式为“简体中文”:
<Connector port="8080" maxThreads="150" minSpareThreads="25" maxSpareThreads="75" enableLookups="false" redirectPort="8443" acceptCount="100" connectionTimeout="20000" disableUploadTimeout="true" URIEncoding='GBK' />
而我原先的设置里面是UTF-8,将URIEncoding的属性修改为GBK之后,再去运行,果然,中文乱码的问题解决了。但是GBK和UTF-8不都是可以显示中文的么?查了一些资料后对两者的区别也渐渐清楚了。GBK编码是指包含简体和繁体中文的字符,它的功能少,仅限于中文字符,所以它所占用的空间大小也就比UTF-8小很多,打开网页的速度也比较快。而UTF-8是一种全球通用的一种编码,因为UTF-8支持所有国家的语言,所以它占用的空间大小比GBK大,对于网站的打开速度也是有一定的影响的。
最后,虽然问题不难,但很开心自己现在遇到问题不会再那么急躁的去麻烦别人,在调查问题的过程中,也可以慢慢的做到举一反三。每天能进步一点点就好。^_^
