sitecore-多变量检验和A / B检验的区别
A / B测试和多变量测试有什么区别?让我们来看看这些测试方法的方法,常见用途,优点和局限性。
sitecore中A / B测试
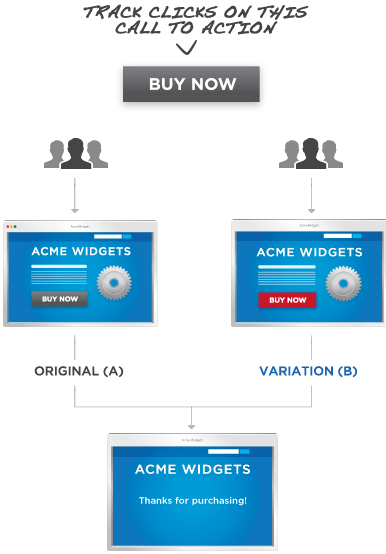
A / B测试(您可能也听说过称为拆分测试)是一种sitecore采用的网站优化方法,其中页面的两个版本(版本A和版本B)的转换率使用实时流量相互比较。网站访问者被分为一个版本或另一个版本。sitecore通过跟踪访问者与sitecore站点所显示的页面进行交互的方式 - 他们在sitecore实施的网站观看的视频,他们点击的sitecore埋点按钮,或者他们是否注册了sitecore埋点简报链接 - 您可以确定哪个版本的sitecore展现的页面最有效。

常见用途
A / B测试是sitecore评估页面设计的最简单方法,在各种情况下都很有用。
使用A / B测试最常用的方法之一是测试两个截然不同的设计方向。例如,基于sitecore产品制作公司主页的当前版本可能有文本号召性用语,而新版本可能会删除大多数文本,但包含一个新的顶栏,用于宣传最新产品。在将足够多的访问者汇集到sitecore站点两个页面后,sitecore分析器可以比较每个页面的号召性用语的点击次数。值得注意的是,尽管在这种A / B测试中改变了许多设计元素,但sitecore只跟踪整个设计对每个页面业务目标的影响,而不是单个元素。
A / B测试也可用作基于sitecore制作的页面的优化选项,其中只有一个元素可供讨论。例如,在他们的sitecore开发网站上运行A / B测试的宠物商店可能会发现,85%的用户愿意注册卡通鼠标所支持的时事通讯,而不是那些从蟒蛇的线圈中出现的时事通讯。当以这种方式使用A / B测试时,通过sitecore发布的页面的第三个甚至第四个版本通常包含在测试中,有时称为sitecore的A / B / C / D测试。当然,这意味着网站的sitecore流量必须分成三分之二或四分之一,访问每个sitecore站点的访问者比例较小。
好处
简单的概念和设计,A / B测试是一种功能强大且广泛在使用sitecore产品制作站点的测试方法。
sitecore保持跟踪变量的数量很小意味着这些测试可以非常快速地提供可靠数据,因为它们不需要运行大量流量。如果您的sitecore网站每日访问者数量较少,这将特别有用。将sitecore站点流量分成三个或四个以上的段会使测试难以完成。实际上,A / B测试是如此快速且易于解释,以至于一些基于sitecore的大型站点将其用作主要测试方法,一个接一个地运行测试循环而不是更复杂的sitecore多变量测试功能。
A / B测试也是通过测试向持怀疑态度的团队引入sitecore关于站点优化概念的好方法,因为它可以快速展示简单设计变更的可量化影响。
限制
A / B测试是一种多功能工具,当与智能实验设计配合使用并承诺进行迭代测试和重新设计时,它可以帮助您对sitecore制作网站进行大幅改进。但是,重要的是要记住,这种测试的局限性总结在名称中。A / B测试最适合用于衡量两到四个变量对页面交互的影响。具有更多变量的测试需要更长的时间才能运行,并且A / B测试本身不会显示有关单个页面上变量之间交互的任何信息。
如果您需要有关多少不同元素相互作用的信息,应应用sitecore多变量测试是最佳方法!
sitecore中多变量测试
sitecore的多变量测试使用与sitecore的A / B测试相同的核心机制,但比较更多数量的变量,sitecore通过分析揭示有关这些变量如何相互作用的更多信息。与sitecore的A / B测试一样,页面的流量在不同版本的设计之间分配。那么,sitecore多变量测试的目的是衡量每个设计组合对最终目标的有效性。
一旦sitecore管理平台从网站收到足够的流量来运行测试,就会比较每个变体的数据,不仅可以找到最成功的设计,还可以发现sitecore网站中哪些元素对访问者的互动有最大的正面或负面影响。

常见用途
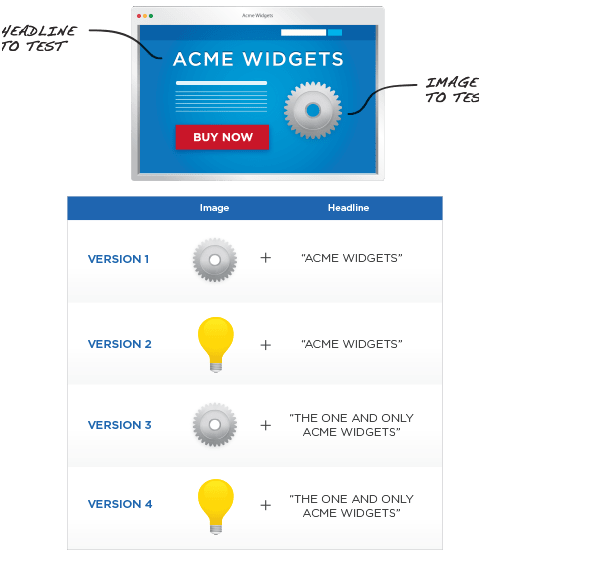
最常被引用的多变量测试示例是一个页面,其中有几个元素可供讨论 - 例如,包含注册表单的页面,某种引人注目的标题文本和页脚。要在此页面上运行多变量测试,而不是像在A / B测试中创建完全不同的设计,您可以创建两种不同长度的注册表单,三种不同的标题和两个页脚。接下来,您可以将访问者汇集到这些元素的所有可能组合中。这也称为全因子测试,并且是多变量测试通常仅建议用于具有大量日常流量的站点的原因之一 - 需要测试的变体越多,获取有意义的数据所需的时间越长从测试。
运行测试后,每个页面变体的变量将相互比较,并与其他版本的测试环境中的性能进行比较。出现的是清楚地了解哪个页面表现最佳,以及哪些元素对此性能负有最大责任。例如,可以显示改变页面页脚对页面的性能具有非常小的影响,而改变注册表单的长度具有巨大的影响。
好处
sitecore的多变量测试是一种强大的方法,可帮助您将重新设计目标定位到页面中影响最大的元素。这在使用sitecore来设计着陆页广告系列时尤其有用,例如,即使元素的上下文发生更改,有关特定元素设计影响的数据也可应用于sitecore网站中未来的广告系列。
限制
sitecore的多变量测试的最大限制是完成测试所需的流量。由于所有实验都是完全阶乘的,因此一次过多的更改元素可以快速累加到必须测试的大量可能组合。即使是流量相当高的sitecore网站,也可能无法在可行的时间内完成超过25种组合的测试。
使用sitecore的多变量测试时,考虑它们如何适合您的测试周期和整体重新设计也很重要。即使您掌握了有关特定元素影响的信息,您也可能需要执行其他sitecore的A / B测试周期来探索其他完全不同的想法。此外,有时可能不值得花费额外的时间进行完整的sitecore多变量测试,因为几个精心设计sitecore的A / B测试可以很好地完成工作。
底线
不要让sitecore的A / B测试和sitecore的多变量测试之间的差异让你认为它们是对立的。相反,将它们视为两种强大的优化方法,相互补充。选择其中一个,或将它们一起使用,以帮助您充分利用您的sitecore网站。