1.button按钮
普通按钮大部分情况下用作页面对某系列操作后的提交确认,应用较为广泛,在winfrom控件当中使用设置都相对的简单。
常设置属性、事件
Image:控件上显示的图片;
Enabled :指示是否启用该控件,true为启用状态用户可单击控件触发事件,false为禁用状态呈现浅灰状态用户无法单击控件触发事件;
Name:指示代码中用来标识该对象的名称;
Text:与控件关联的文本,显示给用户看的内容说明;
Click事件:单击组件时发生;
AutoSize:如果是True的情况下,内容将会撑开,在同一行内显示;False的话会另起一行
Visile:False控制按钮是否显示。常用于用户权限。
2.CheckBox:复选框
Checked:True默认选中一个,False都不选
Tag:可以存储自定义数,用户自己定义
取选中值:
private void button4_Click(object sender, EventArgs e)
{
foreach (Control ctr in panel2.Controls)
{
if (ctr is CheckBox)
{
CheckBox ck = ctr as CheckBox;
if (ck.Checked)
{
MessageBox.Show(ck.Text);
}
}
}
}
读取存取的自定义数:MessageBox.Show(ck.Tag.ToString());
设置某一项选中:
private void button5_Click(object sender, EventArgs e)
{
foreach (Control ctr in panel2.Controls)
{
if (ctr is CheckBox)
{
CheckBox ck = ctr as CheckBox;
if (ck.Text == "汉族")
{
ck.Checked = true;
}
}
}
}
checkbox--设置选中
全选:
private void checkBox3_CheckedChanged(object sender, EventArgs e)
{
foreach (Control ctr in panel2.Controls)
{
if (ctr is CheckBox)
{
CheckBox ck = ctr as CheckBox;
ck.Checked = checkBox3.Checked;
}
}
}
全选或者不选
3:listbox:列表框
(1)items:列表框中的值 是一个集合 一般用数据库读取数据来添加
(2)SelectionMode:指示列表框将是单项选择,多项选择还是不可选择
从数据库添加数据:
首先建立数据库连接(三个类,建类程序省略),然后用下面的程序添加;
private void button1_Click(object sender, EventArgs e)
{
List<Nation> nlist = new NationData().Select();
//给comboBox1指定 数据源
comboBox1.DataSource = nlist;
//指定显示的值
comboBox1.DisplayMember = "NationName";
//改值,默认选中最后一个数据(Count从1开始,所以减一)
comboBox1.SelectedIndex = nlist.Count - 1;
}
从数据库添加数据
取选中的value值:
MessageBox.Show(listNation.SelectedValue.ToString())
取选中项:(取到的是实体对象)
Nation data = listbox1.SelectedItem as Nation; MessageBox.Show(data.Code);
设置某项选中:
private void button7_Click(object sender, EventArgs e)
{
//方法1:
//listBox1.SelectedIndex = 1; //设置当前选定项从0开始的索引
//方法2:
listBox1.SelectedValue = "n005"; //设置指定成员属性的值
}
设置某项被选中2种方法
4:combobox:下拉列表
所有用法同listbox:
private void Form1_Load(object sender, EventArgs e)
{
NationDA da = new NationDA();
//添加一项请选择
Nation data = new Nation();
data.Code = "qxz";
data.Name = "请选择";
List<Nation> list = da.Select();
list.Add(data);
comboBox1.DataSource = list;
comboBox1.DisplayMember = "Name";
comboBox1.ValueMember = "Code";
}
添加数据库信息,自己再添加一项
5:DataTimePicker :日期选择控件
设置选中:
private void button8_Click(object sender, EventArgs e)
{
//定义一个时间
string sj = "2016-1-1";
//方法1:
//dateTimePicker1.Value = Convert.ToDateTime(sj);
//方法2:
dateTimePicker1.Text = sj;
}
设置时间方法
取选中值:
private void button7_Click(object sender, EventArgs e)
{
MessageBox.Show(dateTimePicker1.Value.ToString("yyyy年MM月dd HH:mm:ss:ms"));
}
6、Label -- 文本显示工具
Text:需要显示的文字——属性
7、LinkLabel:超链接形式
8、MaskedTextBox:格式文本框
9、ListBox:列表框
10、MonthCalender :日历

maxselectioncount:限制可以选择的天数
11、PictureBox
外观,Image可以选择图片路径
行为,SizeMode可以设置图片大小布局方式
12、Imagelist--图片集
imageList1.Images[n];
13、notifyicon:托盘图标工具
Text:鼠标放上显示的文字
Icon:托盘图标


Visible:可见或隐藏
ContextMenuStrip:与该图标关联的快捷菜单
14、NumericUpDown
incermment:增长

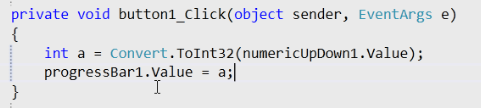
15、ProgressBar --进度条
value:来设置进度条当前进度


MarqueeAnimationSpeed:字幕动画的速度以毫秒为单位

Maximum:使用的范围上限
16、TextBox -- 文本框
WordWrapd:指示自动换行
SorollBars:滚动条 Horizontal水平滚动条 Vertical垂直滚动条 both 2者都有
MaxLength:限制长度
PasswordChar:加密格式,默认黑圆圈

ReadOnly:只读
Enabled:只读且无法复制
17、RichTextBox -- 文本框:
富文本框,跟文本框控件相似
18、MenuStrip--菜单工具
设置热键:在编辑的时候输入(&F)
设置快捷键:选中菜单项--右键属性--ShortCutKeys--设置快捷键
设置分隔线:在输入的时候输入减号(-)
19、ContextMenuStrip--快捷菜单
20、ToolTip --鼠标移入提示框
ToolTipTitle:提示的标题
Error: 错误图标
Info :信息图标
None :不是标准图标
Warning: 警告图标
在其他控件的杂项里面选择
21、TerrView(递归加载的控件)

22、WebBrowser:允许用户在窗体内浏览网页
补充:
Timer -- 时钟工具
Enabled:可用不可用
Interval:间隔时间
Tick事件:间隔执行的事件