2013年即将过去,马上迎来的是2014年,在此还是对2013年做个总结,并对2014做好规划。 在即将过去的2013年经历了各种事情,其中最重的事情就是我毕业啦,我托单啦。现在我不在是一名在校大学生,正式踏入了社会。
2012年,那时我大四,在学校帮老师带团队做项目,为了最后一个项目的顺利完成,我耽误了找工作的时间,从没参加过校招,错过了大公司。
当时团队成员三个大四的,三个大三的,大四的其中有两个人没有参加一次校招而是直接参与社招(其中一个是我),不过后来还是顺利地找到了工作,另外一个继续复习考选调生(最后如愿考上),剩下几个,我带的学弟学妹,现在有的已经和大公司签了,年薪是我现在的几倍!!想想,差距啊,当年我还带着他们,现在却比我却混成这样,只能感慨啊,感慨的同时我也只能不断的努力学习。
我正式进入公司上班已经是2012年底了,那是时候我没选择在公司周围租房。因为当时的好基友些全部都已经去上班了,在成都的软件园,都和其他人合租好了房子,我暂时没有找到朋友一起,就只能住在学校了。住在学校去软件园上班是件恐怖的事情,公司每天八点半上班,四点半下班,但是我们学校离公司坐公交单边就是接近两个小时!于是我开始了长达几个月的早六晚7的生活,稍微加点班回到学校就是八九点了。早上六点就要起床,晚上回去晚了,只是在外面吃个饭,回到寝室就洗洗睡了,几乎没得其他空闲时间。这种生活我坚持了几个月,后来和认识的几个人一起合租了房子,从住的地方骑自行车到公司也只要十分钟左右,搬到租房的地方后感觉自己一下子就轻松多了,再也不用天天长途跋涉了。
谈谈在学校做的一些项目
到公司一年多了,加上在学校的经验早都超过两年了。
在学校做过一些项目,有网站,有系统,大半年的时间里我带团队做了两个系统,一个是学校的毕业论文管理系统,一个是政府的项目(建筑类的管理系统),名字就不说了,虽然那个时候我带领团队做项目开发,不过那个时候我还是菜鸟一个,现在基本上算入门。
谈谈那些年我在学校做过的项目
1、**毕业论文管理系统
团队成员四人,两个大四的,两个大三的,大三的两个人连C#都没学过,数据库基本上都是零基础,不过后来在我的带领下都能有很大长进。
采用技术 .NET Framework4.0、asp.net webform、sql2008r2 ;源代码管理软件采用TFS,没用过,当时也是摸索很久才弄清楚怎么用,之前做项目开发都是用的SVN,主要是我们想尝试没用过的东西才于是选用TFS。
前期需求是和老师一起完成的,在对需求进行了仔细的分析之后,做了界面原型设计,界面原型采用手画草图加visio的方式,最后确定了界面原型,确定原型和需求之后做了数据库设计,基本上都是一步接一步的完成。毕竟是在学校的项目,主要以提升技术培养新人为目的。团队中有两个大三的可以说是啥都不会,所以每一步基本上都要让他们学习领悟并融会贯通,不懂的我给他们解释,给他们提供学习资料。我们每一步都是由团队成员一起完成,每完成一步由老师确定,确定ok就进行下一步。我们当时还没有美工,界面是我叫朋友设计的。项目的架构搭建由我完成,采用的是最传统的三层,如下图。所有界面的html、css都由我编写完成。 在正式进入开发的时候,以前不会C# 没用过数据库的两个人,已经明数据库的一些知识了,大概清楚了该怎么设计数据库,以前书上1234范式和bc范式也清楚是啥东东了。在接下来几个月的时间里,我负责质量把关和系统重难点的完成,项目中没用一个webform服务器端控件。我们夜以继日地工作,每天早九晚十,最后完成开发,测试,优化,编写各种操作手册,顺利完成了交互了这个项目,最后交付并不顺利,经历了需求更改和压力测试,漏洞检查(这两个咋测的当时我都不知道,因为是叫其他专业的学生来完成的)。

项目感悟:做完项目发现我对sql语句和数据库的设计更熟悉,在设计数据库期间都是和大家一起交流学习,共同进步,也有老师的指导,照着所有的业务逻辑来检验了一下数据库设计,并对数据库做了一些优化。
该系统底层采用的是ADO.NET+存储过程,整个系统存储过程超过100个,存储过程维护麻烦,后来我们提供了非常全面的数据库文档,系统操作说明书,存储过程代码注释非常全面。当时我负责对代码可读性和质量进行把关,可读性不好的和注释不全的代码我一律打回,叫他们修改或者加上注释。能够顺利完成项目是团队成员大家一起努力的结果,团队的配合十分的高效,团队的四个人都是不同的性格,一个人摸索能力较强,适合做技术重难点预研;一个人十分心细,他做一些业务比较复杂的模块,在最后的测试阶段他也功不可没;其中还有个人也比较细心,也很任劳任怨,分配什么任务都很细心完成,大家合作非常融洽,遇到问题都是实时交流,这样的团队大家合作非常愉快。
2、**建筑管理系统
以前我一直学的是.NET的,做的网站和系统也都是用的ASP.NET,不过这次麻烦了,这个项目要求用java来完成。这次团队成员6人,三个大三的,三个大四的。其中有四个还是以前的原班人马,新加入了一个大三的MM(后来成我女朋友了),一个我们寝室的基友。前面项目完成之后我们出去happy了几天,后来回到工作室继续完成接下来的这个项目。最开始需求没怎么定,所以我们都是研究技术。java语言我倒是学过,计算机学院什么课都开,不过都是学点皮毛,我学了两学期的java,做过J2ME手机游戏,当时安卓都火了,我们还开J2ME,简直扯淡。 不过用java做web开发我还没接触过,只知道有个SSH组合。当时团队里面有个大四的,他和我不是一个专业,他学过Struts2,他提出说用Struts2框架,java做web开发要是不用框架的开发效率不是一般的低,最终我们决定用struts2,至于Spring 和Hibernate,可以暂时不用,毕竟技术研究时间有限,万一没研究透用处问题了就麻烦了,这个时候是暑假,大多老师都不在,当时又没得人指导(当时指导老师是学C++的)。在接下来的一周我全身心投入到struts2的研究中,先是在网上搜索了一大堆教程,看了官网的很多demo和帮助文档,下过传智播客的java培训视频,不过最后还是看了马士兵的视频才豁然开朗,把struts2的大一堆配置和传值基本上都弄清楚了,当时明白MVC是咋回事了。struts2很多都是靠配置文件来完成,各种配置文件,我现在几乎都忘记了,不过要我在去研究我基本上可以一两天就搞定,因为我把所有的相关配置和设置都做成了demo,现在都还保留到的。
这个项目的吐槽我不想多说,计划一月完成,到后来是四五个月都没完成。问题出在需求上,这个项目是几经转手最后才到我们手上,我们不能和客户直接谈,只能和转手人谈,而负责做需求的人又不会做需求,每次都是我们提问题他才去问,结果一问发现以前一句话其实是个大模块,后来需求出现了爆炸式增长,做需求的时候我们基本上是天天开会讨论,分析需求,提出疑问,记录问题,等待对方确定,如此反复过了大概两个多月才基本确定需求。
在这个期间一些技术难题也都一一攻破,什么身份证扫描、远程视频调取、移动设备拍照上传、基于地图的一些功能点。 这些技术点的攻破都是有不同专业的不同学生完成的,计算机学院还真是不缺人才,各种东西都能找到人帮忙搞定。我负责基于地图的一些功能点,当时刚好寝室的基友参加HTML5的比赛,作品就是基于google地图的,我就在他们那里学习了一下,轻松搞定地图上插入标签,定位等一些功能,项目还设计大量的Word文档生成,记得我们好像是用FreeMarker 来做的,手动编辑XML制作模板,然后有FreeMarker来完成模板数据填充。
该项目完经历了几个月的开发,当时是五个人负责编码,我主要负责整体结构搭建,底层代码封装,底层代码是通过代码生产工具搞定的,当时没用Eclipse,直接用的MyEclipse。
项目完成后我立即开始找工作,最后选择了一家环境不错,但是薪资并不是很高的公司,没过多久就顺利到公司上班了。
谈谈在公司做的一些项目
第一个项目:**教育网
我一个人独立完成一个网站的开发,是一个教育网简版,当时公司的UI写好了HTML和CSS, 我不用自己写HTML和CSS,项目经过一个多月顺利完成验收,期间自己开发了一个三层架构的代码生成器,还是多好呀的,自己开发的想咋改就咋改,开发这种工具比较简单,主要是弄清楚把数据库的相关的信息全部读取出来,数据库,数据表,字段,字段信息,这些都读取出来了,最后就是拼接字符串了。当时还独立开发了一个分页控件,自己开发的东西用起来还真是方便。

第二个项目:**网
是公司的一个产品,是一个B2C的网站,这个项目基本上算是我到公司里接触到的真正的团队项目。
项目成员:产品部2人 项目管理部1人 CM1人 PM1人,WEB开发4人,测试2人 播放器开发2人
选用技术:项目采用多层架构,ORM使用EF5.0 ,采用的是Code first方式, IOC采用Spring.NET,项目编码规范主要靠神器Reshaper,界面端使用MVC3.0,使用WCF 做WEB服务, 当时还给Pad端和安卓端提供一些接口。 缓存采用的是MemCache. 系统授权服务在SSO完成,SSO独立出来作为单独的项目进行开发,期间改过N次需求,几乎被我改得面目全非。
项目职责:开发人员,中途进入该项目,参与了系统后台的开发,以及项目后期的一二三期需求更改和运营需求更改,几乎界面上用户能看到的我都改过,改的时候就发现了很多问题,他们代码可读性不好,注释几乎没有,很多地方写得不够健壮,我做了很多的修改和重构,改的时候自己也明白了很多道理,代码是写给别人看到,以后其他人还要进行维护,所以代码的可读性一定要好,关键的注释一定要有,代码要写得健壮,编码需要有相关规范,团队成员之间的编码风格最好要统一。
总结:整个系统架构不够合理,很多东西没有很好地封装,底层一大堆重复的代码,底层设计不够简化,套用网上的DDD设计模式,系统日志做得不好,异常日志和操作日志的记录不详细,日志系统没做独立扩展开发。上层JS也是满篇重复代码,满篇全局变量!!代码十分离散,后期维护十分麻烦。这个产品现在都是由专人运营,期间加功能改需求,由于以前代码不够统一,很凌乱,给后期维护带来了很大不便。项目上很多问题后期我都提出过,不过他们几乎都没改过,原因就是代价太大。这个项目我还是学到了很多东西,真正用上了IOC,ORM,WCF,知道了啥是DDD,什么是多层架构。系统网址:http://www.jiangtang.cn/。

第三个项目:IPTV
选用技术:MVC3,ADO.NET,SQL2008r2
项目描述和职责:这个项目基本上三分之一的时间都是在和电信的人在打交道,ITV也许有的人都比较熟悉,就是电视上的点播系统,是华为给电信做的,不过后来华为停止给他们做技术更新了。 我要做的就是开发一个点播系统,上面放我们的一些视频,系统要在电信的ITV平台上跑起来。这个开发难度还是比较大,所有的都是按照电信给的文档进行,ITV上的系统开发,类似于WEB系统开发,部署和部署网站一样的,不过就是有兼容性问题,不同的机顶盒装的浏览器不一样,兼容性问题十分老火,而且没法控制台调试,因为显示界面都在电视上,出错只是不出结果,没其他任何异常。期间我做了大量的技术预研,弄明白了ITV是怎么回事,怎么在上面做开发,把电信那边给的技术文档看了N骗,叫电信的合作人员给两个DEMO他们都说没有,叫我们自己接上ITV,然后抓包,我当时第一次接触到了抓包,当时用了一个重量级的工具,Wireshark,这个博客园有学习资料,抓包研究别人的东西并且结合电信给的文档,终于搞定了 视频在ITV平台上的播放控制,如:暂停、播放、快进、快退、进度显示、声音控制、声音控制大小显示,并且处理各种机顶盒的兼容性问题,机顶盒的兼容性问题比IE6的都还要难调整,JS只支持原生态,原生态有些都不支持,所有的事件响应和控制有JS完成。项目开发过程十分纠结,有几次都加班到很晚调试机顶盒兼容性问题,期间还多次到电信的机房安装部署服务器,电信的机房确实霸气,二枢和西部电信枢纽中心都进去过好几次。

第四个项目: **课堂
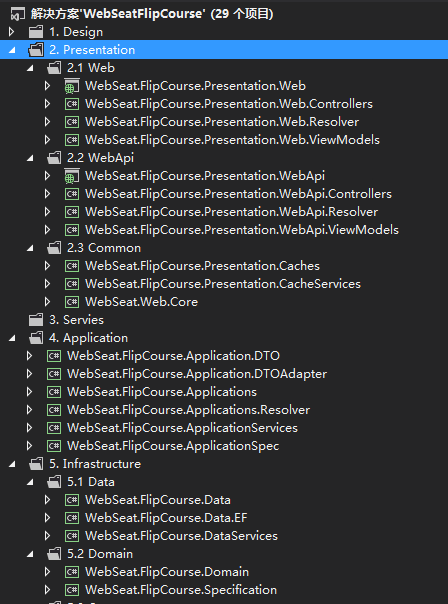
这个项目我只是参与了部分,这个项目很大,分几期完成,一期二十多个人参与,前后花了四五个月时间,期间天天加班,公司把大量的人力物力财力都放在上面了。现在在进行二期开发,不过二期我没参与。我在公司属于WEB小组,在这个项目中WEB小组人员只是负责WEB部分,其他由研发部人员完成,web端负责给客户端提供接口,负责开发文件管理系统,并且完成后台管理系统。项目架构和技术和之前的项目有所不同,不过主要是去掉了IOC,因为项目架构以快为目的,时间非常紧,架构考虑的就是快。
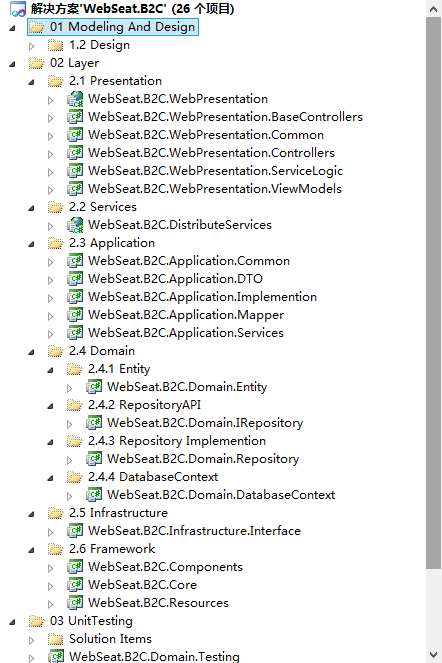
选用技术:EF5.0 CodeFirst方式, WCF, MCV4 , MEF,EasyUi 1.3.4。 比起之前的项目这个项目的架构和底层封装更好,底层针对EF和Expression做了很多扩展,大大提高了EF的生产力,项目模块化做的更好,这个可以看图。
项目职责:参与前期预研,主要是关于ORM的选择和权限系统的设计,在架构确定之前,研究了很多ORM框架,最后还是选定EF,权限系统参考了很多网上的设计,当时想做一个公司通用的权限管理系统,后来还是放弃了,发现通用权限系统的设计还是很负责的(国外有开源的相关项目)。


FRC2.0架构,使用EF6 MVC5

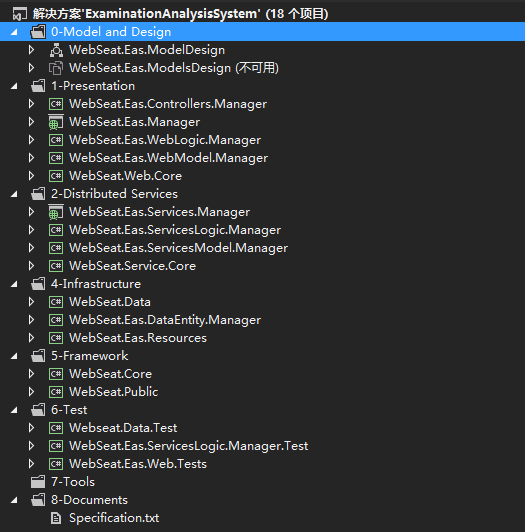
我五个项目:**分析:
项目成员:产品部2人,项目管理部2人,WEB小组4人(其中两人做专做数据处理),数据采集预研1人,测试2人。
项目描述:该项是以处理数据为主,都是预处理几千万上亿的数据,数据处理由专人完成,涉及到分库分表,分布式计算等问题。
选用技术:WEB端选用EF5.0、MVC4、WCF、SQL2012,EasyUi,.netframework4.5
项目职责:我在项目中负责后台管理系统的架构搭建,前前后后花了几周的时间。先研究了公司之前的项目架构,还参考了一些网上的例子,博客园中的文章也是看了非常多。博客园有个搭架子比赛,认真看了他们每个人的架构,再结合了微软官方给出的架构DEMO,最后完成了自己的项目架构搭建。项目采用DDD设计,分层架构模式。对底层实现很好的封装,MVC4和EasyUi之间实现的完美结合。整个框架的搭建我一个人完成,那段时间每天做的时间就是考虑下怎么构建项目结构更为合理,怎么进行合理的分层,我不断参考和学习那些先进的思想,期间还看了一本《企业级应用架构》。项目整体架构搭建完成后,基本上从上到下要加模块,加接口都可以很快完成,整体节构没有弄得很复杂,新手上手很快,开发起来也很快。系统的 日志系统很好的封装,修改一下配置就可记录方法的运行时间,以及用户相关操作。系统的扩展性较好,考虑可能是多站点形势,因此很多地方都做了特殊处理,现在要加一个站点也是轻松搞定,而且完全不影响之前的业务。架构搭建过程中研究了很多东西,如Expression,LIQN,WCF等。在架构的搭建过程中学到了太多太多,这里不一样列举了。该项目因为一些原因中途停止,我被调到后来的***课堂项目组,项目架构交给后来的项目组,现在该项目已经正式立项开发。

第六个项目:**课堂
该项目公司是强行要求大家加班半年
项目描述:无
项目成员:项目成员八人。两个WEB(其中一人是我),一个IOS,一个安卓,一个Windows,还有一个底层,外加两个测试。我们web组依然负责为客户端提供接口,并开发后台管理系统,开发产品官网。
选用技术:EF5.0(本想用6.0的)、MVC4 、WEBAPI2、SQL2012,.netframework4.5,EasyUI1.3.5,BootStrap3.0,Knockout2.3,IOC使用轻量级的Autofac
项目职责:技术上我们喜欢新的,也喜欢用没用过的,再根据我们的实际需求,我们选用了WEBAPI2来给客户端提供接口,没用WCF。不过当时只是对webapi只有个大概了解,在博客园看过几篇介绍性的文章,只知道它是做什么的,但是具体怎么用不是很清楚。该项目由我负责WEBAPI技术预研,另外一个人负责框架搭建。
研究新的东西不难,关键是要有好的学习方法,好的学习资料。这个东西比较新,博客园中文章当时也不是很多,详细介绍使用的更不多,文章都是零零散散的,我学习的时候就天天上MSDN,看微软官方提供的学习资料,把每个demo都自己尝试几篇,把MSDN上所有关于webapi的东西都研究了几篇,然后还结合博客园的一些文章,自己写了一大堆的demo。最后算是勉强弄清楚了这个东西,关于webapi的学习我在下面在说明。
技术预研完成之后,我还负责前端公共库的封装,吸取之前项目的教训,就是前端所有东西我一个人搞定,按照我们的业务需求,结合现在的架构,对前端做了各种封装。JS的水很深,用好它,还是不要基本功的,经过我对前端的整合,实现了前后台完美结合,模块化地封装了很多东西,大大提高了后期开发效率。前台官网我用bootstrap3.0来做的,后台用easyui1.3.5来搞定。正式进入开发,开发完成移动客户端的所有接口,开发测试我用Fiddler工具,不过公司测试水平有限这个都用不来。我们不得不开发出套测试界面(被逼的),开发测试界面如果不“投机取巧”那工作量不是一般的大,后来我针对所有客户端接口,编写了一套自动化程序,大量的重复工作有程序自动完成,客户端七八十个接口我开发测试界面几乎没花多少时间,测试界面也是用easyui做的,期间也对easyui做了很多扩展和封装,后俩发现微软有提供WEBAPI相关的测试插件,在Nuget上可以下载,网上还提供了几个关于WEBPAI接口多版本兼容的方法。 最后后台管理系统的开发我也负责界面交互最复杂模块开发,以及后台最复杂的数据查询统计。用EF做查询统计可是很坑爹的东西,不过期间也学到了很多东西,涉到查询优化,数据库优化等等知识,我就不说了。
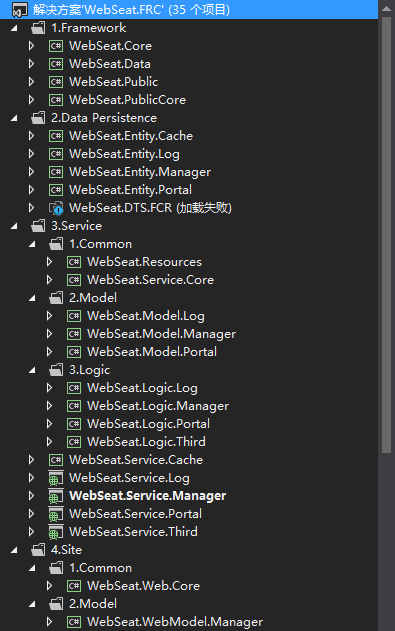
项目架构问题较多,整体架构不是很复杂,但是涉及到客户端和后台管理以及官网以及文件服务系统,各个站点应该分开。开始负责架构的没有分开,我提了相关意见,他开始认为没有必要,不过项目开发了几个月的时候他又进行了改动,这个时候改动代价是很大,也带来了很多问题,直接上图。
第一版:


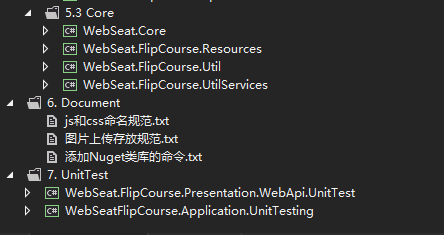
第二次调整架构,比起之前的较好一点,把webapi和后台管理分离开。


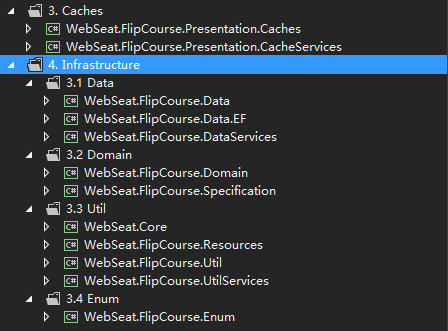
第三次修改

在学校图书馆看过很多书,就不算在其中了,以仅是我能记住的,都是到公司工作之后自己抽时间看的。
关于NET的
1、《ASP.NET MVC 4高级编程》,买的纸质版的进行阅读,适合像我这种初学者看,老外写的书易懂。
2、《ASP.NET MVC 4框架揭秘》看的电子书,没得基础的建议不要看,很多都是讲原理,贴上MVC框架源代码进行解释,看的时候可以顺便阅读下MVC框架的源码。
3、《编写高质量代码改善C#程序的157个建议》, 不仅要看书,还要下载源代码把每个demo都看一遍,然后总结用到自己的实际编码中。
4、《C#高级编程》《深入解析C#》《CLR via C#(第3版)》《C#字符串和正则表达式参考手册》没仔细看完,都是浏览,,来年准备认真阅读
5、《企业级应用架构》 《构建高性能可扩展的ASP.NET网站》
关于前端:
1、《javascriptDOM编程艺术》 仔细看完过,适合入门者,看完之后就觉得我貌似不该买。
2、《javascript王者归来》 电子书看过两遍,所有源代码浏览过两遍
3、《javascript高级程序设计第三版》,买的时候很纠结到底买高三还是权威指南,最终觉得买高三。现在没完全看完,只是看了大部分,细节讲解得很到位。
4、《JavaScript设计模式》《JavaScript语言精髓》 还有什么高性能的javascript 可维护的javascript没仔细看,只是浏览,来年抽时间认真看下,把高级程序设计再看两遍,并在新的一年里紧跟大神的步伐,像他们学习。
其他 :
《人性的弱点》
一时要回想起我一年中所研究过的东西那是不可能的,只能凭我现在的记忆和自己收藏的博客来写了,都贴上部分学习资源链接。
顺序随机
1、NodeJs,这个东西我在学校的时候都知道它很火了,现在貌似更火了,实际工作中没用过。不过平时只是研究过,看过NodeJs开发指南,浏览过博客园各个大神的文章,大概明白它的事件驱动,非阻塞I/O,事件驱动, 异步,适合高并发。 学习过的部分博客 http://www.admin10000.com/document/3428.html http://www.cnblogs.com/by1990/p/3330353.html http://www.cnblogs.com/sysuys/p/3460614.html http://www.cnblogs.com/dolphinX/p/3474568.html
2、EasyUI 主要学习资料就是官方文档,http://www.jeasyui.com/index.php http://www.zi-han.net/case/easyui/base.html 有时候要进行扩展自己可以读下源代码然后修改,这种事情我也干过,但是最好不要动源码,改了源码升级就是麻烦事情。
3、Bootstrap3.0 学习资料仍然是官方文档,和中文翻译文档http://www.bootcss.com/
4、KnockoutJs 学习资料汤姆大叔翻译的文章,不过他的有点过时了,还是直接上官方网站看文档较好、这个在MVC4的时候微软继承了进来,所以我研究了下,然后在项目中也用了,不过貌似在MVC5中被移除了。http://knockoutjs.com/index.html http://www.cnblogs.com/TomXu/archive/2011/11/21/2257154.html http://www.cnblogs.com/wukong65/category/432506.html http://www.cnblogs.com/aaronjs/category/496923.html
5、AJAX跨域进行研究 http://www.cnblogs.com/JChen666/p/3399951.html http://www.cnblogs.com/twobin/p/3395086.html http://www.cnblogs.com/artech/p/cors-4-asp-net-web-api.html
6、javascript正则表达式, 正则表达式不难,多看多练就ok, http://www.cnblogs.com/libinqq/archive/2008/07/31/1257699.html http://www.cnblogs.com/dolphinX/p/3486214.html http://www.cnblogs.com/rubylouvre/archive/2010/03/09/1681222.html http://www.cnblogs.com/aaronjs/archive/2011/10/29/2228369.html
7、闭包和继承,这个看高三就够了,这里推荐几个链接吧: http://www.cnblogs.com/sanshi/archive/2009/07/08/1519036.html http://www.cnblogs.com/dolphinX/archive/2012/09/29/2708763.html http://www.cnblogs.com/xueming/p/prototype.html http://www.cnblogs.com/aaronjs/p/3390683.html http://myunlessor.me/blog/2013/12/09/closure-caveat-it-got-me/
8、javascript模板引擎原理,这个我写过一个模板引擎,没有代码的动态编译,代码几百行但是经受住了项目的考验。 这里贴模板引擎的几个学习链接 http://www.cnblogs.com/hustskyking/p/principle-of-javascript-template.html http://tech.pro/tutorial/1743/javascript-template-engine-in-just-20-lines http://www.cnblogs.com/yexiaochai/p/3473723.html http://www.cnblogs.com/dolphinX/p/3489269.html
9、javascript学习系列文章, 主要是汤姆大叔的文章,比较傲经典,每篇我都看几遍, http://www.cnblogs.com/TomXu/archive/2011/12/15/2288411.html http://www.cnblogs.com/twobin/category/523398.html http://www.cnblogs.com/rubylouvre/tag/javascript/ http://www.cnblogs.com/Darren_code/archive/2013/01/05/fe_series.html
10、javascript面试题目,各种离奇古怪的题目,很有意思。 http://www.cnblogs.com/Darren_code/archive/2012/01/31/questions.html http://www.cnblogs.com/aaronjs/p/3172112.html http://www.cnblogs.com/aaronjs/p/3339107.html http://perfectionkills.com/javascript-quiz/ http://www.cnblogs.com/yexiaochai/archive/2013/06/24/3152858.html http://www.cnblogs.com/ahjx777/p/3283736.html
11、javascript各种技巧,以及代码优化,都很有意思,我时常看看。 http://www.cnblogs.com/lranye/archive/2013/06/08/3127013.html http://www.cnblogs.com/dolphinX/p/3232330.html http://www.admin10000.com/document/3576_2.html http://www.kuqin.com/webpagedesign/20070915/1095.html http://www.kuqin.com/web/20121103/333226.html
http://www.cnblogs.com/wxydigua/p/3314274.html http://www.cnblogs.com/sanshi/archive/2009/08/30/1556677.html http://www.cnblogs.com/fengyuqing/p/javascript_skill_sduty.html http://www.kuqin.com/webpagedesign/20130728/334673.html http://www.kuqin.com/webpagedesign/20130728/334673.html http://www.cnblogs.com/yanhaijing/p/3465237.html http://www.cnblogs.com/yanhaijing/p/3465237.html http://www.cnblogs.com/developersupport/p/JavaScript-Performance.html
12、Jquery的一些技巧,以及如何编写出高性能的Jquery代码 http://www.qianduan.net/10-awesome-jquery-form-action-code-fragment-not-to-be-missed.html
http://www.cnblogs.com/yanhaijing/p/3458234.html http://www.cnblogs.com/lhb25/p/10-useful-jquery-code-snippets.html
http://www.cnblogs.com/yxlblogs/archive/2013/06/08/3125547.html http://www.cnblogs.com/fengyuqing/p/jquery_shijian.html
http://www.cnblogs.com/dolphinX/p/3330174.html http://www.cnblogs.com/dolphinX/p/3347677.html
13、Jquery源码阅读,JQuery源码我一直想读,以前基础不够,现在是时间不够,目前都只看了一部分,读源码只为学习JQuery里面的设计思想和各种技巧,大神们队代码的组织是多么的微妙,各种抽象,各种提取,来年继续学习。贴大神分析JQuery源码的链接
http://www.cnblogs.com/aaronjs/p/3279314.html http://daybook.diandian.com/post/2013-06-26/40050163473
14、用过的插件 uploadify,SWFUpload,Jquery分页插件(自己对插件做了一些修改),Jquery.form Jquery.validation,artDialog5.0,Jbox 等……,现在喜欢自己写插件了。
15、javascript的一些工具:
16、javascript调试, 神器Chrome 以及firebug Chrome开发调试工具学习链接:https://developers.google.com/chrome-developer-tools/
17、各种javascript实例,里面代码虽然不是很美,但是各种效果的实现方法还是很值得我们去学习:http://js.fgm.cc/learn/
18、前端学习资源:http://www.cnblogs.com/artwl/p/3203581.html http://www.cnfeinfo.com/index.html http://www.css88.com/
19、百度的FIS http://fis.baidu.com/?qq-pf-to=pcqq.group#section-5
其他:seajs,requirejs,AMD/CMD,PhoneGap,JQueryMobile,Backbone、SproutCore、Angular.js、Javascript MVC 各种MVVM,MVC…… 来年继续研究,阅读阅读源码吸取他们的精华。
关于NET的,太多了不细细列出,贴部分书签截图,做.NET 博客园有很多大神,排名前10的很多文章都值得我们去细细品味。


再把.NET学习过的相关技术放上来就太多了,估计我得在花上几个小时。
2014年要看的书:《深入解析C#》、《CLR via C#(第3版)》、《javascript高级程序设计第三版》 继续看这几本书, 然后再看javascript设计模式 、javascript模式、程序员修炼之道、深入理解计算机系统…………。好书需要品,需要认真去领悟,在2014年里多看几遍那些经典的书记,也多多接触新的技术。
2014要学习的技术:
玩一玩github
后端:EF6、MV5 已经出来了,可是我还是用的EF5 MVC4, 来年扫遍MSDN 和博客园关于MV5和EF6的文章,深入研究C#语言,WCF如果在项目中再次用到的话就深入学习一下,现在都是用的WebApi了,没精力去深入研究WCF,研究MVC5,先学脉络再学细节,先了解MVC5比起MVC4加入了哪些新东西,然后阅读相关源码(部分,强大的东西没那么多精力也没那个能力去吃透)。关注和学习Windows Azure,NodeJs,FIS前端集成化解决方案,学习SignarIR。
前端:花一般左右的精力深入学习前端知识,主要是javascript,重看javascript高级程序设计第三版,再看两本JS设计模式的书记,继续阅读JQuery源码,阅读其他框架的源码如:Backbone等,适合我阅读的,像Angular就不看,据说这个一般人看不懂,2014继续走在前端的学习道路上。
2014年自我规划:学习,学习自我充电,开始去北漂……
锻炼身体,身体是革命的本钱。高中时练武术,大学玩山地自行车,打羽毛球。现在全都丢了,周末就是陪陪女朋友,有空就学习学习,写写代码,偶尔和以前寝室的基友些聚聚,几乎没有运动过,身体也是一天不如一天。新的一年一定要多多锻炼,上下班继续坚持骑自行车,平时周末多多出去和车友骑车,和朋友一起去打羽毛球,加强身体锻炼。
以下东西在2014年都去研究研究

